Merhaba arkadaşlar,
Mobilhanem.com da Flask Dersleri eğitim serisine, Flask Statik Dosyalar yazısı ile devam ediyoruz. Bu yazı da Flask ile web uygulama geliştirirken projemizde neden statik dosya yapısı kullandığımızı ve static dosyaları (CSS, Javascript, image) projemize eklemeyi göreceğiz. Bir önceki derse buradan ulaşabilirsiniz.
Flask Statik Dosyalar
Bir önceki derslerimizde zaten template’ler de css, bootstrap kodlarını eklemiştik. Peki statik dosyaların normal kullanmadan farkı ne? Arkadaşlar projeyi geliştirirken projeniz genişlediği zaman normal kullanımda projenizde karmaşıklık artacak ve bir takımla birlikte çalıştığınız için nerede neyi nasıl yaptığınızı anlamayacaklar. Proje çok büyüdüğü zaman siz bile artık neyi nerede nasıl yaptığınızı anlamayacak duruma geleceksiniz.
Ayrıca projenize dışardan eklediğiniz kütüphanelerde, resimlerde vb. bir değişiklik olduğunda projeniz bir yerde patlayabilir. Bunun için statik dosyalar bu kadar fazla önem arz ediyor.
Flask Statik Dosya Kullanımı
Arkadaşlar bir önceki derslerimizde yine bootstrap eklerken bootstrap CDN eklemiştik. Bu doğru bir kullanım değil ileriki zamanlarda bootstrap’a versiyon değişikliği geldiği zaman projemiz patlayabilir. Bunun için link vermek yerine indirip kullanalım. O zaman bootrstrap sitesine giderek bootstrap indirelim. Bu adresten bootstrap indiriyoruz.
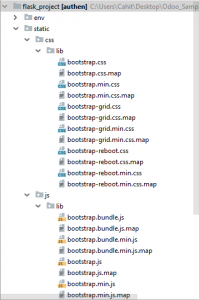
Sonra projemizde “static” isminde bir klasör oluşturuyoruz. Bu klasörün altına dosyalarımızı aşağıdaki gibi ekliyoruz. Bunun için ilk önce bir önceki derste oluşturduğumuz projemiz üzerinden devam ediyoruz. Ben en yakın zamanda kodları github da paylaşıyor olacağım.

Projemizin dosyası yapısı yukarıda ki gibi olmasına dikkat edelim. Dosyalarımızın olduğu static klasörü Python tarafından default olarak okunur bu dikkat edilmesi gereken önemli bir nokta.
Şimdi projemize dosyaları ekleyelim;
Projemizin layout.py dosyasının head kısmına aşağıdaki gibi dosyalarımızı projeye ekliyoruz.
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename = 'css/lib/bootstrap.min.css') }}">
Şimdi Projemizi çalıştıralım..

projemizi başarılı bir şekilde çalıştırdık. Şimdi aynı şekilde projemize resim ekleme işlemi yapalım.
Bunun için ilk önce eklemek istediğimiz resimleri static klasörü altında images klasörü oluşturup o dizine ekliyoruz.
<img src="{{ url_for('static', filename = 'images/image_name.jpg') }}" >
Şeklinde ekliyoruz. Bunun için ben yazarlar sayfasına resimleri ekliyorum.
yazilar.py
{% extends "layout.html" %}
{% block title %}
<title>Sorular</title>
{% endblock %}
{% block body %}
<div class="jumbotron">
<center><h2>Ücretsiz Eğitimler</h2></center><br><br>
<div class="row">
<div class="col-md-4">
<img src="{{ url_for('static', filename = 'images/flask.png') }}" >
</div>
<div class="col-md-4">
<img src="{{ url_for('static', filename = 'images/android.png') }}" >
</div>
<div class="col-md-4">
<img src="{{ url_for('static', filename = 'images/goruntu_isleme.png') }}" >
</div>
</div>
</div>
{% endblock %}
Şimdi projemizi çalıştıralım.

Projeye resim ekleme işlemini de başarılı bir şekilde ekledik.
Mobilhanem.com da Python ile Flask Framework serisinin bu dersinde Flask Statik Dosyalar dersinin sonuna geldik. Bir sonraki yazımızda Flask Template ve Formlar konusunu göreceğiz. Eksik ya da yanlış gördüğünüz veya anlamadığınız yerler için çekinmeden ulaşabilirsiniz. Bir sonraki yazıda görüşmek üzere.
Tüm Flask Derslerine Buradan Ulaşabilirsiniz.
66


 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Yorum Yaz