Merhaba arkadaşlar, bu dersimizde sizlere Fragment lar kullanarak ListView aracılığıyla telefon rehberi uygulaması nasıl yapılır anlatacağım. Android 3.0 ile birlikte android dünyasına giren Fragment lar dinamik yapısı sayesinde olukça kolay ve hızlı bir kullanım olanağını bizlere sunmaktadır. Bu derste de sayfa yapılarımızı fragment lar kullanarak oluşturacağız.
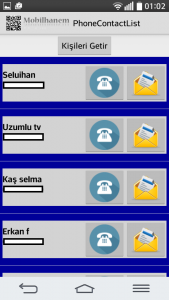
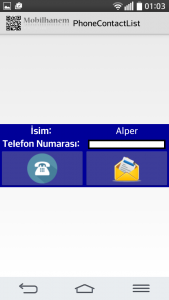
NOT: Bu dersimizde ki uygulamamızdan bir kaç ekran görüntüsü aşağıdadır. Gerçek telefon numaraları çekildiği için kişilerin telefon numaraları gizlenmiştir.
Telefonda yer alan rehberden kişileri çekeceğimiz için öncelikle bu izini vermemiz gerekmektedir AndroidManifest.xml de.
<uses-permission android:name="android.permission.READ_CONTACTS"/>
Şimdi ise kodlama yapımızı oluşturmaya başlayalım rehberden isimleri ve telefon numaralarını alacağımız için iki adet parametresi bulunan, PersonInfo adını verdiğimiz sınıfı oluşturalım. Aşağıdaki gibi bir yapı kurmanız işinizi kolaylaştıracaktır. Gördüğünüz gibi name parametresi ismi , phoneNumber parametresi de telefon numarasını tutacak. get methodlarını ve bir adet de Constructor yapısı kullandık.
PersonInfo.java
package com.mobilhanem.fetchcontactlist;
/**
* Created by alperbeyler on 25/10/15.
*/
public class PersonInfo {
private String name;
private String phoneNumber;
public String getName(){
return this.name;
}
public String getPhoneNumber(){
return this.phoneNumber;
}
public PersonInfo(String name, String phoneNumber){
this.name = name;
this.phoneNumber = phoneNumber;
}
}
Şimdi de ListView de hangi itemlerin ne şekilde durmasını istiyorsak onları ayarlıyoruz. Aşağıdaki layout yapısında gördüğünüz gibi iki adet TextView parametresi alt alta olacak şekilde, ve yanlarında iki adet ImageButton yer alacak şekilde ayarlıyoruz. ListView de yer alacak itemleri istediğiniz gibi konumlandırabilirsiniz ben bu dersimizde rehberde yer alan kişinin ismi ile numarasını alt alta duracak şekilde ayarladım , yanlarında ise arama yapabilmesi için bir ImageButton , sms gönderebilmesi için de başka bir ImageButton kullandım.
listview_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center_vertical"
android:background="#000099"
android:padding="5dp" >
<RelativeLayout android:layout_width="fill_parent"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:layout_height="wrap_content"
android:background="@color/LightGrey" >
<RelativeLayout
android:id="@+id/layout_names"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
>
<TextView android:id="@+id/txtName"
android:textStyle="bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@android:style/TextAppearance.Medium" />
<TextView android:id="@+id/txtNumber"
android:layout_below="@id/txtName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@android:style/TextAppearance.Small" />
</RelativeLayout>
<LinearLayout
android:descendantFocusability="blocksDescendants"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true">
<ImageButton
android:id="@+id/call_image"
android:src="@drawable/phone_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageButton
android:id="@+id/msg_image"
android:src="@drawable/mssg_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
ListView i oluşturmamız için bir adaptera ihtiyacımız var şimdide ListviewAdapter isimli yapımıza bakalım. Bu adapter sınıfımız ile ilgili gerekli açıklamaları kod kısmında yorum şeklinde yaptım. Burada en önemli yapı setClickListeners ile setTagsToViews isimlerini verdiğim fonksiyonlardır. Çoğu zaman Listview içinde yer alan ImageButton lara tıklama eventini adapter içinde yaratılırken verildiğini göreceksiniz fakat bu yanlış bir yaklaşımdır çünkü Adapter sınıfının asıl görevi ; bir yapının oluşturulmasına yardımcı olmaktır. Tıklanma olayını hangi sayfada gerçekleştirmek istiyorsak o sayfada yapmamız gerekmektedir. İşte bu yüzden adapter sınıfımızda her iki ImageButton içinde tıklanma olayını handle edebilmemiz için tag ler ile atama yaptık.
setClickListeners ile hangi view e tıklandığını belirttik.
setTagsToViews ile hangi view e tıklanıyorsa onun tag ine position verdik. ( position listview de kullanıcı hangi iteme tıklıyorsa o itemin kaçıncı item olduğunu belirlemek için kullandık )
ListviewAdapter.java
package AdapterList;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageButton;
import android.widget.TextView;
import android.view.View.OnClickListener;
import com.mobilhanem.fetchcontactlist.PersonInfo;
import com.mobilhanem.fetchcontactlist.R;
import java.util.ArrayList;
import java.util.List;
/**
* Created by alperbeyler on 25/10/15.
*/
public class ListviewAdapter extends ArrayAdapter<PersonInfo> {
private OnClickListener clickListener;
public ListviewAdapter(Context context, List<PersonInfo> items,OnClickListener onClickListener ) {
super(context, R.layout.listview_item, items);
this.clickListener = onClickListener;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
View view = convertView;
final ViewHolder viewHolder;
if(view == null){
LayoutInflater layoutInflater = LayoutInflater.from(getContext());
view = layoutInflater.inflate(R.layout.listview_item, parent,false);
viewHolder = new ViewHolder();
viewHolder.txtName = (TextView)view.findViewById(R.id.txtName);
viewHolder.txtNumber = (TextView)view.findViewById(R.id.txtNumber);
viewHolder.imgCall = (ImageButton)view.findViewById(R.id.call_image);
viewHolder.imgMsg = (ImageButton)view.findViewById(R.id.msg_image);
viewHolder.imgCall.setTag(position);
viewHolder.imgMsg.setTag(position);
view.setTag(viewHolder);
}else{
viewHolder = (ViewHolder) view.getTag();
}
final PersonInfo personInfo = getItem(position);
setClickListeners(viewHolder.imgCall); // arama imagebuttona tıklanma eventi ver
setClickListeners(viewHolder.imgMsg); // mesaj gönderme imagebuttona tıklanma eventi ver
setTagsToViews(viewHolder.imgCall, position); // arama imagebuttona tag olarak position ver
setTagsToViews(viewHolder.imgMsg, position); // mesaj gönderme imagebuttona tag olarak position ver
viewHolder.imgMsg.setTag(position);
viewHolder.imgCall.setTag(position);
viewHolder.txtName.setText(personInfo.getName());
viewHolder.txtNumber.setText(personInfo.getPhoneNumber());
return view;
}
private void setTagsToViews(View view, int position) {
view.setTag(R.id.key_position, position);
}
private void setClickListeners(View view) {
view.setOnClickListener(clickListener);
}
private static class ViewHolder {
TextView txtName;
TextView txtNumber;
ImageButton imgCall;
ImageButton imgMsg;
}
}
MainActivity mize bağlı olan layout kısmını inceleyecek olursak eğer ; burada id sini blank_fragment olarak verdiğimiz bir FrameLayout olduğunu göreceksiniz. Bu yapıyı fragment ları kullanabilmek için yarattık.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent"
android:layout_height="fill_parent" tools:context=".MainActivity">
<FrameLayout
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:id="@+id/blank_fragment"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
</FrameLayout>
</RelativeLayout>
Görsel kısımlarıda bitirdiğimize göre şimdi MainActivity yani uygulamamızın ilk çalıştığı yere bakalım ; aşağıdaki kod da gördüğünüz gibi ListViewFragment adlı fragment yapımızı oluşturup sayfamıza o fragmentı ekliyoruz. Ayrıca onBackPressed fonksiyonu ile uygulamada geri tuşuna basıldığı anda fragment ın bir önceki fragment ına gelmesini sağlıyoruz. Fragment ların kontrolunu tek bir Activity üzerinden yaptığımız içinde geri tuşuna basıldığı anda yapılması gereken kontrolü burada yapıyoruz.
package com.mobilhanem.fetchcontactlist;
import android.app.Activity;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListViewFragment listViewFragment = new ListViewFragment();
FragmentManager fragmentManager = getFragmentManager();
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.add(R.id.blank_fragment, listViewFragment);
transaction.commit();
}
@Override
public void onBackPressed() { // geri basıldığı an handle eden kısım
if (getFragmentManager().getBackStackEntryCount() > 1) {
getFragmentManager().popBackStack();
} else {
super.onBackPressed();
}
}
}
Şimdi de ListViewFragment adlı fragment yapımıza bakalım ;
Aşağıdaki kod da gördüğünüz gibi Fragment yapısından türettiğimiz ve adını ListViewFragment verdiğimiz bir yapı oluşturduk bu yapıda , onCreateView kısmında , buton ve listview i oluşturduk , butona tıklandığı anda ise list yapımızı kontrol ediyoruz eğer boş ise ; FetchAsyncTask adını verdiğimiz AsyncTask yapısını çalıştırıyoruz. Telefonda bir çok telefon numarası kayıtlı olabilir ve bu veri çekme işlemlerinin arka planda yapılması en doğrusudur. bu yüzden AsyncTask yapısını oluşturduk. onPreExecute methodun da kullanıcıya Yükleniyor.. mesajını verdik, doInBackground methodun da ise ; ilk önce Cursor yapısı ile Contacts kısmına ulaştık , cursor dan aldığımız değer eğer 0 dan büyük ise kayıtlı kişiler var demektir o zaman while döngüsü ile cursor umuzu ilerlettik daha sonra kişilerin ID sini ve DISPLAY_NAME değerlerini aldık. ID telefonda her kayıtlı olan kişiye karşılık gelir , DISPLAY_NAME ise kişinin, telefonda hangi isim ile kaydedilmiş ise onu almamıza yardımcı olur. Yine cursor yardımı ile kişinin telefon numarası olup olmadığını kontrol ediyoruz if ile ve içeri giriyoruz. Burada ise biraz önce almış olduğumuz id ye karşılık gelen telefon numarasını alıyoruz ; en sonunda ise almış olduğumuz isim ile telefon numarasını , PersonInfo tipinde oluşturduğumuz List içine atıp return ile fırlatıyoruz. Zaten fırlattığımız veri onPostExecute yapısına düşüyor ve orada adapterımızı set ediyoruz.
onActivityCreated fonksiyonda var olan listview imizi tekrardan çağırıp var olan adapter ımıza set ediyoruz bu işlem önemli çünkü bu fragment dan başka bir fragmenta geçip geri gelmeye çalıştığımızda listview in sıfırlandığını ve ekranda çektiğimiz verilerin olmadığını göreceksiniz eğer bu yapıyı kullanmazsanız. Butona bastığımız anda bir kere rehberden kişileri ve numaralarını çekiyoruz ve çektiğimiz veriyi bir daha çekmemize gerek yok.
onClick fonksiyonunda listview de yer alan imagebutton lara tıklandığı an neler yapması gerektiğini belirttik. Adapter sınıfımızda anlatmış olduğum tag yapısını burada alarak önce hangi imagebuttona tıklandığını bulduk ve daha sonrasında ilgili işlemleri yaptırdık. Arama için kullandığımız imagebutton da ilgili kişinin telefon numarası ile arama yapabildik. Mesaj gönderme için kullandığımız imagebutton da ise ilgili kişiye sms gönderme için gerekli sayfayı açtık. Zaten kaynak kodlarını indirip cihazınızda çalıştırdığınızda ne demek istediğimi anlayacaksınız.
ListView e tıkladığımız an çalışan setOnItemClickListener ile de DetailsFragment adını verdiğimiz fragment yapısını oluşturduk ve o fragment a Bundle yardımı ile tıklanan kişinin ismini ve telefon numarasını gönderdik.
ListViewFragment.java
package com.mobilhanem.fetchcontactlist;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.app.ProgressDialog;
import android.content.ContentResolver;
import android.content.Intent;
import android.database.Cursor;
import android.net.Uri;
import android.os.AsyncTask;
import android.os.Bundle;
import android.provider.ContactsContract;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.Button;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
import AdapterList.ListviewAdapter;
/**
* Created by alperbeyler on 25/10/15.
*/
public class ListViewFragment extends Fragment implements View.OnClickListener {
public List<PersonInfo> list_items = new ArrayList<PersonInfo>();
private ListviewAdapter listviewAdapter;
private ProgressDialog progressDialog;
private Button button_start;
private ListView listview_contacts;
public static boolean controlState = false;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_list, container, false);
button_start = (Button)view.findViewById(R.id.button_contacts);
listview_contacts = (ListView)view.findViewById(R.id.listView_contacts);
//listview_contacts.setItemsCanFocus(false);
button_start.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (list_items.size() == 0 ) { // liste dolu ise tekrardan Async Task çağırma
new FetchAsyncTask().execute();
} else {
}
}
});
listview_contacts.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(final AdapterView<?> parent, View view, final int position, long id) {
final PersonInfo personInfo = list_items.get(position);
DetailsFragment detailsFragment = new DetailsFragment();
FragmentManager fm = getFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
Bundle args = new Bundle();
args.putString("name", personInfo.getName());
args.putString("phone_number", personInfo.getPhoneNumber());
detailsFragment.setArguments(args);
ft.replace(R.id.blank_fragment, detailsFragment);
ft.addToBackStack("tag2");
ft.commit();
}
});
return view;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) { // geri tuşuna bastığımızda listview in aynen kalması için gerekli
super.onActivityCreated(savedInstanceState);
this.listview_contacts = ((ListView) getActivity().findViewById(R.id.listView_contacts));
this.listview_contacts.setAdapter(this.listviewAdapter);
}
@Override
public void onResume() {
super.onResume();
}
@Override
public void onClick(View v) {
int position = (Integer) v.getTag(R.id.key_position);
if(v.getId() == R.id.call_image){ // arama butonu tıklandığı zaman
callPerson(list_items.get(position).getPhoneNumber());
}else if(v.getId() == R.id.msg_image){ // sms butonu tıklandığı zaman
sendSms(list_items.get(position).getPhoneNumber());
}
}
private void sendSms(String phoneNumber) { // sms gönder
Intent msgIntent = new Intent(Intent.ACTION_VIEW);
msgIntent.setData(Uri.parse("sms:" + phoneNumber));
startActivity(msgIntent);
}
private void callPerson(String phoneNumber) { // telefon ara
Intent phoneCallIntent = new Intent(Intent.ACTION_CALL);
phoneCallIntent.setData(Uri.parse("tel:" + phoneNumber));
startActivity(phoneCallIntent);
}
public class FetchAsyncTask extends AsyncTask<Void,Void,List<PersonInfo>>{
@Override
protected void onPreExecute() {
progressDialog = new ProgressDialog(getActivity());
progressDialog.setMessage("Yükleniyor...");
progressDialog.setCancelable(false);
progressDialog.show();
}
@Override
protected List<PersonInfo> doInBackground(Void... params) {
ContentResolver contentResolver = getActivity().getContentResolver();
Cursor cursor = contentResolver.query(ContactsContract.Contacts.CONTENT_URI, null,
null, null, null);
if(cursor.getCount() > 0){
while(cursor.moveToNext()){
String id = cursor.getString(cursor.getColumnIndex(ContactsContract.Contacts._ID)); // id ye göre eşleşme yapılacak
String name = cursor.getString(cursor.getColumnIndex(ContactsContract.Contacts.DISPLAY_NAME)); // telefonda kayıtlı olan ismi
if(Integer.parseInt(cursor.getString(cursor.getColumnIndex(ContactsContract.Contacts.HAS_PHONE_NUMBER))) > 0){
// telefon numarasına sahip ise if içine gir.
Cursor person_cursor = contentResolver.query(
ContactsContract.CommonDataKinds.Phone.CONTENT_URI,
null,
ContactsContract.CommonDataKinds.Phone.CONTACT_ID +" = ?",
new String[]{id}, null);
while (person_cursor.moveToNext()){
String person_phoneNumber = person_cursor.getString(person_cursor.getColumnIndex(ContactsContract.CommonDataKinds.Phone.NUMBER));
list_items.add(new PersonInfo(name,person_phoneNumber)); // ismini ve telefon numarasını list içine at
}
person_cursor.close();
}
}
}
return list_items;
}
@Override
protected void onPostExecute(List contactList) {
listviewAdapter = new ListviewAdapter(getActivity(),contactList, ListViewFragment.this);
listview_contacts.setAdapter(listviewAdapter);
if(progressDialog.isShowing()){
progressDialog.dismiss();
}
}
}
}
ListViewFragment sayfamızın görsel kısmı aşağıdadır.
fragment_list.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Kişileri Getir"
android:id="@+id/button_contacts"
android:layout_centerHorizontal="true" />
<ListView
android:clickable="true"
android:layout_below="@id/button_contacts"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/listView_contacts" />
</RelativeLayout>
Yukarıda bahsettiğim gibi hangi listview itemine tıklıyorsanız , tıkladığımız kişinin ismini ve telefon numarasını parametreler yardımı ile yeni sayfaya gönderiyoruz. Bu sayfayıda Fragment yapısında oluşturduk. Burada da diğer fragment sayfamızdan yolladığımız değerleri alıp ekranda gösterdik ayrıca aşağıdaki kodlar da gördüğünüz gibi imagebutton lara tıkladığımız zaman arama ve mesaj gönderme işlemlerini burada da gerçekleştirdik.
ListViewFragment sayfamızdan gönderilen verileri alabilmemiz için View ı yaratmadan getArguments ile o verilere erişmemiz gerekmektedir aksi halde, View i inflate ettikten sonra almaya çalışırsanız değerlerin gelmediğini göreceksiniz.
DetailsFragment.java
package com.mobilhanem.fetchcontactlist;
import android.app.FragmentManager;
import android.content.Intent;
import android.graphics.Paint;
import android.net.Uri;
import android.os.Bundle;
import android.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageButton;
import android.widget.TextView;
/**
* A simple {@link Fragment} subclass.
* Activities that contain this fragment must implement the
* {@link DetailsFragment.OnFragmentInteractionListener} interface
* to handle interaction events.
* Use the {@link DetailsFragment#newInstance} factory method to
* create an instance of this fragment.
*/
public class DetailsFragment extends Fragment {
// TODO: Rename parameter arguments, choose names that match
// the fragment initialization parameters, e.g. ARG_ITEM_NUMBER
private static final String ARG_PARAM1 = "param1";
private static final String ARG_PARAM2 = "param2";
private TextView txt_name, txt_phoneNumber;
private ImageButton send_sms, call_person;
// TODO: Rename and change types of parameters
private String mParam1;
private String mParam2;
private OnFragmentInteractionListener mListener;
/**
* Use this factory method to create a new instance of
* this fragment using the provided parameters.
*
* @param param1 Parameter 1.
* @param param2 Parameter 2.
* @return A new instance of fragment DetailsFragment.
*/
// TODO: Rename and change types and number of parameters
public static DetailsFragment newInstance(String param1, String param2) {
DetailsFragment fragment = new DetailsFragment();
Bundle args = new Bundle();
args.putString(ARG_PARAM1, param1);
args.putString(ARG_PARAM2, param2);
fragment.setArguments(args);
return fragment;
}
public DetailsFragment() {
// Required empty public constructor
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mParam1 = getArguments().getString(ARG_PARAM1);
mParam2 = getArguments().getString(ARG_PARAM2);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
String name = getArguments().getString("name");
String phoneNumber = getArguments().getString("phone_number");
View view = inflater.inflate(R.layout.fragment_details, container, false);
txt_name = (TextView)view.findViewById(R.id.txtPersonName);
txt_phoneNumber = (TextView)view.findViewById(R.id.txtPhoneNumber);
send_sms = (ImageButton)view.findViewById(R.id.imageButton_sms);
call_person = (ImageButton)view.findViewById(R.id.imageButton_call);
FragmentManager fragmentManager = getFragmentManager();
fragmentManager.addOnBackStackChangedListener(new FragmentManager.OnBackStackChangedListener() {
@Override
public void onBackStackChanged() {
ListViewFragment.controlState = false;
}
});
txt_phoneNumber.setPaintFlags(txt_phoneNumber.getPaintFlags() | Paint.UNDERLINE_TEXT_FLAG);
txt_phoneNumber.setText(phoneNumber);
txt_name.setText(name);
call_person.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent phoneCallIntent = new Intent(Intent.ACTION_CALL);
phoneCallIntent.setData(Uri.parse("tel:" + txt_phoneNumber.getText().toString()));
startActivity(phoneCallIntent);
}
});
send_sms.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent msgIntent = new Intent(Intent.ACTION_VIEW);
msgIntent.setData(Uri.parse("sms:" + txt_phoneNumber.getText().toString()));
startActivity(msgIntent);
}
});
return view;
}
// TODO: Rename method, update argument and hook method into UI event
public void onButtonPressed(Uri uri) {
if (mListener != null) {
mListener.onFragmentInteraction(uri);
}
}
@Override
public void onDetach() {
super.onDetach();
mListener = null;
}
/**
* This interface must be implemented by activities that contain this
* fragment to allow an interaction in this fragment to be communicated
* to the activity and potentially other fragments contained in that
* activity.
* <p/>
* See the Android Training lesson <a href=
* "http://developer.android.com/training/basics/fragments/communicating.html"
* >Communicating with Other Fragments</a> for more information.
*/
public interface OnFragmentInteractionListener {
// TODO: Update argument type and name
public void onFragmentInteraction(Uri uri);
}
}
DetailsFragment sayfamızın görsel kısmıda aşağıdadır.
fragment_details.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#000099"
tools:context="com.mobilhanem.fetchcontactlist.DetailsFragment">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/first_layout"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:textColor="@color/White"
android:textStyle="bold"
android:textSize="20sp"
android:gravity="center"
android:layout_weight="1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="İsim: "
android:id="@+id/textView" />
<TextView
android:textColor="@color/White"
android:textSize="20sp"
android:gravity="center"
android:layout_weight="1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/txtPersonName" />
</LinearLayout>
<LinearLayout
android:layout_below="@id/first_layout"
android:id="@+id/second_layout"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:textColor="@color/White"
android:textStyle="bold"
android:textSize="20sp"
android:gravity="center"
android:layout_weight="1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Telefon Numarası: "
android:id="@+id/textView2" />
<TextView
android:textColor="@color/White"
android:textSize="20sp"
android:gravity="center"
android:layout_weight="1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/txtPhoneNumber" />
</LinearLayout>
<LinearLayout
android:layout_below="@id/second_layout"
android:id="@+id/third_layout"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageButton
android:layout_weight="1"
android:src="@drawable/phone_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton_call" />
<ImageButton
android:layout_weight="1"
android:src="@drawable/mssg_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton_sms" />
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
Zaten gerekli olan açıklamaları comment şeklinde kaynak kodumuza yazdım. Bu dersimizin kaynak kodunu indirip Android cihaz da çalıştırıp , çalışma mantığını kendinizde görebilirsiniz.
Evet arkadaşlar bu dersimizin de sonuna geldik , özetleyecek olursam cihazımızın rehberinde bulunan kişileri ve telefon numaralarını çekerek listview içinde gösterdik , listview de her bir iteme tıklandığı an yeni bir fragment açarak kişinin bilgilerini gösterdik. Her iki sayfamız da da arama ve sms gönderme işlemlerini gerçekleştirdik. Aslında bu dersimizdeki asıl amacımız ; fragment ların kullanım mantığı ve listview de yer alan item lere tıklandığı zaman, o tıklanma olaylarının nasıl gerçekleşmesi gerektiğini göstermekti umarım hepinize faydalı bir ders olmuştur.
NOT: ( Uygulamayı Emulator de çalıştırıp neden olmuyor demeyin.. o yüzden gerçek cihaz da test edin )
Tüm Android Ders, Proje ve Kaynak Kodlar için tıklayınız.
Ders hakkında soru ve önerilerinizi çekinmeden yorum bırakabilirsiniz. Bol Android’li günler sizin olsun
Sizlerden ricamız facebook.com/mobilhanem sayfamızı beğenmenizdir. Diğer dersimde görüşmek üzere kendinize iyi bakın..








 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Merhaba hocam, gerçekten yararlı bir ders olmuş emeğinize sağlık.
çok teşekkürler saolun
Öncelikle ders anlatımınız için teşekkürler, benim bir kaç sorum olacak, birincisi Gridview kullanarak yapmaya çalışırsak içindeki bileşenlere tıklama mantığı aynı şekilde çalışır mı ? ikincisi ise Adapter sınıfı içinde click fonksiyonunu tetiklesem aynı sonucu elde edemez miyim ?
Merhabalar, Gridview kullanarak yaparsanız çalışma mantığı yine aynı olacaktır. Adapter fonksiyonu içinde de click olayını oluşturabilirsiniz fakat pek önerilen bir yol değil çünkü adapter sınıfı bir yapıyı doldurmanıza yarar içine belli başlı bileşenleri belirtirsiniz viewholder ile de bunları set edersiniz. bir yapının iç kısmını oluşturmak için hep kullanılır bu yüzden click olayını çalışması gereken ilgili yer neresi ise orada yapmanızı tavsiye ederim.
Merhaba, Çok teşekkürler hocam verdiğiniz bilgiler için
R.id.key_position nerde tanımlı neyin id’si acaba tam anlamadım yardımcı olabilir misiniz?
Rehberdeki isimleri neden alfabeye göre sıralamıyor.Karışık çekiyor.
Nasıl Yapabiliriz.
Merhabalar bu kodu kullanarak dener misiniz ? alfabetik sıralı bir şekilde listeyi düzenleyecektir
Cursor cursor = getContentResolver.query(Phone.CONTENT_URI, null, null, null,Phone.DISPLAY_NAME + ” ASC”);
Çok sağolun yanıt için. new FetchAsyncTask().execute(); ve progressDialog.show(); satırlarında hata alıyorum şuan.
logcat de ne yazıyor nasıl bir hata alıyorsunuz ? debug ederken dönen değeri cursor da görebilirsiniz alfabetik mi değil mi
R.id.key_position id sini nerde tanımladınız. Kod içinde 2 yerde var fakat tanımlandığı yeri bulamadım.
Buldum.Kusura Bakmayın.
Dersleriniz çok yararlı oldu, emeğinize sağlık. 4 tab’den oluşan bir uygulama yapmaya çalışıyorum, fakat fragment içinde webView kullanamama gibi bir sorunum var. Çalışan projemdeki kodları birebir kullanmama rağmen fragment içindeki webview bir türlü yüklemiyor sayfayı. Bu konuyla ilgili küçük bir ders hazırlamanız mümkün mü acaba?
Sorunu burdan takip edebilirsin.
https://sorucevap.mobilhanem.com/sorular/fragment-icindeki-webview-url-yuklemiyor/
hocam bana bunun e posta örnegi lazım visualda bana yardımcı olabilirmisiniz.
merhaba , android ,ios konusunda yardımcı olabilirim isterseniz bu sorunuzu sitemizin soru cevap kısmına yazın visual bilen biri yardımcı olabilir https://sorucevap.mobilhanem.com
Hocam, bir kaç sorun çıkmıştı onları hallettim ancak bir sorun var, program hata göstermiyor, çalıştırıyorum Kişileri Getir diyorum, Yükleniyor.. yazıyor ve uygulamayı kapatıyor. 2 gündür her satırı tek tek inceliyorum ama çözmedim olayı :/ yardımcı olur musunuz?
Şu satırlardan kaynaklanıyor olabilir mi?
//
public class FetchAsyncTask extends AsyncTask<Void,Void,List<RehberBilgi>>{ @Override protected void onPreExecute(){ progressDialog = new ProgressDialog(getActivity()); progressDialog.setMessage("Yükleniyor.."); progressDialog.setCancelable(false); progressDialog.show(); } @Override protected List<RehberBilgi> doInBackground(Void... params){ ContentResolver contentResolver = getActivity().getContentResolver(); Cursor cursor = contentResolver.query(ContactsContract.Contacts.CONTENT_URI, null, null, null, null); if (cursor.getCount() > 0){ while(cursor.moveToNext()){ String id = cursor.getString(cursor.getColumnIndex(ContactsContract.Contacts._ID)); // id ye göre eşleşme yapılacak String isim = cursor.getString(cursor.getColumnIndex(ContactsContract.Contacts.DISPLAY_NAME)); // telefonda kayıtlı olan ismi if(Integer.parseInt(cursor.getString(cursor.getColumnIndex(ContactsContract.Contacts.HAS_PHONE_NUMBER))) > 0){ // telefon numarasına sahip ise if içine gir. Cursor kisi_cursor = contentResolver.query(ContactsContract.CommonDataKinds.Phone.CONTENT_URI,null,ContactsContract.CommonDataKinds.Phone.CONTACT_ID +" = ?", new String[]{id},null); while (kisi_cursor.moveToNext()){ String kisi_numara = kisi_cursor.getString(kisi_cursor.getColumnIndex(ContactsContract.CommonDataKinds.Phone.NUMBER)); liste_item.add(new RehberBilgi(isim,kisi_numara)); } kisi_cursor.close(); } } } return liste_item; } @Override protected void onPostExecute(List contactList){ listeGosterAdapter = new ListeGosterAdapter(getActivity(), contactList, ListeGosterFragment.this); listView_rehber.setAdapter(listeGosterAdapter); if (progressDialog.isShowing()){ progressDialog.dismiss(); } } }Merhaba, öncelikle uygulama için teşekkürler fakat şöyle sorunlarım var.
1.Rehber listesini A’dan Z’ye sıralayamıyorum.
2.Rehberde edittexte arama yapmak istiyorum fakat yapamadım.
Hocam key_position nerede tanimlanmis? Bir turlu bulamiyorum. Lutfen yardimci olurmusunuz
Sağ olun hocam çok işime yaradı..