Merhaba Arkadaşlar,
Mobilhanem.com sitemiz üzerinden anlattığımız/yayınladığımız Android Eğitimleri yazı serimizde bu dersimizde Android Datepicker Kullanımı ile devam ediyoruz.
Datepicker, tarih seçici anlamına gelir ve tarih seçmek için kullanılır. Kullanıcının tarih seçimi yapabilmesi için ekrana bir picker açılır ve kullanıcı oradan tarihi seçerek yapmak istediği işlemi gerçekleştirir.
Android Datepicker
Android kodlamasına geçersek öncelikle xml layout kısmını oluşturalım.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/selectDate"
android:layout_margin="10dp"
android:layout_centerInParent="true"
android:text="Select a date"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/dateTxt"
android:layout_marginTop="10dp"
android:layout_centerInParent="true"
android:layout_below="@+id/selectDate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</RelativeLayout>
Yukarıda gördüğümüz layout da butona tıkladığımız da kullanıcıya tarih seçimi yapması için DatePickerDialog göstereceğiz. Butona click eventi veriyoruz.
selectDate.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
DatePickerDialog android bileşenini nasıl oluşturduğumuza bakalım. Aşağıda gördüğümüz gibi DatePickerDialog yaratılıyor ve herhangi bir tarih değişikliğinde ise dinleyici method yardımı ile de onDateSet çağırılıyor. Methodu incelediğimizde dönen cevapte DatePicker , yıl, ay ve gün değerleri geldiğini göreceksiniz.
DatePickerDialog datePickerDialog = new DatePickerDialog(MainActivity.this,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker datePicker, int year, int month, int day) {
}
}, 0, 0, 0);
DatePickerDialog oluşturduktan sonra gösterebilmemiz için aşağıdaki gibi show methodunu çağırıyoruz.
datePickerDialog.show();
Şimdi Calendar bileşenini inceleyelim. Aşağıdaki kod da gördüğünüz gibi Calendar üzerinden year, month, dayOfMonth değerlerine ulaşıyoruz. Yani, o an geçerli olan yılı, ayı ve ay içindeki günü elde edebiliyoruz.
calendar = Calendar.getInstance(); year = calendar.get(Calendar.YEAR); month = calendar.get(Calendar.MONTH); dayOfMonth = calendar.get(Calendar.DAY_OF_MONTH);
Şimdi koda geri dönelim ve butona bastığımızda gerekli işlemleri yapıp seçilen tarihi ekranda gösterelim.
Java code
selectDate.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
calendar = Calendar.getInstance();
year = calendar.get(Calendar.YEAR);
month = calendar.get(Calendar.MONTH);
dayOfMonth = calendar.get(Calendar.DAY_OF_MONTH);
datePickerDialog = new DatePickerDialog(MainActivity.this,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker datePicker, int year, int month, int day) {
dateTxt.setText(day + "/" + month + "/" + year);
}
}, year, month, dayOfMonth);
datePickerDialog.show();
}
});
Kotlin code
selectDate!!.setOnClickListener {
calendar = Calendar.getInstance()
year = calendar!!.get(Calendar.YEAR)
month = calendar!!.get(Calendar.MONTH)
dayOfMonth = calendar!!.get(Calendar.DAY_OF_MONTH)
datePickerDialog = DatePickerDialog(this@MainActivity,
DatePickerDialog.OnDateSetListener { datePicker, year, month, day -> dateTxt!!.text = "$day/$month/$year" }, year, month, dayOfMonth)
datePickerDialog!!.show()
}
Not: Bu şekilde çalıştırdığımızda ekrana basılan değerde month yani ay değerinin yanlış olduğunu göreceksiniz. Her zaman bir eksik şekilde ay değeri gelmektedir. İşte burda bu yanlışlığı düzeltmek için aşağıdaki şekilde month değerini 1 artırmalıyız.
dateTxt.setText(day + "/" + (month+1) + "/" + year);
Java code:
MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import android.app.DatePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.TextView;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
private Button selectDate;
private DatePickerDialog datePickerDialog;
private TextView dateTxt;
private Calendar calendar;
private int year, month, dayOfMonth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
selectDate = findViewById(R.id.selectDate);
dateTxt = findViewById(R.id.dateTxt);
selectDate.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
calendar = Calendar.getInstance();
year = calendar.get(Calendar.YEAR);
month = calendar.get(Calendar.MONTH);
dayOfMonth = calendar.get(Calendar.DAY_OF_MONTH);
datePickerDialog = new DatePickerDialog(MainActivity.this,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker datePicker, int year, int month, int day) {
dateTxt.setText(day + "/" + (month+1) + "/" + year);
}
}, year, month, dayOfMonth);
datePickerDialog.show();
}
});
}
}
Kotlin code:
MainActivity.kt
import androidx.appcompat.app.AppCompatActivity
import android.app.DatePickerDialog
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import java.util.Calendar
class MainActivity : AppCompatActivity() {
private var selectDate: Button? = null
private var datePickerDialog: DatePickerDialog? = null
private var dateTxt: TextView? = null
private var calendar: Calendar? = null
private var year: Int = 0
private var month: Int = 0
private var dayOfMonth: Int = 0
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
selectDate = findViewById(R.id.selectDate)
dateTxt = findViewById(R.id.dateTxt)
selectDate!!.setOnClickListener {
calendar = Calendar.getInstance()
year = calendar!!.get(Calendar.YEAR)
month = calendar!!.get(Calendar.MONTH)
dayOfMonth = calendar!!.get(Calendar.DAY_OF_MONTH)
datePickerDialog = DatePickerDialog(this@MainActivity,
DatePickerDialog.OnDateSetListener { datePicker, year, month, day -> dateTxt!!.text = "$day/$month/$year" }, year, month, dayOfMonth)
datePickerDialog!!.show()
}
}
}
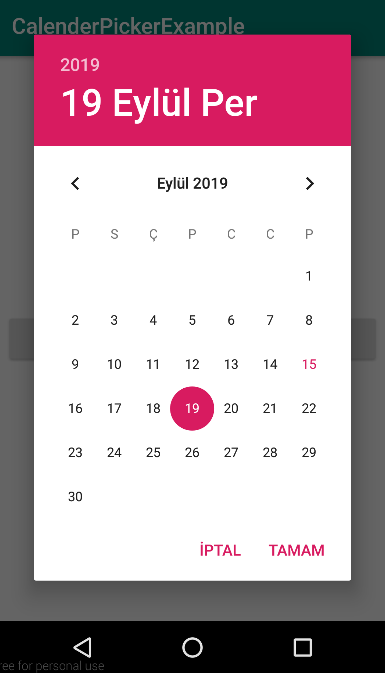
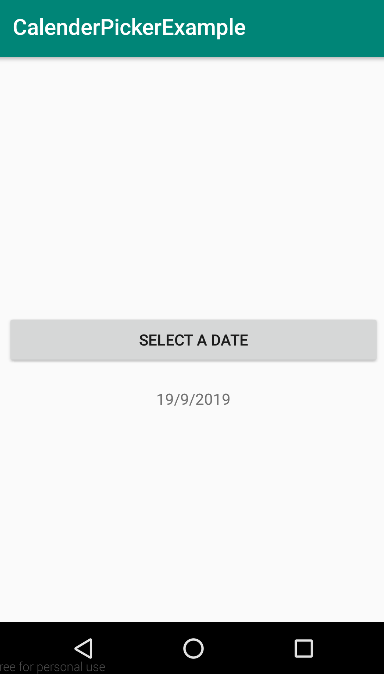
Bu şekilde uygulamayı çalıştırdığımızda aşağıdaki gibi ekran görüntüleri elde etmiş olacağız.


Datepicker Style
Eğer DatePicker yapısınında çeşitli renk değişiklikleri (arka plan rengi, seçili tarih rengi vb. ) yapmak istersek öncelikle bir style dosyası oluşturmalıyız.
values -> styles.xml kısmına aşağıdaki kod bloğunu koyalım.
<style name="MyDialogTheme" parent="Theme.AppCompat.Light.Dialog.Alert">
<item name="colorControlActivated">#324ea8</item>
<item name="colorAccent">#ffcc0000</item>
<item name="android:textColorPrimaryInverse">#ff8000</item>
</style>
Daha sonra aşağıdaki gibi DatePickerDialog sınıfına MyDialogTheme adını verdiğimiz temayı da ekliyoruz.
datePickerDialog = DatePickerDialog(this@MainActivity, R.style.MyDialogTheme,
DatePickerDialog.OnDateSetListener { datePicker, year, month, day -> dateTxt!!.text = "$day/$month/$year" }, year, month, dayOfMonth)
datePickerDialog!!.show()
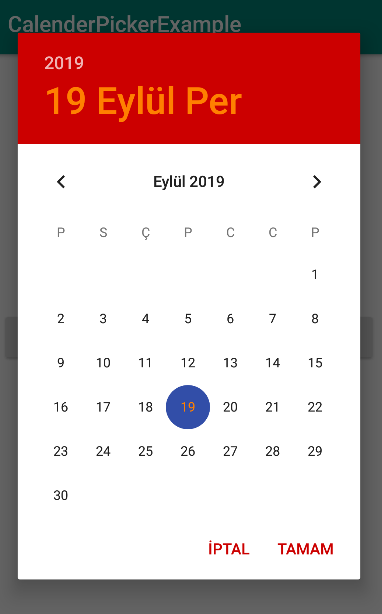
Bu şekilde çalıştırıp denediğimizde ekran çıktısı aşağıdaki gibi olacaktır.
colorAccent: üst kısımdaki bloğun rengini ve aşağıdaki gördüğünüz gibi tamam ve iptal seçeneklerinin rengini belirlemizi sağlar.
colorControlActivated: aşağıda gördüğünüz gibi seçili olan tarihin rengini belirlemize yardımcı olur.
textColorPrimaryInverse: üst kısımda yer alan tarih yazısının rengini değiştirmek için kullanılır.

Evet arkadaşlar Android Datepicker Kullanımı aşamalarını sizlere detaylıca anlatmaya çalıştım. Umarım hepiniz için faydalı olmuştur.
Sıfırdan android dersleri için tıklayınız.
Mobilhanem.com üzerinden anlattığımız android uygulama geliştirme derslerine devam edeceğiz. Konu hakkında sorunuzu yorum alanından sorabilirsiniz. Konu dışı sorularınızı ve tüm yazılımsal sorularınızı sorucevap.mobilhanem.com sitemizden de sorabilirsiniz.
Bir daha ki dersimizde görüşmek dileğiyle..
14




 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Yorum Yaz