Merhaba arkadaşlar,
Bugün dersimizde sizlere sesi yazıya dönüştürüp, o yazıyı da maile göndermeyi anlatacağım. Kimi zaman üşenip bir şeyler yazmak istemeyebiliriz, ya da meşgul bir anımız vardır ve telefondan tuşlara basarak bir şeyler yazmak yerine direk söyleyeceğimiz şeye göre şekillenmesini isteriz. facebook, twitter, mail paylaşma vb. dersi mobilhanem.com da zaten anlatmıştık şimdi ise bu uygulamamız ile onu bağlantılı bir şekilde anlatacağım. Sesi yazıya dönüştürmek gerçekten kolay çünkü android in hazır ses tanıma eklentisini kullanacağız. Kısaca, sesi yazıya çevirebilmek için Google alt yapı hizmetini bize sunmuş durumda ve bizde Recognizer Intent bileşenini kullanarak Google un sağlamış olduğu bu hizmetten yararlanacağız.
Dersi daha iyi anlayabilmeniz için küçük bir uygulama yaptım. Kaynak kodu indirip incelediğiniz zaman gerekli açıklamaları da göreceksiniz. Uygulamamızda yer alan kaynak kodları açıklamaya başlayalım.
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/arkaplannew"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.com.example.voicetotext.MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:showDividers="middle" >
<ImageButton
android:id="@+id/voice_button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_marginTop="10dp"
android:background="@android:drawable/dialog_holo_dark_frame"
android:src="@android:drawable/ic_btn_speak_now" />
<EditText
android:id="@+id/voice_txt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:ems="10"
android:inputType="textMultiLine"
android:padding="20dp" >
<requestFocus />
</EditText>
<Button
android:id="@+id/bttn_send"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="120dp"
android:background="@drawable/buttonshape"
android:text="PAYLAŞ" />
</LinearLayout>
</RelativeLayout>
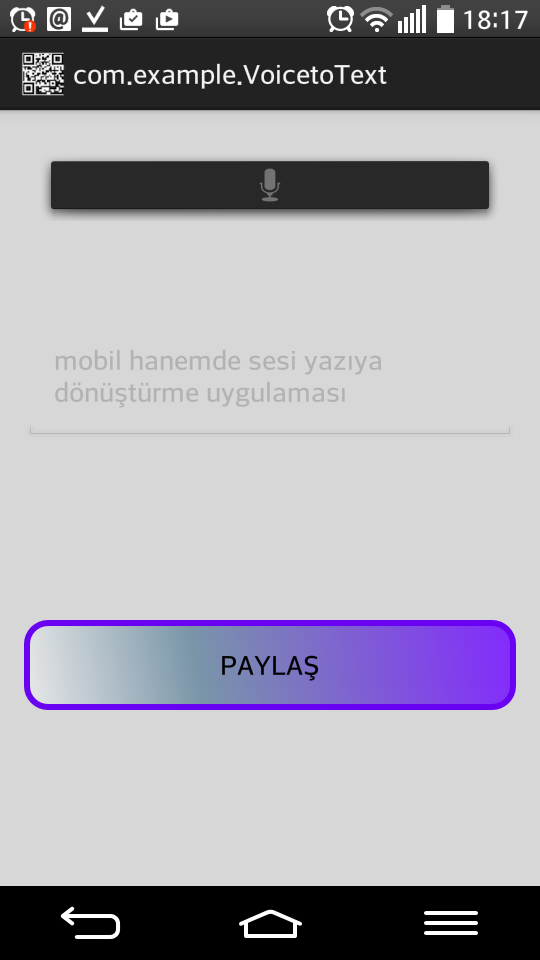
Yukarıdaki layout da gördüğümüz gibi üç android bileşenini yerleştirdik. id si voice_button olan bir Image Button u koyarak source kısmından resmini belirledik bu bileşeni sesi tanıma kısmında kullanacağız. Daha sonra voice_txt id si olarak bir Edit Text ekledik Multiline Text tipinde. Adından da anlaşılacağı gibi çoklu yazı tiplerini tutabileceğimiz bir yapıya ihtiyacımız vardı o yüzden de bunu tercih ettim. Söyleyeceğimiz söz yazıya çevrildikten sonra Multine Text imizde tutulacak. En son olarak da bttn_send id si ile tanımlanan bir buton yerleştirdik. Bu butonu da paylaşma yapabilmek için kullanacağız.
Şimdi Main Activity e bakalım ve kodlarımızın çalışma mantığını görelim.
MainActivity.java
public class MainActivity extends Activity {
public ImageButton voice_button;
public EditText multiline_txt;
public Button send_bttn;
public Intent intent;
public static final int request_code_voice = 1;
public SpeechRecognizer recognizer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
voice_button = (ImageButton)findViewById(R.id.voice_button);
multiline_txt = (EditText)findViewById(R.id.voice_txt);
send_bttn = (Button)findViewById(R.id.bttn_send);
multiline_txt.setEnabled(false);
voice_button.setOnClickListener(new OnClickListener() { // image button a tıklama olayı
@Override
public void onClick(View v) {
intent = new Intent(RecognizerIntent.ACTION_RECOGNIZE_SPEECH); // intent i oluşturduk sesi tanıyabilmesi için
intent.putExtra(RecognizerIntent.EXTRA_LANGUAGE_MODEL, RecognizerIntent.LANGUAGE_MODEL_FREE_FORM);
try{
startActivityForResult(intent, request_code_voice); // activityi başlattık belirlediğimiz sabit değer ile birlikte
}catch(ActivityNotFoundException e)
{
// activity bulunamadığı zaman hatayı göstermek için alert dialog kullandım
e.printStackTrace();
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setMessage("Üzgünüz Telefonunuz bu sistemi desteklemiyor!!!")
.setTitle("Mobilhanem")
.setPositiveButton("TAMAM", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
AlertDialog alert = builder.create();
alert.show();
}
}
});
send_bttn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Paylaş();
}
});
}
protected void Paylaş() {
String txt = multiline_txt.getText().toString();
if(txt.isEmpty())
{
Toast.makeText(getApplicationContext(), "Boş paylaşım yapılamaz!! Lütfen Speech to Text kullanın", Toast.LENGTH_LONG).show();
}
else
{
Intent share_intent = new Intent(android.content.Intent.ACTION_SEND); // intenti oluşturuyoruz
share_intent.setType("text/plain");
share_intent.putExtra(android.content.Intent.EXTRA_SUBJECT, "Mobilhanem Örnek"); // mesaj konusu olarak, Mobilhanem Örnek yazdık
share_intent.putExtra(android.content.Intent.EXTRA_TEXT, multiline_txt.getText().toString()); // mesaj içeriği olarak, söylediğimiz söz gönderilecek
startActivity(Intent.createChooser(share_intent, "Paylaşmak için birini seçiniz")); // paylaşmak istediğimiz platformu seçiyoruz
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data)
{
super.onActivityResult(requestCode, resultCode, data);
switch (requestCode) {
case request_code_voice: {
if (resultCode == RESULT_OK && data != null)
{
// intent boş olmadığında ve sonuç tamam olduğu anda konuşmayı alıp listenin içine attık
ArrayList<String> speech = data.getStringArrayListExtra(RecognizerIntent.EXTRA_RESULTS);
multiline_txt.setText(speech.get(0));
}
break;
}
}
}
}
voice_button olarak tanımladığımız butona tıkladığımız an sesi tanıyabilmemiz için intent fonksiyonunu oluşturuyoruz. Daha sonradan activity mizi startActivityForResult ile başlatıyoruz. Bu kullanımı daha önceki dersimde anlatmıştım bakabilirsiniz. Eğer activity mizi başlatırken bir sorun oluşursa activity bulunamazsa catch e düşecektir bu da demek oluyor ki kullandığımız cihaz “sesi yazıya çevirmeyi” desteklemiyor. Zaten Alert Dialog ile hatayı kullanıcıya gösterdik. onActivityResult fonksiyonunda ise intentimiz boş değilse ve resultCode tamam ise, oluşturduğumuz Array List ile dönen cevabı alıyoruz. Burada dönen cevap, sesi yazıya dönüştürüp string şeklinde almamızı sağlayan RecognizerIntent.EXTRA_RESULTS sayesinde gerçekleşiyor. Array Listimizdeki yazıyı ise get fonksiyonu yardımı ile alıp, Edit Textimizin içine atıyoruz.
send_bttn ile tanımladığımız butonu tıkladığımızda ise kodda da gördüğümüz gibi Paylaş fonksiyonuna gidecektir. Peki bu fonksiyon ne yapıyor şimdi ona bakalım. Edit Textimizin içindeki değeri alıp txt olarak tanımladığımız Stringin içine atıyoruz. Eğer bu değer boş ise kullacıya Toast ile hata mesajını gösteriyoruz. Eğer içinde değer var ise, Intentimizi yaratıp mesaj konusunu ve mesajın içeriğini gönderiyoruz. Mesajımızın içeriği olarak da Edit Textimizn içindeki değeri giriyoruz onuda getText() fonksiyonu ile alıyoruz. Yazımızı da aldığımıza göre bu yazıyı paylaşma seçeneklerinden maili seçiyoruz ben örneğimde hotmail hesabıma yazıyı gönderdim. Sizde kaynak kodu indirip çalıştırdığınızda göreceksiniz tam olarak ne demek istediğimi 🙂
Evet arkadaşlar bu dersimde anlatmak istediklerim bu kadar. Konu hakkında soru ve önerilerinizi çekinmeden yorum bırakabilirsiniz. Bol Android’li günler sizin olsun
Sizlerden ricamız facebook.com/mobilhanem sayfamızı beğenmenizdir. Diğer dersimizde görüşmek dileğiyle kendinize iyi bakın.
NOT: ( Bu uygulama Emulatörünüzde çalışmaz bu yüzden kaynak kodu indirdikten sonra apk sını telefonunuza indirip çalıştırmayı unutmayın. )
NOT: ( Türkçe olarak sesli çeviri yapmak istiyorsanız eğer ve bu kodu çalıştırdıktan sonra yapamıyorsanız telefon dilinin Türkçe olması gerektiğini kontrol edin. )
Tüm Android Ders, Proje ve Kaynak Kodlar için tıklayınız.
4