Merhaba arkadaşlar,
Bugün dersimizde sizlere Firebase kütüphanesi kullanarak Firebase Authentication işleminin nasıl yapılacağını anlatacağım. Firebase ile ilgili realtime database kullanımını bu dersimizde ayrıntılı bir şekilde anlatmıştım. Şimdi ( Kimlik Doğrulama ) adımlarını incelemeye başlayalım.
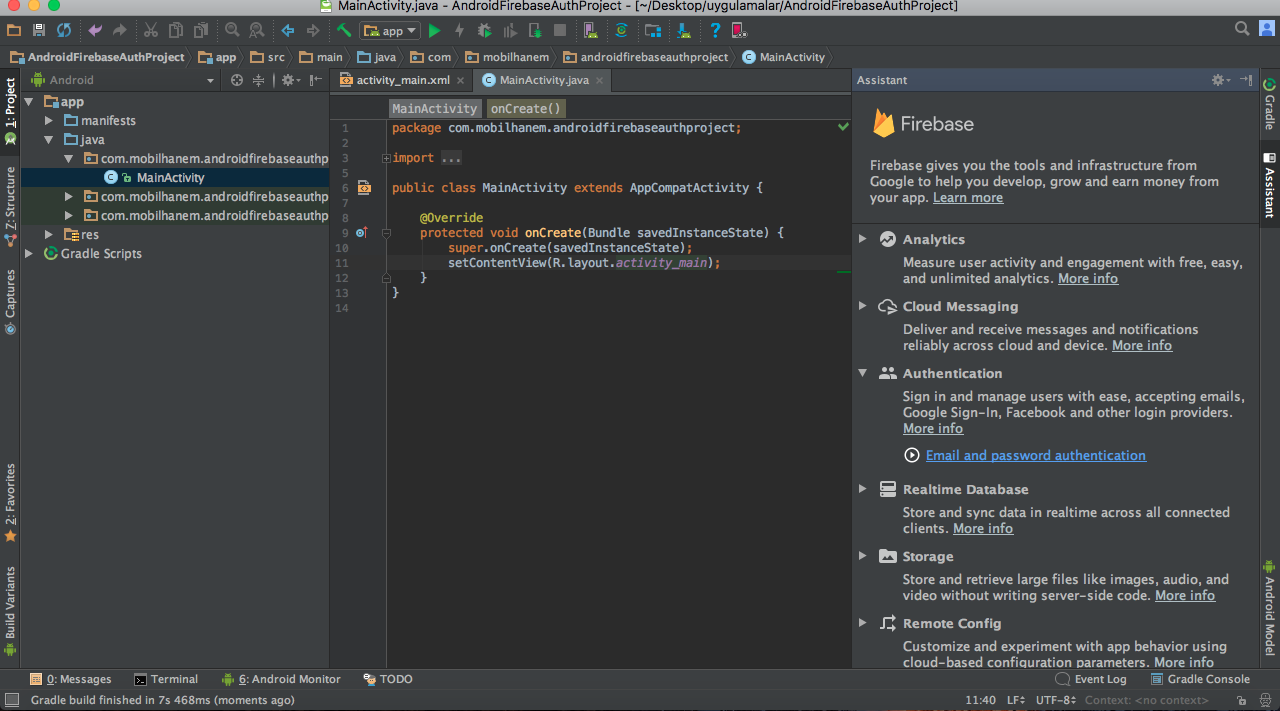
Öncelikle Android Studio da yeni bir proje oluşturuyoruz ve Firebase Authentication ile ilgili işlemlerini gerçekleştirebilmemiz için projemizi console firebase tanıtıyoruz. Kimlik doğrulama ile ilgili gerekli fonksiyonları kullanabilmemiz için Android Studio da Tools->Firebase->Authentication kısmını açıyoruz. Email and password authentication seçeneğini tıkladıktan sonra karşımıza çıkan adımları tek tek uyguluyoruz.

Firebase Authentication Ayarları
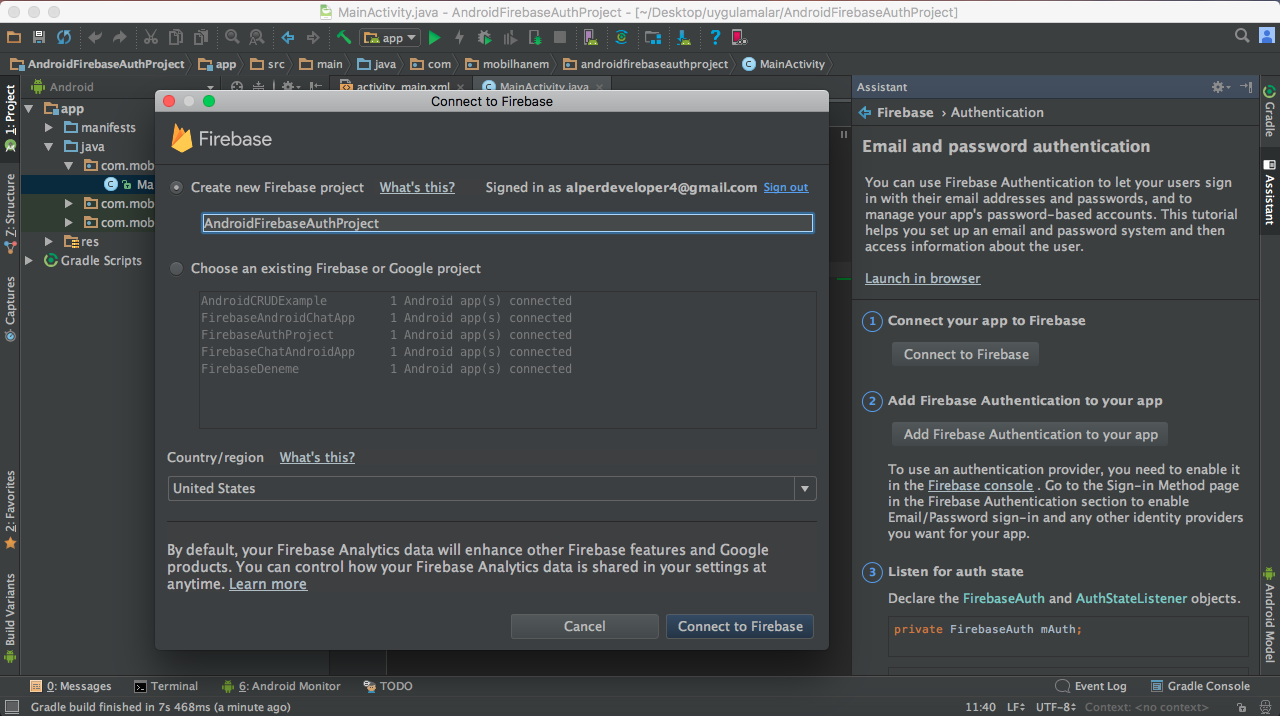
1-) Connect your app to Firebase
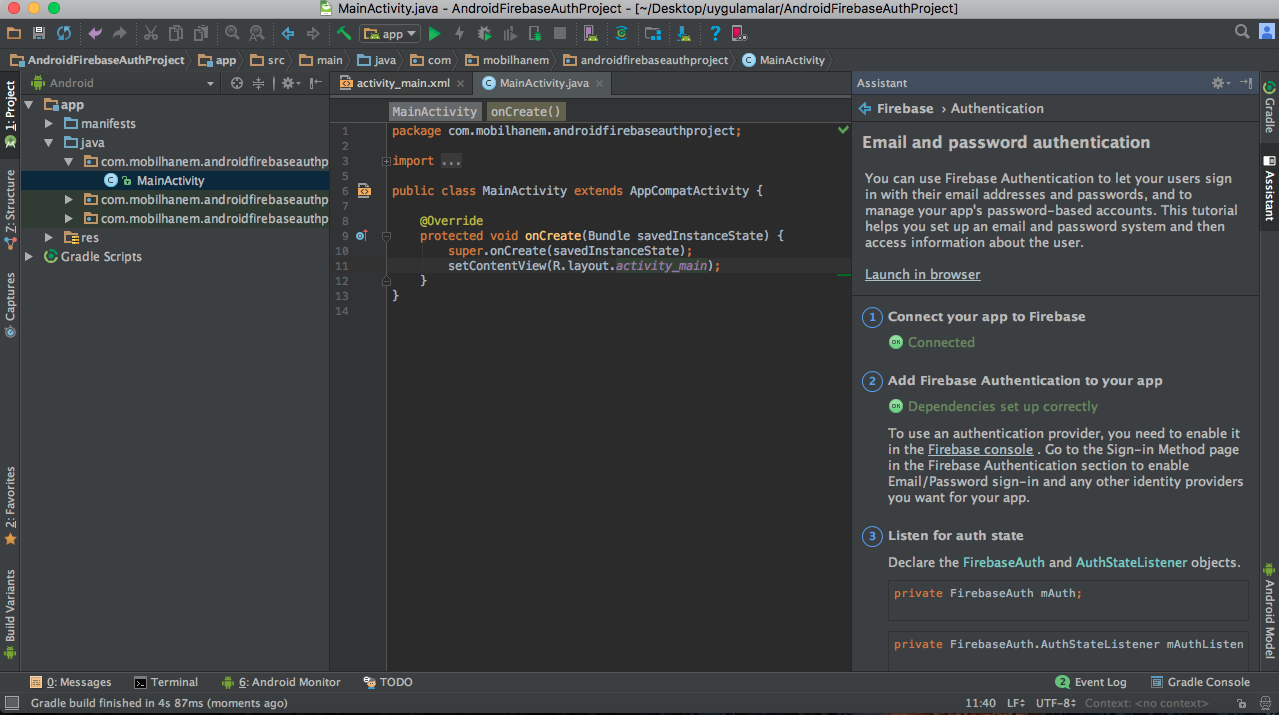
2-) Add Firebase Authentication to your app

Bu adımları sırayla uyguladıktan sonra seçeneklerin yeşil olduğunu göreceksiniz böylece hem uygulamamızı firebase tanıtmış olduk hem de authentication ile ilgili kodları ve gerekli dosyaları projemize otomatik olarak import etmiş olduk. ( build.gradle incelediğinizde firebase auth compile olarak geldiğini göreceksiniz. )

build.gradle
apply plugin: 'com.android.application'
android {
compileSdkVersion 25
buildToolsVersion "26.0.0"
defaultConfig {
applicationId "com.mobilhanem.androidfirebaseauthproject"
minSdkVersion 16
targetSdkVersion 25
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:25.3.1'
compile 'com.android.support.constraint:constraint-layout:1.0.2'
compile 'com.google.firebase:firebase-auth:10.0.1'
testCompile 'junit:junit:4.12'
}
apply plugin: 'com.google.gms.google-services'
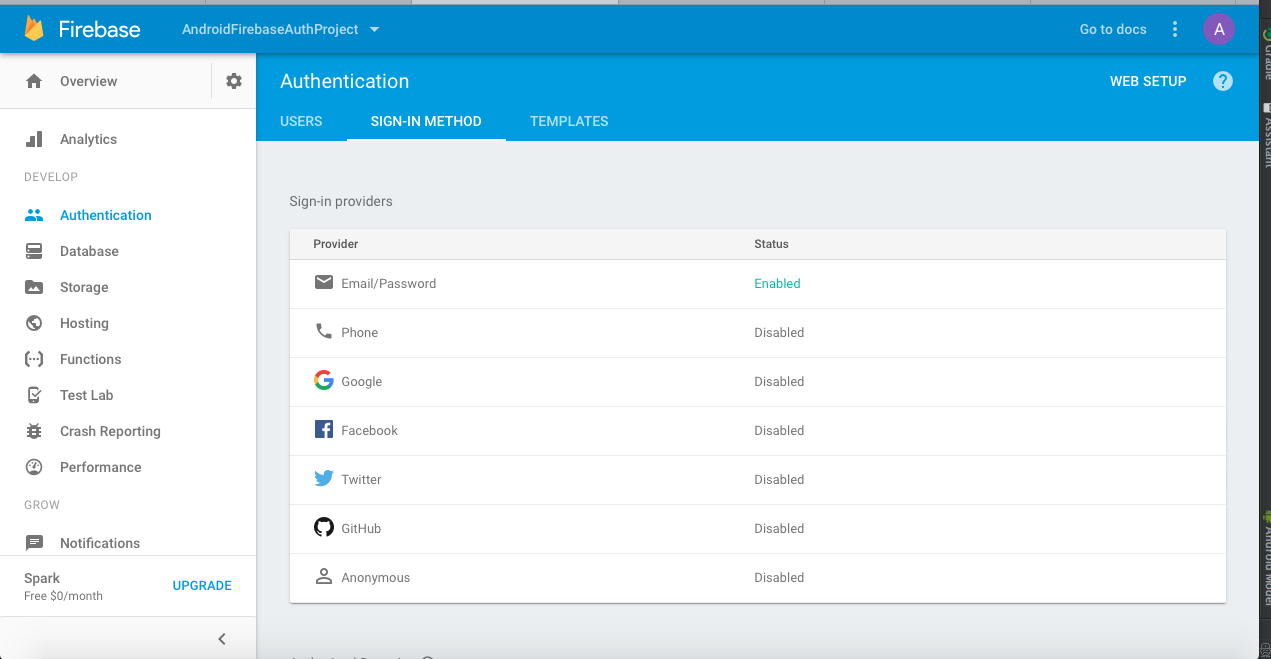
Firebase authentication için bir çok kimlik doğrulama yönetimi geliştiricilere sunmaktadır (Email/Password , Phone, Google, Facebook, Twitter, Github ve Anonymous ) ben bu uygulamamda E posta ve parola ile girişi kullanacağım ; uygulama içinde kullanabilmemiz içinde bu yöntemi aktif hale getirmemiz gerekiyor. Aşağıdaki ekran görüntüsünde gördüğünüz gibi bu linkten ilgili projemizi seçip Authentication->SIGN-IN Method->Email/Password statusu Enabled yapıyoruz.

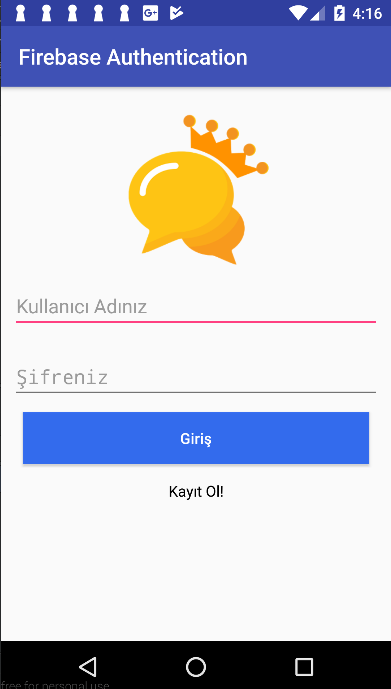
Şimdi gelelim kodlamaya ; uygulama ilk açılışında çalışacak olan MainActivity sınıfımız aşağıdadır. Kaynak kodları incelersek eğer MainActivity çalıştığında eğer authenticate olmuş bir kullanıcı var ise ProfileActivity sayfasını açtırıyoruz eğer yok ise karşımıza gelen ekranda login butonu ve altında da register sayfasına yönlendirdiğimiz bir textview olduğunu göreceksiniz. signInWithEmailAndPassword methodu kullanıcıdan email adresi ile parola alıyor ve login isteğinde bulunuyor. Daha sonra addOnCompleteListener ile de işlemin başarılı olup olmadığını kontrol ediyoruz.

MainActivity.java
package com.mobilhanem.androidfirebaseauthproject;
import android.content.Intent;
import android.support.annotation.NonNull;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.Task;
import com.google.firebase.auth.AuthResult;
import com.google.firebase.auth.FirebaseAuth;
import com.google.firebase.auth.FirebaseUser;
public class MainActivity extends AppCompatActivity {
private EditText editTextUserName;
private EditText editTextUserPassword;
private Button buttonLogin;
private TextView txtRegister;
private FirebaseAuth mAuth;
private FirebaseUser firebaseUser;
private String userName;
private String userPassword;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editTextUserName = (EditText)findViewById(R.id.editTextUserName);
editTextUserPassword = (EditText)findViewById(R.id.editTextUserPassword);
buttonLogin = (Button) findViewById(R.id.buttonLogin);
txtRegister = (TextView) findViewById(R.id.txtRegister);
mAuth = FirebaseAuth.getInstance();
firebaseUser = mAuth.getCurrentUser(); // authenticated user
if(firebaseUser != null){ // check user session
Intent i = new Intent(MainActivity.this,ProfileActivity.class);
startActivity(i);
finish();
}
buttonLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
userName = editTextUserName.getText().toString();
userPassword = editTextUserPassword.getText().toString();
if(userName.isEmpty() || userPassword.isEmpty()){
Toast.makeText(getApplicationContext(),"Lütfen gerekli alanları doldurunuz!",Toast.LENGTH_SHORT).show();
}else{
loginFunc();
}
}
});
txtRegister.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this,RegisterActivity.class);
startActivity(intent);
}
});
}
private void loginFunc() {
mAuth.signInWithEmailAndPassword(userName,userPassword).addOnCompleteListener(MainActivity.this,
new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
if(task.isSuccessful()){
Intent i = new Intent(MainActivity.this,ProfileActivity.class);
startActivity(i);
finish();
}
else{
// hata
Toast.makeText(getApplicationContext(),task.getException().getMessage(),Toast.LENGTH_SHORT).show();
}
}
});
}
}
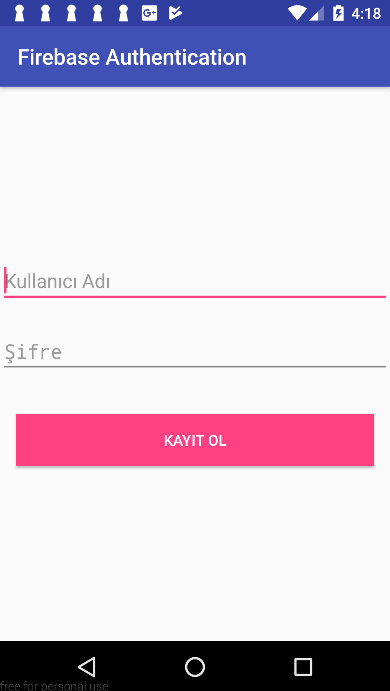
Eğer kullanıcı authenticate olmadıysa yani sisteme kayıtlı değilse kimlik doğrulamasını sağlamak için üye ol kısmından RegisterActivity sayfasına yönleniyor. Kodları incelediğimizde; createUserWithEmailAndPassword methodu kullanıcı adını ( kullanıcı email adresi ) ile parolasını alıyor yine addOnCompleteListener ile de işlemin başarılı olup olmadığını kontrol ediyoruz eğer register işleminde sorun yok ise kullanıcıyı ProfileActivity sayfasına yönlendiriyoruz. ( Kaydolma işleminde Firebase tarafından belirlenen bazı kurallar var örneğin parola uzunluğu 6 haneden daha kısa olamaz ayrıca girdiğiniz e-posta adresi kontrolünü de firebase sağlıyor eğer e posta formatından farklı bir değer ile sisteme register olmaya çalışırsanız yine hata alacaksınız. Eğer daha önceden üye olunan bir e-posta adresi ile üye olmaya çalışırsanız da yine hata alacaksınız. )

RegisterActivity.java
package com.mobilhanem.androidfirebaseauthproject;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.Task;
import com.google.firebase.auth.AuthResult;
import com.google.firebase.auth.FirebaseAuth;
public class RegisterActivity extends AppCompatActivity {
private EditText registerUserName;
private EditText registerPassword;
private Button buttonRegister;
private FirebaseAuth mAuth;
private String userName;
private String userPassword;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
registerUserName = (EditText)findViewById(R.id.registerUserName);
registerPassword = (EditText)findViewById(R.id.registerPassword);
buttonRegister = (Button) findViewById(R.id.buttonRegister);
mAuth = FirebaseAuth.getInstance();
// register buton tiklaninca
buttonRegister.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
userName = registerUserName.getText().toString();
userPassword = registerPassword.getText().toString();
if(userName.isEmpty() || userPassword.isEmpty()){
Toast.makeText(getApplicationContext(),"Lütfen gerekli alanları doldurunuz!",Toast.LENGTH_SHORT).show();
}else{
registerFunc();
}
}
});
}
private void registerFunc() {
mAuth.createUserWithEmailAndPassword(userName,userPassword)
.addOnCompleteListener(RegisterActivity.this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(Task<AuthResult> task) {
if(task.isSuccessful()){
Intent i = new Intent(RegisterActivity.this,ProfileActivity.class);
startActivity(i);
finish();
}
else{
Toast.makeText(getApplicationContext(),task.getException().getMessage(),Toast.LENGTH_SHORT).show();
}
}
});
}
}
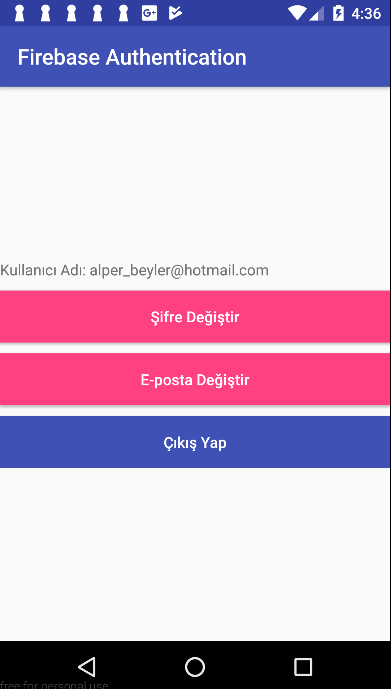
Uygulamamıza üye olduğumuzda veya giriş yaptığımızda karşımıza ProfileActivity sayfası gelmektedir. Buradaki kodları incelersek eğer ; FirebaseAuth instance üzerinden güncel kullanıcıya ulaşıyoruz ve firebase user ın bize sağlamış olduğu bazı methodlar var onları uygulamamızda kullanıyoruz örneğin; updatePassword methodu ile kullanıcının parolasını, updateEmail methodu ile de kullanıcının e-posta adresini güncelleyebiliyoruz. Çıkış Yap butonuna basmadığımız sürece veya uygulamayı silmediğimiz sürece kullanıcı session devamlı açık kalacak ve bir kez giriş yaptıktan sonra bir daha kullanıcı adı ve parola adımlarını sormayacaktır. Kullanıcının auth durumunda herhangi bir değişiklik olduğu zaman dinleyici methodumuz FirebaseAuth.AuthStateListener değişikliği yakalayıp gerekli işlemleri yapacaktır. Örneğin kullanıcı e-posta adresini değiştirdi veya parolasını değiştirdi bu durumda kullanıcınında kimlik doğrulaması değişmiş oldu ve bizde direk olarak uygulamadan çıkış yaptırıyoruz.

ProfileActivity.java
package com.mobilhanem.androidfirebaseauthproject;
import android.content.DialogInterface;
import android.support.annotation.NonNull;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.InputType;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.Task;
import com.google.firebase.auth.FirebaseAuth;
import com.google.firebase.auth.FirebaseUser;
public class ProfileActivity extends AppCompatActivity {
private TextView userNameTxt;
private Button changeEmailBttn;
private Button changePasswordBttn;
private Button signOutBttn;
private FirebaseAuth auth;
private FirebaseUser firebaseUser;
private FirebaseAuth.AuthStateListener authListener;
private String str;
@Override
public void onBackPressed() {
}
@Override
public void onStart() {
super.onStart();
auth.addAuthStateListener(authListener);
}
@Override
public void onStop() {
super.onStop();
if (authListener != null) {
auth.removeAuthStateListener(authListener);
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_profile);
auth = FirebaseAuth.getInstance();
firebaseUser = FirebaseAuth.getInstance().getCurrentUser(); // get current user
authListener = new FirebaseAuth.AuthStateListener() {
@Override
public void onAuthStateChanged(@NonNull FirebaseAuth firebaseAuth) {
FirebaseUser user = firebaseAuth.getCurrentUser();
if (user == null) { // when auth state change
finish();
}
}
};
userNameTxt = (TextView)findViewById(R.id.userNameTxt);
changeEmailBttn = (Button) findViewById(R.id.changeEmailBttn);
changePasswordBttn = (Button)findViewById(R.id.changePasswordBttn);
signOutBttn = (Button)findViewById(R.id.signOutBttn);
userNameTxt.setText("Kullanıcı Adı:" + " " + auth.getCurrentUser().getEmail());
signOutBttn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
signOutFunc(); // sign out
}
});
changeEmailBttn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
str = "Lütfen yeni e-posta adresini giriniz.";
changeEmailOrPasswordFunc(str,true);
}
});
changePasswordBttn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
str = "Lütfen yeni şifreyi giriniz.";
changeEmailOrPasswordFunc(str,false);
}
});
}
private void signOutFunc() {
auth.signOut();
}
private void changeEmailOrPasswordFunc(String title, final boolean option) {
AlertDialog.Builder builder = new AlertDialog.Builder(
ProfileActivity.this);
final EditText edit = new EditText(ProfileActivity.this);
builder.setPositiveButton(getString(R.string.change_txt), null);
builder.setNegativeButton(getString(R.string.close_txt), null);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT);
edit.setLayoutParams(lp);
if(!option){ // password type
edit.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD);
}
builder.setTitle(title);
builder.setView(edit);
final AlertDialog mAlertDialog = builder.create();
mAlertDialog.setOnShowListener(new DialogInterface.OnShowListener() {
@Override
public void onShow(DialogInterface dialog) {
Button b = mAlertDialog.getButton(AlertDialog.BUTTON_POSITIVE);
b.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(edit.getText().toString().isEmpty()){
edit.setError("Lütfen ilgili alanı doldurunuz!");
}else{
if(option){ // email change
changeEmail();
}else{ // password change
changePassword();
}
}
}
});
}
private void changePassword() {
firebaseUser.updatePassword(edit.getText().toString())
.addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
if (task.isSuccessful()) {
Toast.makeText(ProfileActivity.this, "Şifre değiştirildi.", Toast.LENGTH_LONG).show();
signOutFunc();
} else {
edit.setText("");
Toast.makeText(ProfileActivity.this, task.getException().getMessage(), Toast.LENGTH_LONG).show();
}
}
});
}
private void changeEmail() {
firebaseUser.updateEmail(edit.getText().toString().trim())
.addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(Task<Void> task) {
if (task.isSuccessful()) {
Toast.makeText(ProfileActivity.this, "E-posta değiştirildi.", Toast.LENGTH_LONG).show();
signOutFunc();
} else {
edit.setText("");
Toast.makeText(ProfileActivity.this, task.getException().getMessage(), Toast.LENGTH_LONG).show();
}
}
});
}
});
mAlertDialog.show();
}
}
Evet arkadaşlar gördüğünüz gibi Android de Firebase Authentication işlemleri bu kadar kolay sizlere örnek olması açısından e-posta/parola kullanarak nasıl oturum açılır , nasıl sisteme üye olunur, parola ve e-posta nasıl değiştirilir gibi adımları gerçekleştirdik. Konuyu daha iyi anlamak için kaynak kodu indirip çalıştırmanız faydalı olacaktır. Bir sonraki dersimizde Firebase Realtime Database ile Firebase Authentication işlemlerini birleştirerek bir chat uygulaması örneği yapacağım.
Tüm Android Ders, Proje ve Kaynak Kodlar için tıklayınız.
Mobilhanem.com üzerinden anlattığımız mobil uygulama geliştirme derslerine devam edeceğiz. Konu hakkında sorunuzu yorum alanından sorabilirsiniz. Konu dışı sorularınızı ve tüm yazılımsal sorularınızı sorucevap.mobilhanem.com sitemizden de sorabilirsiniz.
Bir dahaki dersimizde görüşmek dileğiyle..





 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Merhaba. Uygulama içi satın alma ile uygulamanın bir ögesini satın alan kullanıcı daha sonra cihaz değiştirse bile aynı google hesabıyla o öğeyi kullanmaya devam edebiliyor. Tekrar o öğeyi satın almasına gerek kalmıyor. Bu nasıl yapılıyor? Yardımcı olursanız sevinirim
Nihat Bey sorunuzun konuyla alakası bulunmuyor. Sorunuzu https://sorucevap.mobilhanem.com adresinden sorabilirsiniz.
Konuyla alakalı olabilir diye buraya yazmıştım ama yokmuş. Geri dönüşünüz için teşekkür ederim.
Merhaba
Uygulama da userNameTxt.setText(“Kullanıcı Adı:” + ” ” + auth.getCurrentUser().getEmail()); kısmında hata alıyorum. Bunu nasıl düzeltebilirim.Yardımcı olursanız sevinirim
nasıl bir hata alıyorsunuz logcat de ne yazıyor ?
Merhaba
getEmail() kısmında hata alıyordum ama hata sorunu kalktı ortadan 🙂
hatanın çözülmesine sevindim, iyi çalışmalar
merhaba,
anlatım için teşekkürler. mail doğrulama veya şifre resetleme mesajları ingilizce olarak geliyor. bu mesajları türkçeye çevirebiliyor muyuz? ve mesajları özelleştirebiliyor muyuz?
örn uyguloama logomuzu vb ekleyebiliyor muyuz?
firebase de custom email veya custom password reset email diye bir kisim var.oradaki secenekleri degistirebilirsin.
kayit kısmında if (task.isSuccessful()) kısmında hata alıyorum task sonucunu logcat ksmında zzu@6570843 şeklinde alıyorum ne yapmam lazım
console da oturum açma etkin olmasına rağmen şu hatayı verdi.
the given sign in provider is disable for this firebase project. enable it in the firebase console,under the sign in method tab of the auth section
belli bir süre geçmesi gerekiyor mu ayarlar için. veya bu hata neden çıkıyor olabilir yardımcı olabilirseniz sevinirim.
merhaba, https://stackoverflow.com/questions/42739123/firebase-sign-in-method-is-disabled-despite-having-enabled-it bu linki kontrol edip dener misiniz çözüm yazıyor. son olarak projeyi buradan indirip mi çalıştırdınız yoksa kendiniz sıfırdan mı oluşturdunuz ?
Kullanıcı adı ve şifreyi girdiğinde database den belirlediğimiz URL’ye gitmesini nasıl sağlarız
Yani kullanıcı kayıtı yaptırdığında webview üzerinden kayıtlı her bir kişi için belirlediğimiz URL’ye yönlendirmek istiyorum bu adresleri database den yapmak istiyorum
Bunun için örnek bir kod var mı?
change_txt ve close_txt için hata alıyorum. Tanımlanan yeri göremedim ne işe yarıyor bunlar yardımcı olur musunuz?
Bende aynı hatayı aldım.
Merhaba,
Üyelik sistemi için auth mu kullanmak daha mantıklı? Yoksa database mi? Bu arada kullanıcının yazdığı textleri (durum paylaşımlarını) database de mi saklamamız gerekiyor yoksa storage mı? Aralarında çok ince farklar var sanırım bu arada Auth kullanılırsa kullanıcı uygulamayı kapatıp açtığında halen giriş yapılı kalıyor mu? Bir sorum daha olacak 🙂 İnanın cevaplarsanız çok müteşekkir olurum . Auth ile giriş yaptırdığımızda database’e kaydettiğimiz text’leri nasıl ve neye göre çekmemizi tavsiye edersiniz? Sevgiler 🙂
Maalesef üye olamıyorum sorucevap mobilhaneme kayıt ola bastığımda bir tepki vermiyor.
Merhaba, authentication adı üstünde kimlik doğrulamadır. firebase alt yapısını kullanıyorsanız eğer, kişi sisteme register işlemini firebase authentication kullanarak yapar auth işlemi başarılı bir şekilde gerçekleştiği anda kişinin başka bilgilerinide tutmak istiyorsanız (yaş, adres vb.) onlarıda auth ile ilişkili olacak şekilde firebase database kullanarak veritabanına kaydedersiniz. bir kere sisteme giriş yaptınız diyelim signout yapana kadar sisteme giriş yapmış olarak kalabilirsiniz. ( bunu ekstra kod yazarak sağlayabilirsiniz. son sorun ise auth ile giriş yaptın diyelim database e kaydettiğin textleri firebase dokumanlarında nasıl çekmeniz öneriyorsa ben nasıl anlattıysam o şekilde çekebilirsin.
Öncelikle çok teşekkürler,
Eposta ve şifre doğrulama seçeneklerinde kayıtta gmail hesabı hariç bi hesap seçersek mail doğrulama emaili gelmiyor ne yapabiliriz?
Uygulama kapansa bile kullanıcıyı logged in şeklinde tutan kısım neresi acaba sadece o kısım lazım kodum için