Merhaba Arkadaşlar,
Mobilhanem.com sitemiz üzerinden anlattığımız/yayınladığımız Android Eğitimleri yazı serimizde bu dersimizde Android EditText Kullanımı ile devam ediyoruz. EditText ,TextView den türeyen kullanıcıdan yazı girmesini beklediğimiz bir android bileşenidir.
EditText layout xml kısmında tanımlamasını yapalım;
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/txtInput"
android:layout_centerInParent="true"
android:layout_height="wrap_content"
android:layout_width="match_parent"
/>
</RelativeLayout>
Ekran çıktısı:

EditText için girilebilecek tipleri inputType ile belirliyoruz. Sonuçta kullanıcının o alana sadece sayısal değer girmesini isteyebiliriz ya da sadece metin girmesini isteyebiliriz.
inputType=”number” kullanımı ile sadece sayısal değerlerin girilmesini sağlarız.
android:inputType="number"

inputType=”text” kullanımı ile metin değerlerinin girilmesini sağlarız.
android:inputType="text"

inputType=”textPassword” kullanımı ile metin değerlerinin yıldızlı bir şekilde gözükmeden girilmesini sağlarız.
android:inputType="textPassword"

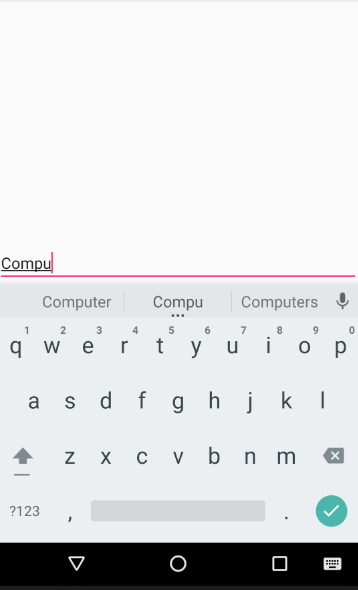
inputType=”textCapSentences|textAutoCorrect” kullanımı ile metin cümlesi girilmesi ve girilen değere göre bize otomatik olarak metin önerileri sunmayı sağlar. not: ( Cihaz diline göre önerileri sunar ve otomatik doğrulama için yine dil seçenekleri dikkat alınmaktadır. )
android:inputType="textCapSentences|textAutoCorrect"

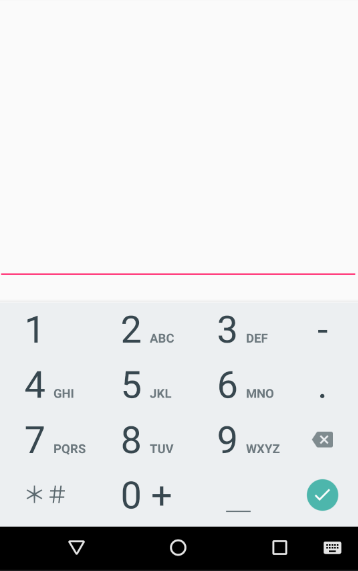
inputType=”phone” kullanımı ile telefon numarasına özgün değerlerin girilmesini sağlarız.
android:inputType="phone"

Yukarıda örneklerini verdiğim gibi bir çok veri tipi mevcut EditText için ben kullanılış açısından bir kaç tanesini gösterdim diğer tipleri kendinizde inceleyebilirsiniz.
Şimdi EditText in altındaki çizginin rengini nasıl değiştirebileceğimizi inceleyelim;
res->values->styles.xml dosyasına girip EditText için kullanacağımız bir style oluşturuyoruz aşağıdaki kodlama gördüğünüz gibi colorAccent adındaki değere renk kodunu atadık.
styles.xml
<resources>
<style name="CustomEditTextStyle" parent="Widget.AppCompat.EditText">
<item name="colorAccent">#3F51B5</item>
</style>
</resources>
Oluşturduğumuz style dosyasını EditText bileşenine tema olarak veriyoruz. Yukarıda oluşturduğumuz style dosyasının adı ne ise onu EditText e vermeliyiz. Biz adını CustomEditTextStyle olarak oluşturduk sizde bu kısmı istediğiniz gibi adlandırabilirsiniz.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/txtInput"
android:layout_centerInParent="true"
android:theme="@style/CustomEditTextStyle"
android:layout_height="wrap_content"
android:layout_width="match_parent"
/>
</RelativeLayout>
Böylece aşağıdaki ekran görüntüsünde gördüğünüz gibi EditText in alt kısmı verdiğimiz renk koduna göre şekillendi.

xml layout da yer alan EditText e findViewById yardımı ile erişiyoruz böylece eriştiğimiz android bileşenini direk olarak kullanabilmeyi sağlıyoruz.
MainActivity.java
public class MainActivity extends AppCompatActivity {
private EditText editText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText)findViewById(R.id.txtInput);
}
}
setText(): EditText e değer girilmesini sağlar.
editText.setText("Alper Beyler");
 selectAll(): EditText içindeki değerin seçili bir şekilde gelmesini sağlar.
selectAll(): EditText içindeki değerin seçili bir şekilde gelmesini sağlar.
editText.selectAll();
 getText(): EditText içinde yer alan Editable metin değerini döndürmeyi sağlar.
getText(): EditText içinde yer alan Editable metin değerini döndürmeyi sağlar.
String str = editText.getText().toString();
setSelection(): EditText içinde yer alan değerin belirtilen index aralığına göre seçili gelmesini sağlar.
editText.setSelection(0,3); // ilk üç harfin seçili gelme durumu

maxLines: EditText için maksimum satır sayısını belirtir. maxLines değerini 1 olarak belirttik. Genelde android:singleLine=”true” olarak da görebilirsiniz fakat deprecated ( artık kullanımı önerilmeyen ) olduğu için onun yerine maxLines kullandık. Tek satır yer kaplasın dediğimiz için aşağıdaki gibi uzun bir metin yer aldığında parmağımızla kaydırma işlemi yaparak sığmayan diğer metin kısımlarını görebiliriz.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/txtInput"
android:layout_centerInParent="true"
android:theme="@style/CustomEditTextStyle"
android:text="Lorem ipsum dolor sit amet, in nec alii dolorem offendit, qui ludus zril epicurei et. Modus minim impedit eam ex, purto temporibus concludaturque ne sit, ceteros molestiae sit ne."
android:maxLines="1"
android:inputType="text"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>

hint: İpucu girilmesini sağlar. Kullanıcıya yol göstermek için de kullanılır. Örneğin; belirtilen EditText de ne kullanıcının o alana ne yazması gerektiğini hint yardımı ile gösterebiliriz. EditText içindeki değer kullanıcı tarafından yazılmaya başlandığı an hint değeri kaybolur , sıfırlandığı an ise geri gözükür.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/txtInput"
android:layout_centerInParent="true"
android:theme="@style/CustomEditTextStyle"
android:hint="Lütfen parolanızı giriniz.."
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>

textColor: EditText içindeki değerin rengini belirlemek için kullanılır.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/txtInput"
android:layout_centerInParent="true"
android:theme="@style/CustomEditTextStyle"
android:textColor="#c70606"
android:text="Android"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>

drawableRight: EditText in sağ tarafına imaj koymamızı sağlar.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/txtInput"
android:layout_centerInParent="true"
android:theme="@style/CustomEditTextStyle"
android:drawableRight="@drawable/search_icon"
android:text="Android"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>

EditText focus olduğunda bazı işlemlerinin gerçekleşmesini isteyebiliriz; işte o zaman aşağıdaki gibi onFocusChangeListener kullanmalıyız.
public class MainActivity extends AppCompatActivity {
private EditText editText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText)findViewById(R.id.txtInput);
editText.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View view, boolean hasFocus) {
if (hasFocus) {
Toast.makeText(getApplicationContext(), "Focus oldu", Toast.LENGTH_LONG).show();
} else {
Toast.makeText(getApplicationContext(), "Focus kaybetti", Toast.LENGTH_LONG).show();
}
}
});
}
}
EditText bileşenini dikdörtgen şeklinde yapmak istersek aşağıdaki gibi drawable klasörü içine bir xml dosyası oluşturmalıyız.
border_edittext.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#FF4081"/>
</shape>
Daha sonra oluşturduğumuz bu xml dosyasını EditText e arka plan olarak tanımlıyoruz.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:layout_margin="10dp"
android:padding="10dp"
android:background="@drawable/border_edittext"
android:id="@+id/edittext"
android:hint="Lütfen adınızı giriniz.."
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>

Eğer EditText bileşenini köşelerden hafif oval şeklinde yapmak istersek aşağıdaki gibi drawable klasörü içine bir xml dosyası oluşturmalıyız.
border_edittext.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#FF4081"/>
<corners
android:bottomRightRadius="15dp"
android:bottomLeftRadius="15dp"
android:topLeftRadius="15dp"
android:topRightRadius="15dp"/>
</shape>

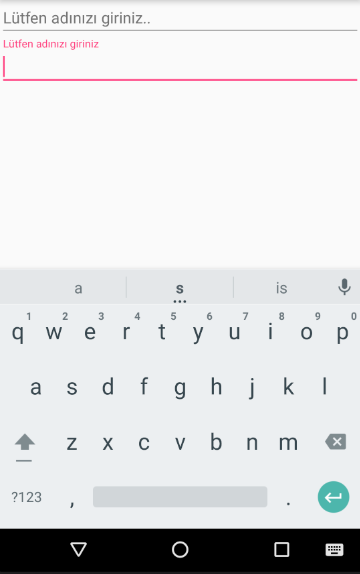
Material Design ile yaygınlaşan EditText in TextInputLayout ile birlikte kullanımı da aşağıdaki gibidir. Normal EditText bileşeni üstte altında da TextInputLayout ile kullanılan EditText yer almaktadır. Bu şekilde kullanımda o alana focus olduğunda hint değeri animasyonlu olarak üst kısma çıkmaktadır zaten iki EditText değerini bir arada kullanırsanız farkı anlayacaksınız.
not: ( aşağıdaki şekilde TextInputLayout ile EditText i birlikte kullanmak istiyorsanız support design kütüphanesinin de ekli olması gerekmektedir. Android projenizin build.gradle dosyası içinde dependencies kısmında bu kodun yer aldığından emin olunuz ! )
build.gradle
compile 'com.android.support:design:23.0.1'
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/edittext"
android:hint="Lütfen adınızı giriniz.."
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Lütfen adınızı giriniz" />
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</RelativeLayout>

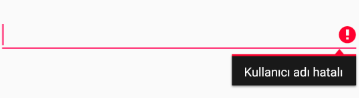
EditText üzerinde herhangi bir işlemden dolayı kullanıcıya hata mesajı göstermek istersek aşağıdaki gibi setError metodunu kullanabiliriz.
public class MainActivity extends AppCompatActivity {
private EditText editText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText)findViewById(R.id.txtInput);
editText.setError("Kullanıcı adı hatalı");
}
}

Evet arkadaşlar Android EditText Kullanımı aşamalarını sizlere detaylıca anlatmaya çalıştım. Umarım hepiniz için faydalı olmuştur.
Sıfırdan android dersleri için tıklayınız.
Mobilhanem.com üzerinden anlattığımız android uygulama geliştirme derslerine devam edeceğiz. Konu hakkında sorunuzu yorum alanından sorabilirsiniz. Konu dışı sorularınızı ve tüm yazılımsal sorularınızı sorucevap.mobilhanem.com sitemizden de sorabilirsiniz.
Bir daha ki dersimizde görüşmek dileğiyle..
26




 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Ayrıntılı bir anlatım olmuş hocam, teşekkürler.
Elimizden geldiğince detaylı anlatmaya çalışıyoruz olumlu görüşleriniz için teşekkürler.
Bu edittext i alertdialog icinde nasil kullana biliriz
Tesekkurler.Sade ve ogretici bir makale.
olumlu görüşleriniz için teşekkürler.
Alper Hocam eline sağlık. Özellikle bu dersini çok beğendim. Çok emek etmişsin.
çok teşekkürler Taha hocam.
Çok Teşekkürler Çok İşime Yaradı
işinize yaramasına sevindim, kolay gelsin
m²= üst karekter yazdırmak=?
üst alt ve normal yazım?
Merhabalar hocam, bir soru sormak istiyorum.Bende o text , button vs atılma kısmı yani activity.main.xml kısmında text atıyorum göstermiyor , button atıyorum yandaki o telefon şablonunda göstermiyor. Ne yapmalıyım? Teşekkürler.
çalıştırdığında göstermiyor mu ?
adamsın adaaaam!!
teşekkür ederiz 🙂
Kolay gelsin acaba edittext ile sayfa geçişi yapılabilir mi mi yani eğer edittext teki yazı a ise x sayfasına eğer text b ise y sayfasına nasıl gönderebilirim?
text yazma kutucuğu mobil klavye acıldığında arkasında kalıyor bunun için ne yapılmalı? bu arada kotlinde !
Merhabalar,
Decimal formatta veri alan bir edittext içindeki veriyi sildiğimizde emulator kapanıyor. Nasıl bir try catch yapmamız gerekiyor.
Saygılarımla
Hocam EditText’in içindeki yazıyı nasıl ortalarım
Selam, android:gravity=”center” deneyebilir misin ?