Merhabalar, mobilhanem.com için hazırladığım HTML5/CSS3 eğitim setinin giriş makalesine hoşgeldiniz. Bu makale ile birlikte HTML ve CSS hakkında genel bilgiler edineceğiz. Nedir? ve Neden Kullanırız? gibi sorularına cevap aramaya çalışacağız.
İnternetin hayatımıza girmesiyle birlikte, web sitesi diye bir kavram ortaya çıktı. İnternette yer edinmek için kullandığımız bir araç olan web siteleri, kişileri veya kurumları internette bulunabilir hale getirdi.
Günümüz itibariyle web sitesi olmayan kurum veya şirket yok denecek kadar azaldı. Hatta herkesin birer tane kişisel blog sitesi bile olmuş durumda.
Bununla birlikte web sitesi nasıl yapılır? Bende yapabilir miyim? gibi soruları merak etmeye başladık.
Bu eğitimimizde bu soruların cevaplarını vermeye çalışacağız. İlk olarak web sitelerinin temelini oluşturan HTML dilini tanıyacağız. Ardından HTML’nin temel prensiblerini öğrenip, CSS’e geçeceğiz. İlk adım olarak HTML nedir? Sorusuyla başlayabiliriz
HTML Nedir?
HTML “Hyper Text Markup Language” kelimelerinin kısaltılmasından oluşur. Türkçe anlamı Zengin metin işaretleme dilidir. Web sitesi oluşturmak için kullanılan bir betik dilidir. Uzantısı .html veya .htm şeklinde tanımlanır.
HTML dili tag (etiket) yapısından oluşur. Genel olarak <etiket></etiket> şeklinde tanımlanmış alanlar arasında işlemler yapılır. Burada dikkat edilmesi gereken nokta, etiketlerin açılması (<etiket>) ve kapatılması</etiket> olayıdır.
İstisnalar olsa da genel anlamda her etiketin kapatılması gerekir.
HTML bir programlama dili olmadığı için derlenme gibi bir gereksinimi yoktur. Standart bir metin belgesinin uzantısını .html yapıp kaydetmemiz halinde dosyamızı direk tarayıcı üzerinde görüntüleyebilir ve değişikler yapabiliriz.
HTML Neden Kullanılır?
HTML bir web sitenin iskeleti gibidir. İskeleti olmayan bir web site düşünülemeyeceği için html’yi kullanırız.
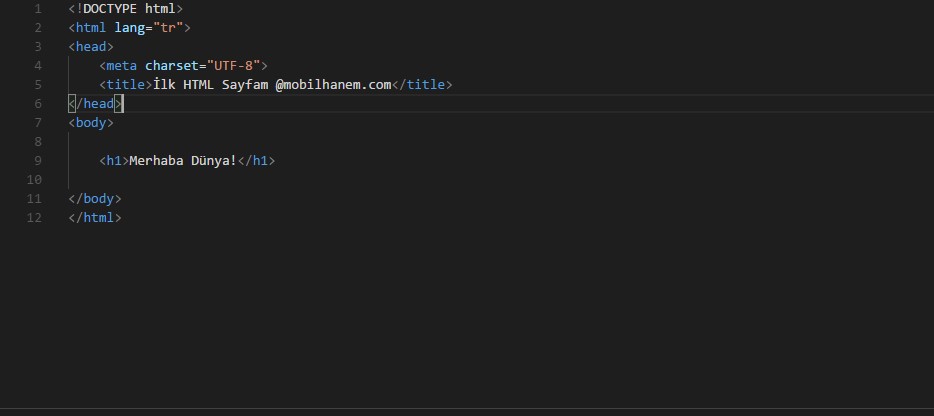
Basit HTML kod örneği

CSS nedir?
CSS, “Cascading Style Sheets” kelimelerinin kısaltılmasından oluştur ve türkçe anlamı Basamaklı Stil Şablonları ya da Basamaklı Biçim Sayfaları şeklindedir.
CSS en temel haliyle HTML etiketlerimizin görsel açından biçimlendirilmesini (Renk, yazı şekli, arka plan rengi, genişlik, yükseklik, pozisyon durumu vs) sağlar.
CSS’in sahip olduğu seçiciler vardır. Bunlar id ve class olarak ikiye ayrılır. HTML etiketlerinde tanımladığımız seçici isimleriyle birlikte CSS kullanarak etiketleri biçimlendiririz.
Kısaca şu örnekle açıklayabiliriz :
HTML kodu :
<h1 class=”secici”>Merhaba Dünya</h1>
<h1> etiketine bir seçici tanımladık. (class=”secici”)
CSS kodu :
.secici
{
font-size: 20px;
color:red;
width:100%;
height:50px;
}
.secici ile birlikte etiketimizi seçtik. Ve font-size, color, width, height değerleri tanımlayarak html etiketimize müdahalede bulunduk.
CSS’i Neden Kullanılırız?
CSS’i HTML ile oluşturduğumuz iskelet yapılarını görsel açıdan daha iyi hale getirmek için kullanırız.
Bu dersimizde temel olarak HTML ve CSS’i tanımaya çalıştık. Sonraki dersimizde HTML’de temel etiketlerimizi yazmaya başlayacağız.
Bir sonraki derste görüşmek üzere! Hoşça kalın.
Udemy’ye özel hazırlamış olduğum:Sıfırdan Web Tasarım: HTML5, CSS3 ve Bootstrap Eğitim Setimi indirimli almak için tıklayınız!
118


 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





seni seviyorum
thank you it is helpful and very clear
Şaban bende seni seviyorum
harika
teşekkürler efendim başarılar