Merhaba arkadaşlar,
Mobilhanem.com da HTML-CSS Eğitimi Serisinin bu dersinde sizlerle Liste etiketleri ile birlikteyiz.
Bu yazıda sıralı, sırasız ve HTML5 ile gelen tanımlama listelerini ele alacağız. Öncelikle liste etiketlerini bir web sayfası hazırlarken çok fazla kullanıyoruz. Özellikle header ve footer bölümlerinde sırasız listeler vazgeçilmezdir. Bu sebeple listeleri dördüncü dersimizde öğreneceğiz ve listelere vereceğimiz display özellikleri ile de basit bir menü hazırlayacağız. Kullanacağımız CSS özelliklerini bilmiyor olabilirsiniz. Fakat önümüzdeki derslerde hepsini ele alıp örneklerle birlikte pekiştireceğiz. Bu yazıdaki amaç HTML tagi olan listeleri öğrenmek. O zaman hemen listelere ve onların özelliklerini öğrenmek ile ile başlayalım.
Listeler üçe ayrılır
1.<ol> (Order lists – Sıralı Listeler)
Sıralı liste 1, 2, 3 veya a , b, c şeklinde devam eden listelerdir ve <ol> etiketleri ile ifade edilir. Varsayılan (default) sıralama tipi decimal (1, 2, 3 …) dir. Kaçıncı sıradan başlayacağına ise ol etiketinin start attribute ile belirleyebiliriz.
<ol>
<li>Lorem ipsum dolor sit amet.</li>
<li>Lorem ipsum dolor sit amet.</li>
<li>Lorem ipsum dolor sit amet.</li>
<li>Lorem ipsum dolor sit amet.</li>
<li>Lorem ipsum dolor sit amet.</li>
</ol>
Çıktısı:
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
<ol start = "3">
<li>Lorem ipsum dolor sit amet.</li>
<li>Lorem ipsum dolor sit amet.</li>
<li>Lorem ipsum dolor sit amet.</li>
<li>Lorem ipsum dolor sit amet.</li>
<li>Lorem ipsum dolor sit amet.</li>
</ol>
Çıktısı:
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
Gördüğünüz gibi sıralı listede start attribute ile kaçıncı sıradan başlayacağını belirttik.
2.<ul> (Unordered Lists – Sırasız Listeler):
Özel bir sıraya veya diziye sahip olmayan listelerdir. Sırasız listeler <ul> etiketi ile ifade edilir. Varsayılan sıralama tipi disc.
<ul>
<li>Home</li>
<li>Products</li>
<li>Gallery</li>
<li>About Us</li>
<li>Contact Us</li>
</ul>
Çıktısı:
- Home
- Products
- Gallery
- About Us
- Contact Us
3. <dl>(Description Lists – Açıklama Listeleri):
HTML5 ile gelen liste türüdür. İsminden de anlaşılacağı üzere tanımlama listeleridir. <dl> etiketi listeyi kapsayan etikettir. <dt> terimi tanımlar, <dd> ise bu terimin açıklaması için kullanılan etikettir.
<dl> <dt>İsim-Soyisim</dt> <dd>Emine Yılmaz</dd> <dt>Dersler</dt> <dd>HTML</dd> <dd>CSS</dd> <dd>Javascript</dd> </dl>
Çıktısı:
- İsim-Soyisim
- Emine Yılmaz
- Dersler
- HTML
- CSS
- Javascript
ul , ol ve dl etiketleri listeyi kapsayan etiketlerdir. Listenin her elemanı ise sıralı ve sırasız listeler için li etiketleri ile tanımlanır. <li> etiketleri tarayıcıyı tamamen kaplarlar. Bu da onların blok etiketi olduğunu gösterir.
Listelerin Stil Özellikleri
- List-style-type: Listedeki elemanların marker (işaretleme) türünü belirler. Bunlar sıralı ve sırasız listeler için farklıdır.
- Sırasız Listeler
| List-style-type | Description |
| Disc | Dolu çember |
| Circle | İçi boş çember ( o ) |
| Square | Kare |
- Sıralı Listeler
| List-style-type | Description |
| Decimal | 1, 2, 3, 4, 5, 6… |
| decimal-leading-zero | 01, 02, 03… |
| lower-roman | i, ii, iii, iv, v… |
| upper-roman | I, II, III, IV, V… |
| lower-alpha | a, b, c, d, e… |
| upper-alpha | A, B, C, D, E… |
| initial | Varsayılan değere ayarlanır. |
| inherit | Özelliği parent elementten alır. |
Sıralı listelerde stil tipleri çok daha fazla. Ben en çok kullanılanları ekledim. Eğer sizler için gerekirse kısa bir araştırma ile istediğiniz tipe ulaşabilirsiniz.
- List-style-position: Bu da listenin konumunu belirtir. inside ve outside. Inside değeri listeyi daha içerde yazmamızı sağlar.
- List-style-image: Listenin elemanları işaretleyicisi olarak bir resim ayarlar. url() yada none değerleri verilir.
- List-style: özelliğiyle ise listenin tipi, pozisyonu ve resmini yani üç özelliği tek satırda yazabilmemizi sağlar. Bu temiz kod yazma açısından güzel bir özelliktir. Syntax ı aşağıdaki gibidir.
list-style: <list-style-type> || <list-style-position> || <list-style-image>;
<ul style="background:#faebd7">
<li>Home</li>
<li>Products
<ul style="list-style:decimal-leading-zero inside none;
background: #8A2BE2">
<li>Laptop</li>
<li>Phone</li>
<li>Tablet</li>
</ul>
</li>
<li>Gallery</li>
<li>About Us</li>
<li>Contact Us</li>
</ul>

Verdiğimiz inside özelliği sayesinde products listesi daha içeride yazıldı.
Listeleri oluştururken ve diğer bize zaman kazandıracak kısayollara bu sayfadan bakabilirsiniz. Örnek olarak dört elemanlı bir sırasız liste oluşturmak istiyorsak ul>li*4 yazıp enter tuşuna basmamız yeterli olacaktır.
HTML-CSS derslerinde listeleri detaylı bir şekilde gördük. Umarım faydası olmuştur. Hadi şimdi menü uygulamamıza bakabiliriz…
<style>
body {
margin: 0;
padding: 0;
}
.menu {
margin: 0;
padding: 0;
list-style: none;
background-color: tomato;
display: flex;
align-items: center;
justify-content: center;
font: 16px Arial;
}
li {
padding: 20px 60px;
}
a {
color: #fff;
text-decoration: none;
}
</style>
<div>
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="">About Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
https://codepen.io/emineimran/pen/xxKmgpb
Demosuna yukarıdaki linkten ulaşabilirsiniz!
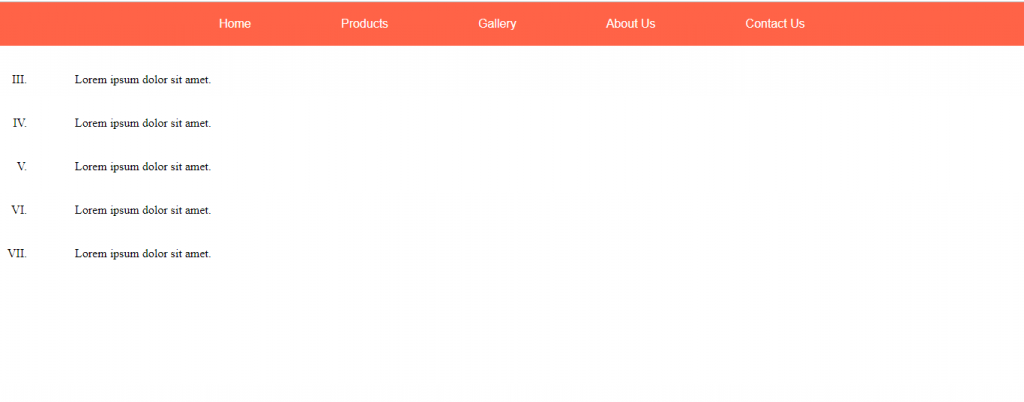
Çıktısı aşağıdaki gibi olacaktır. Basit bir menü oluşturmak için margin, padding ve display özelliklerini kullandık. Gelecek derslerde CSS’e başlangıç seviyesinden başlayarak detaylı bir şekilde bu özellikleri ele alacağız.

Mobilhanem.com da HTML5-Listeler dersimizin sonuna geldik. Bu derste listeler ve listelerin özelliklerini anlatmaya çalıştık. Umarım faydası olmuştur. Sizin için faydalı linkleri aşağıya bırakıyorum. Ders hakkında olumlu olumsuz bütün görüşlerinizi bekliyorum. Eklemek istediğiniz bilgiler varsa paylaşalım arkadaşlar. Hepimize güzel kodlamalar… Gelecek derste görüşmek üzere…
https://www.w3schools.com/html/html_lists.asp
https://www.tutorialspoint.com/html/html_lists.htm
8



 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Emine Hanım merhabalar teşekkür ederiz yazınız çok faydalı oldu
Ben de teşekkür ederim Turna Hanım 🙂
Bilgilendirme için teşekkürler 🙂 Devamını bekliyoruz…
Devamı gelecek takipte kalın 🙂
☺️ teşekkürler şimdiden ?
Gerçekten faydalı bir eğitim oldu.
Çok teşekkür ediyorum. İyi ki varsınız.