Merhaba arkadaşlar,Android uygulama geliştirme dersleri anlattığımız mobilhanem.com sitemiz üzerinden bugün Android Push Notification göndermenin kolay yolu olan OneSignal Push Notification Servisi ile Push göndermeyi anlatacağım. Bildiğiniz üzere Parse şirketi, Parse SDK ile bildirim gönderme desteğini artık çekeceğini ve bu platformun kullanılmayacağını bildirdi. Parse SDK gibi hızlı ve ekstra bir sunucu oluşturmadan online olarak bildirim atabilmek için OneSignal servisini inceledik.
OneSignal çoklu platformlara bildirim desteği sağlar , uygulamarımızda kullanabilmemiz için ( Android, IOS, Amazon, Windows Phone, Unity 3D, Phonegap vb. ) gibi bir çok platforma desteği vardır. Android uygulamalarımıza bildirim gönderimini nasıl yaparız gelin inceleyelim:
İlk olarak GCM Api Key almamız gerekiyor Google Server API Key nasıl alınır bir çoğumuz bunu GCM ile Push Notification Gönderimi dersimizden biliyoruz.
1-) Google Cloud üyeliğini gerçekleştiriyoruz , eğer üye isek direk ilgili sayfaya yönleneceksiniz.
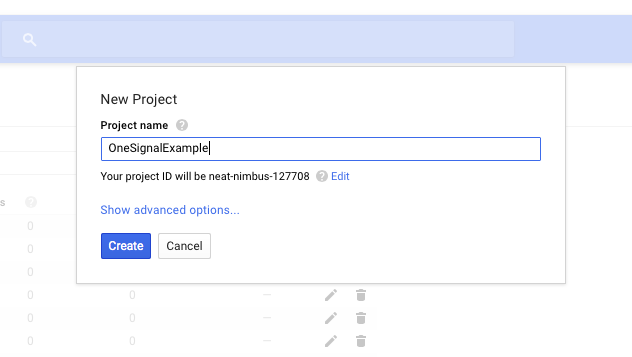
2-) Create Project segmesine tıklıyoruz ve karşımıza gelen kısımda proje ismini belirleyip Create diyoruz. ( Ben gördüğünüz gibi proje ismini OneSignalExample olarak belirledim. )

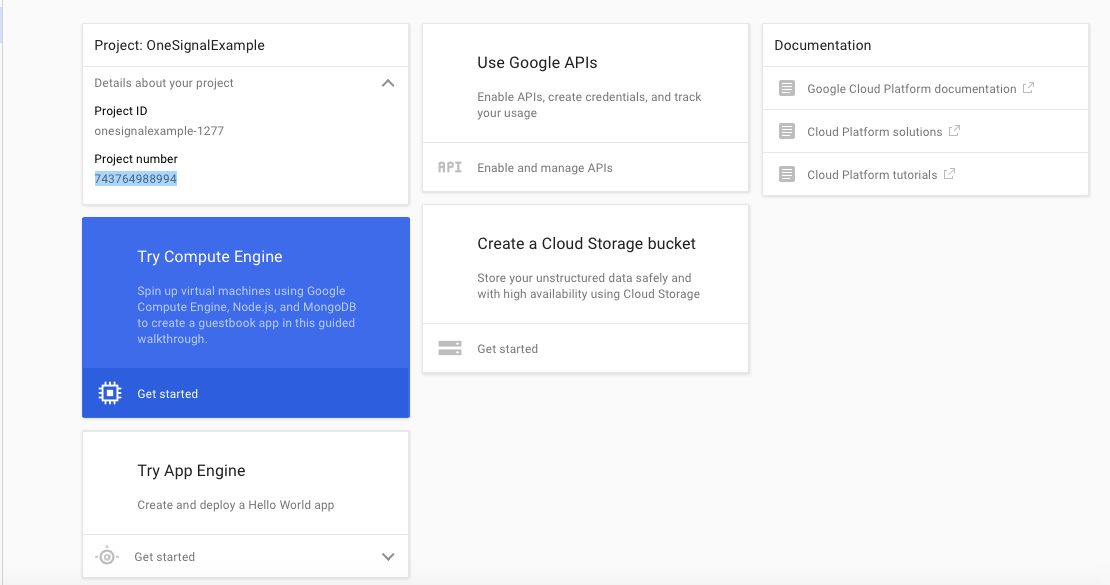
3-) Projemizi yarattıktan sonra Project Number kısmını göreceksiniz onu saklayın çünkü android uygulamamızı yaratırken kullanacağız.

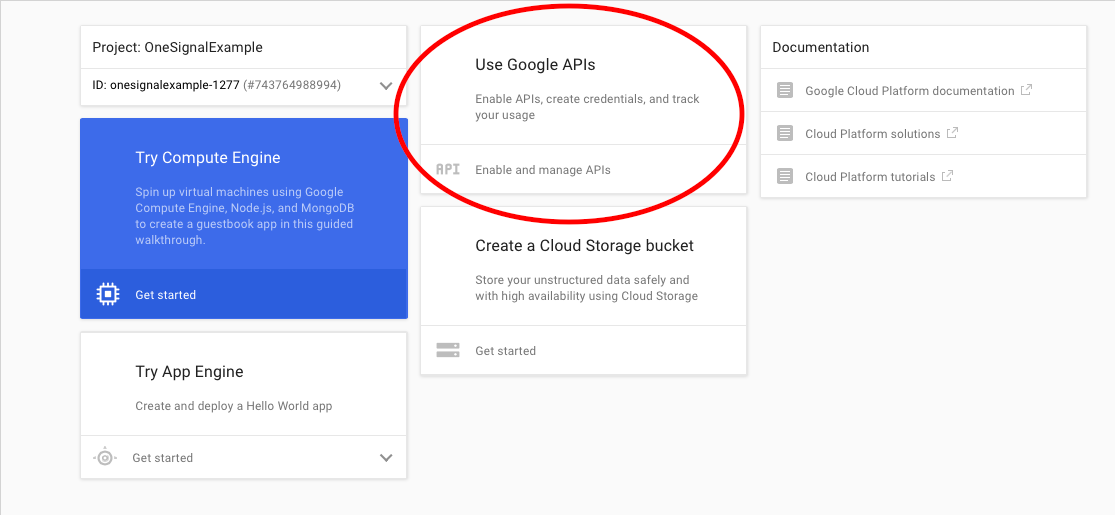
4-) Enable and manage APIs segmesine tıklıyoruz.

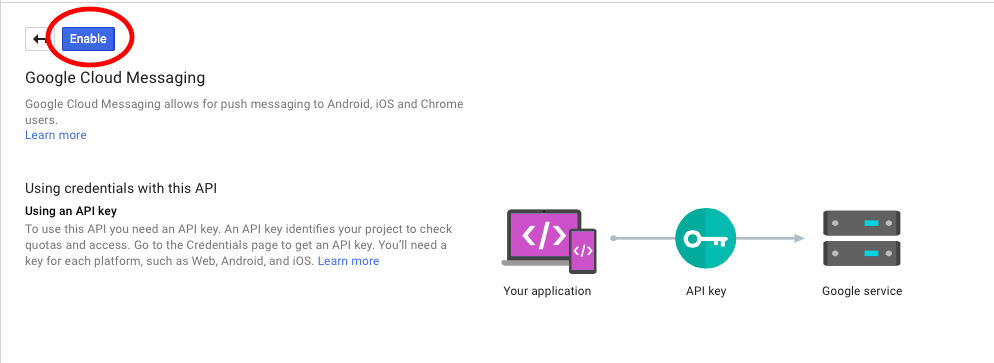
5-) Google Cloud Messaging API‘sini Enable ediyoruz.

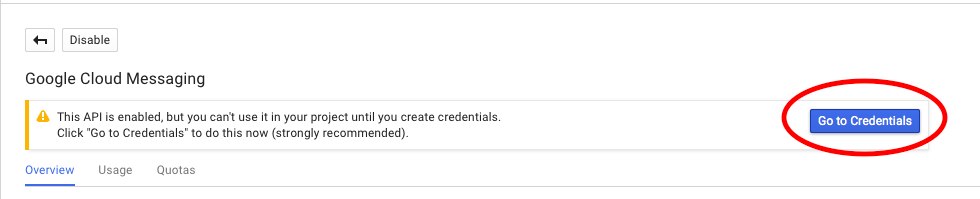
6-) Google Cloed Messaging API’sini enable ettikten sonra karşımıza çıkan bölümde Go to Credentials butonuna tıklıyoruz. Eğer aşağıdaki kısım çıkmazsa Dashboard’un sol tarafından bu bölüme ulaşabiliriz.

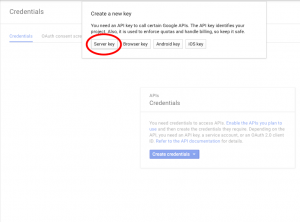
7-) Create New Key segmesine tıklıyoruz ve karşımıza gelen ekranda Server key seçeneğini seçiyoruz.

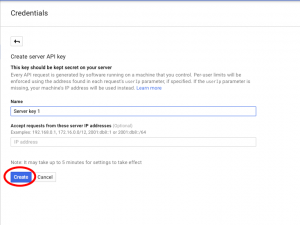
8 -) Karşımıza gelen ekranda direkt olara Create segmesine tıklıyoruz.

9-) Sonunda API Key değerimiz oluşturuldu bunuda android uygulamamızda kullanacağımız için saklıyoruz.
10-) OneSignal sitesine giriyoruz.
11-) OneSignal’e login olabilmek için kayıt olmamız gerekiyor , eğer kayıt olmadıysak gerekli işlemleri tamamlayıp siteye kayıt oluyoruz.
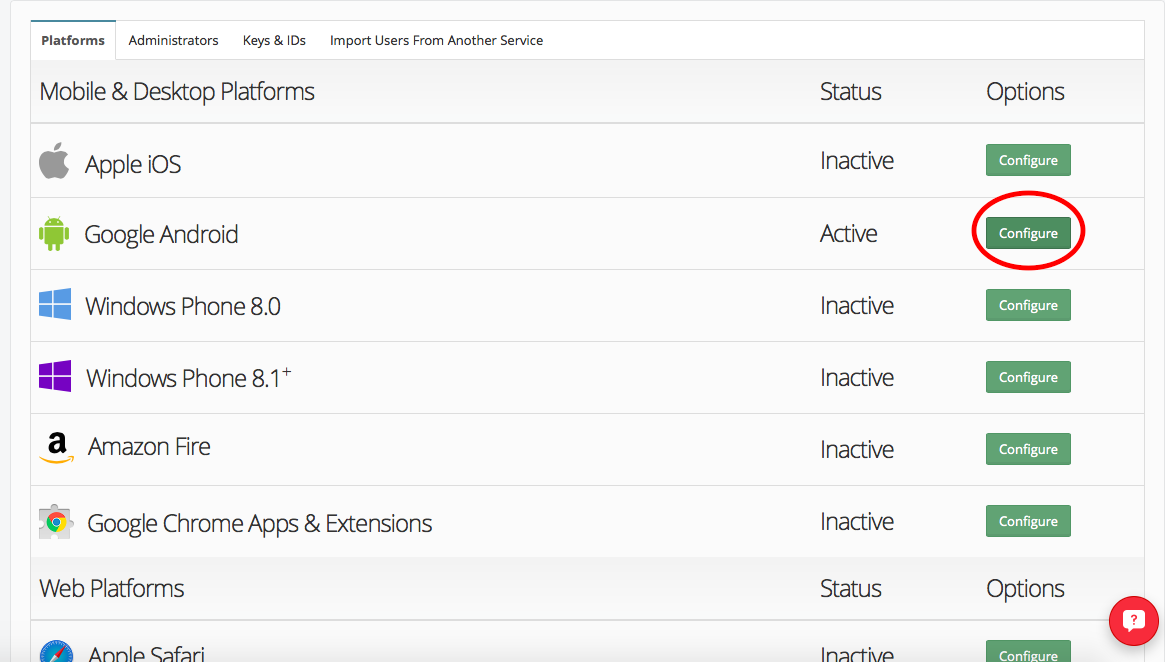
12-) Kayıt işleminden sonra OneSignal sitesine tekrardan girip projemizi yaratıyoruz. Google Android segmesini active hale getirip , Configure seçeneğini seçiyoruz.

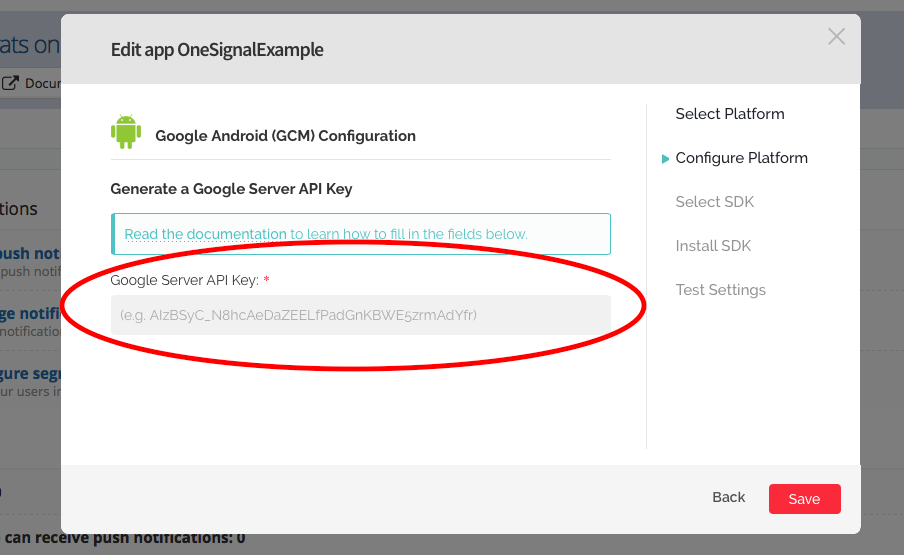
13-) Yukarıda anlatmış olduğum ve elde etttiğimiz Google API Key değerimizi ilgili yere yapıştırıyoruz, Save butonuna basıyoruz.

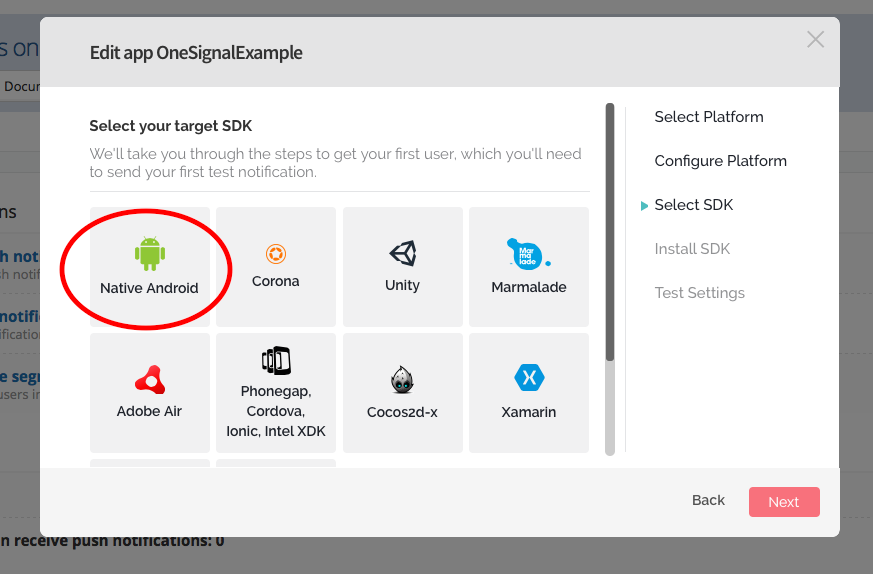
14-) Daha sonra Select SDK segmesinden Native Android seçeneğini seçiyoruz.

15-) Install SDK seçeneğinde ise OneSignal’in app id si yaratılmış olacak bunuda android uygulamamızda kullanacağız , burdaki işlemleri başarı ile bitirebilmek için şimdi Android Studio‘ da bir takım kodlamalar yapmamız gerekmektedir.
16-) Aşağıda yer alan aşamaları sırasıyla yaptıktan sonra bu aşamada Test Settings kısmında uygulamamıza isterseniz deneme olarak bildirim gönderebilirsiniz ve kayıtlı olan cihaz sayısını yine bu kısımdan görebilirsiniz. ( not: Bildirim gelmesi için cihazın sisteme kayıtlı olması gerekmektedir! bu yüzden anlatılanları adım adım uygulayınız. )
1-) İlk olarak build.gradle kısmını açıyoruz ve dependencies kısmına aşağıdaki kodları yapıştırıyoruz.
compile 'com.onesignal:OneSignal:2.+@aar' compile 'com.google.android.gms:play-services-gcm:+' compile 'com.google.android.gms:play-services-analytics:+' compile "com.google.android.gms:play-services-location:+"
2-) Yukarıda elde etmiş olduğumuz OneSignal app id ve Google Project Number değerlerini ilgili yerlere yazıyoruz. ( build.gradle içinde )
android {
defaultConfig {
manifestPlaceholders = [manifestApplicationId: "${applicationId}",
onesignal_app_id: "ONESIGNAL APP ID",
onesignal_google_project_number: "GOOGLE PROJECT NUMBER"]
}
}
3-) Application sınıfı yaratıyoruz ve aşağıdaki kod yapısını kullanıyoruz.
public class OneSignalApp extends Application {
@Override
public void onCreate() {
super.onCreate();
OneSignal.setLogLevel(OneSignal.LOG_LEVEL.DEBUG, OneSignal.LOG_LEVEL.DEBUG);
OneSignal.startInit(this).init();
}
4-) En son olarak android uygulamamızı gerçek cihazda run ediyoruz. Böylece cihazımızın kaydını OneSignal platformunda oluşturduk. Şimdi yukarıda yer alan 16′ncı maddeye geri dönüp bildirim işlemlerini tamamlayabilirsiniz.
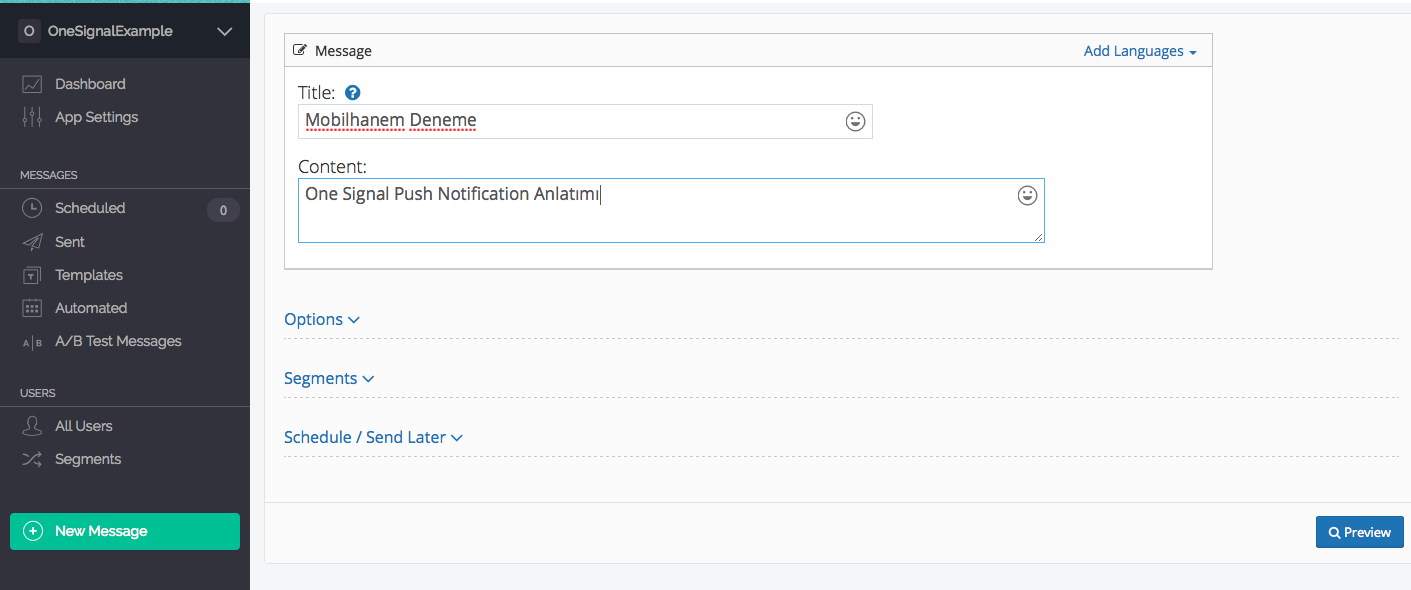
Deneme amaçlı olarak uygulamamıza bildirim göndermek için OneSignal sitesinden başlık ve mesaj içeriğini doldurduktan sonra bildirimimizi gönderdik

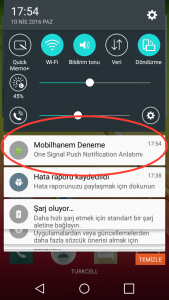
Cihazımıza gelen bildiriminde ekran görüntüsü aşağıdadır:

Evet arkadaşlar bildirim işlemini tamamladık biraz uzun bir yazı oldu ama sıfırdan bildirim işlemlerini oluşturmak isteyenler için yararlı olacaktır. Aşağıda kaynak kod mevcuttur isterseniz kaynak kodu indirip kendi Google Project Number’ınızı ve OneSignal App Id‘inizi yazarak kullanabilirsiniz. OneSignal sitesini incelemenizi tavsiye ederim bildirim konusunda daha detaylı dokumanlar bulabilirsiniz. ( bildirim iconu değiştirme, kişiye özel bildirim gönderme vb. )
Ders hakkında soru ve önerilerinizi çekinmeden yorum bırakabilirsiniz. Bol Android’li günler sizin olsun, bir dahaki dersime görüşmek üzere 🙂
0





 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Bütün adımları dikkatlice uyguladım 16. Adımda Next Butonu hala aktif değil “Check Subscribed Users” butonuna tıkladığımda
“We haven’t detected any subscribed users yet for this platform. Try some of the tips below, or contact us for support.”
Hatası alıyorum.
Build gradle’ı kontrol ettim bir problem yok. Project Number ve OneSignal ID’yi kontrol ettim ikiside doğru.
Application Class’ını dediğiniz gibi denedim olmadı, OneSignal’ın kendi documentation’ına göre denedim orada da OnCreate’ın altına Sadece “OneSignal.startInit(this).init();” bu kodu eklememiz söylenmiş bunuda denedim yani çalışmadı. OneSignal.com 16.Seçenekte Cihazımı görmüyor ne yapabilirim ?
Merhaba , 16ncı adıma gelmeden önce android projenizde yapmanız gereken; yukarıda anlattığım kodları ekledikten sonra activity’inizin onCreate methoduna aşağıdaki kodları ekleyip run etmek böylece cihazınız subscribe işlemini tamamlayacaktır.
OneSignal.setLogLevel(OneSignal.LOG_LEVEL.DEBUG, OneSignal.LOG_LEVEL.DEBUG);
OneSignal.startInit(this).init();
ben kaynak dosyalarını indirdim kendi api kodumu ekledim ama bu dosyalarda websitesi yerini bulamadım. Acaba yardımcı olabilir misiniz? Kendi sitemi nasıl ekleyeceğim.
ek olarak baktım da webview ile ilgili birşey de bulamadım kaynak dosyalarında.
webview ile ilgili bi ders olduğunu söylemedim zaten sadece bildirimin nasıl oluşturulacağını ve cihaza bildirimin nasıl geleceğini anlattım
peki webview ile yapılmış örnek bir proje yok mu, kendim yapmaya çalıştığımda hata alıyorum.
bu dersteki kaynak kodu indirin activityin layout kısmına webview koyun ve webviewi oluşturun yardımcı olması için kaynak https://www.mobilhanem.com/android-webview-kullanimi/
zaten diğer adımları yukarıda derste anlattım
ve onesignal mi kullansak daha faydalı yoksa direk php mysql olarak kullansak mı daha iyi olur.
bu projenizin ne olduğuna bağlı , kolaylık istiyorsan ve bildirimleri manuel olarak gireceksen one signal kullanabilirsin ( bildirim gönderme kotası, kendin direkt olarak sunucuya etki edememen vb. dezavantajları da var ) ama complex projelerde kendi php kodlarını ve sunucunu oluşturarak bildirim gönderebilirsin , onun içinde bu dersimizi incele https://www.mobilhanem.com/android-google-cloud-messaging-ile-push-notification-gonderimi-php-mysql/
benim aslında yapmak istediğim facebook whatsapp da olan bildirim sistemi. Misal sitede kullanıcıya bir mesaj geldiğinde bu bildirim olarak gözüküyor, aynı şekilde bildirimin telefona da gitmesini istiyorum ama sanırım onesignal bu mümkün değil. Teşekkür ederim.
O zaman php server’ını kendin kuracaksın. Sitede dersi mevcut.
hocam dersi gördüm, yani dediğim şey yapılabilir değil mi? Facebook gibi misal. Eğer olmayacak birşeyse uğraşmakta istemiyorum.
sizin dosyaları import ettim ancak one signal de install sdk kısmı bir türlü geçmiyor Check Subscribed Users kısmı bir türlü geçmiyor
Sürekli Hata Alıyorum Bir video Şeklinde Yüklemeniz mümkün mü acaba
Videolu ders yayınlamıyoruz. Kaynak kod yayınlayarak ilerliyoruz.
Kolay gelsin.
nerede hata alıyorsunuz yazarsanız çözmeye çalışalım ?
sizin dosyaları import ettim ancak one signal de install sdk kısmı bir türlü geçmiyor Check Subscribed Users kısmı bir türlü geçmiyor nerede hata yapıyorum
dersteki anlatımda dediğim gibi adımları tek tek takip ettiysen daha sonrasında ilgili projende aşağıdaki kodları onCreate methodunun içine koy ve uygulamayı run et ( sıfırdan kendin oluşturabilirsin dersteki adımları takip ederek ve kendi app id ve project number’ını manifest de tanımlamayı unutma )
OneSignal.setLogLevel(OneSignal.LOG_LEVEL.DEBUG, OneSignal.LOG_LEVEL.DEBUG);
OneSignal.startInit(this).init();
Sizin Kaynak Kodu İndirdim gereken kodları ekledim one signal app id vs ancak install sdk kısmını bir türlü geçemiyorum nerede hata yapıyorum acaba
Hocam B bildirimi entegre ettim Fakat Onesignal panelinden bildirime URL girebiliyoruz. Bildirii gönderip telefondan gelen bildirime tıkladığımızda URL yi dış tarayıcıda açıyor. Bunu uygulamanın içinde açtırabilir miyiz acaba? aradım ama bulamadım bi türlü.. Yardımcı olursanız çok sevinirim.
Merhaba öncelikle buradaki işlemleri uygulayıp bildirim alma işlemini başarı ile tamamladınız mı ? url açtırma konusuna gelince denemdim one signal ile inceleyip en kısa zamanda buradan dönüş yaparım , kolay gelsin
Hocam bildirim alma işleminde sıkıntı yok. Emeğinize sağlık. Gayet başarılı şeklide bildirim alıyorum. Fakat biraz paneli kurcaladım. dökümanlara baktım. işin içinden çıkmadım. sabırsızlıkla bekliyorum hocam. Kolay gelsin.
elinize sağlık gerçekten faydalı bir anlatım olmuş
Teşekkürler, elimizden geldiği sürece yardımcı olmaya çalışıyoruz..
Peki android uygulaması içinden push mesaj gönderimi nasıl oluyor?
Ben şöyle birşey buldum;
try {
String strJsonBody = “{”
+ “”app_id”: “c880620a-6563-459b-b7b2-d1e0d7eb19b2″,”
+ “”included_segments”: [“All”],”
+ “”headings”: {“en”: “Baslik”},”
+ “”contents”: {“en”: “English Message”}”
+ “}”;
OneSignal.postNotification(new JSONObject(strJsonBody), null);
} catch (JSONException e) {
e.printStackTrace();
}
Fakat included_segments ile herkese push yollamaya çalışınca “Segment or tag targeting requires a valid App REST API key.” şeklinde bir hata alıyorum.. Yardımcı olabilir misiniz?
Merhabalar, rest api key gerekli fakat siz ya kullanmıyorsunuz yada yanlış api key ile push göndermeye çalışıyorsunuz. yukarıda gerekli key lerin nasıl alınacağını ve nasıl kullanılacağını anlattım incelemeniz faydalı olacaktır. bu linke de bir göz atın: https://documentation.onesignal.com/docs/frequently-asked-questions#section-where-can-i-find-my-rest-api-key-
Merhabalar Test Setting Bölümdeyim
We couldn’t send a test notification using your configured platform settings.
Android Platform Errors: (Invalid Google Credentials) Google
returned a 401 Unauthorized error. Your Google Server API Key is entered
incorrectly, not enabled for Google Cloud Messaging, or
access-restricted by IP.
-Hatası alıyorum ve bildirim cihazıma gelmiyor neden acaba ?
Şimdiden teşekkürler.
merhabalar, hata mesajına bakarsanız Google Server API Key yanlış girilmiş bu yüzden de google cloud messaging aktif hale gelmemiş yada ip adresiniz de bir kısıtlamadan dolayı bu hatayı alıyorsunuz. api keyinizin doğru bir şekilde girilip girilmediğini kontrol edermisiniz dersimde de ayrıntılı bir şekilde anlattım.
onesignal’de bir limit varmı
herhangi bir limit yok diye biliyorum yinede one signal kendi sitesinden inceleyebilirsiniz
Ya baskan.. webview uygulamaya calısıyorum yalnız asagıdaki hatayı alıyorum
Error:Execution failed for task ‘:app:processDebugResources’.
> Error: more than one library with package name ‘com.google.android.gms’
ya baskan lütfen sunu webview için uygulayıp bi döküman paylasırmısın rica etsem..
bu dersteki kaynak kodu indirip ilgili activity de webview kullanacaksın ayrıca bir çalışmaya gerek yok
olmuyor işte baskan bi tane uygulamalı anlatsan ne olur ya…
neresinde takılıyorsun tam olarak söyle yardımcı olmaya çalışalım ? webview eklendi mi ilgili activity e daha sonra yukarıdaki işlemleri yaptın mı ?
OneSignale giriş yaptığımda; Google Android platformu gönderilen yeni iletileri engelleyen bir Geçersiz Google Kimlik yapılandırma hatası vardır. App Ayarlarını kontrol edin. Hata uyarısı var ve Onesignal üzerinden gönderdiğim bildirimler gitmiyor. Bilgisi olan veya böyle uyarı ile karşılaşan var mı ?
Hocam galiba google ın yeni platformu Firebase yuzunden oldu bunlar.
Benim bildirimlerde gitmiyor. GCM sistemiyle gönderdiğim bildirimler şuanda sıkıntılı. One signal ile de bir çok uygulama bildirim gönderemiyor. GCM yi FCM ye yani Firebase bildirim sistemine çevirmemiz gerekiyor sanırım. Tam olarak ne yapılacağını da bilmiyoruz. Bununla ilgili de güzel paylaşımlar yapılırsa çok iyi olur. Yoksa şuan çoğu kişi bu konuda bilgisiz ve mağdur durumda.
Hocam Uygulamama One Signal Push Notification Entegre Ettiğimde ve Uygulamayı Gerçek Cihaza Yükleme Esnasında Resimdeki Hataları Almaktayım. Çözüm İçin Yardımcı Olurmusunuz.
Merhabalar, background kısmında sorun var sanırım layoutu kontrol edermisin , buradaki kaynak kodu çalıştırıp denedin mi ?
Bir yazıya yönlendirme var mı
tam olarak sorunuzu anlamadım kaynak kodu indirip incelediniz mi ?
One Signal Uygulamaya eklediğimde sistem çalışıyor fakat bildirim ikonu çember içerisinde ortada küçük duruyor. bunu çember olmadan sadece uygulama ikonu ve büyük haliyle nasıl yapabiliriz.
ionic framework ile proje geliştiriyorum onesignal notification ile gönderiyorum fakat telefona iki bildirim geliyor bunu nasıl kapatabilirim.
Merhabalar onesignal de otomatik bildirim gonderimi nasil oluyor. Yapmak istediğim uygulamayı indiren herkese 1 kereligine otomatik mesaj gitmesini. Yardımcı olur musunuz.
merhaba çözüm bulabildiniz mi bende arıyorum ama bulamadım
Merhaba,
Bu işlemi gerçekleştirmek için onesignal ile haberleşen ayrı bir servis ve veritabanı kontrolü yazmam gerekiyordu. Bunun yerine local notification ile bunu çözdüm. Uygulama ilk yüklendiğinde bildirimi oluşturuyorum. Local veritabanında, bildirim oluşturduğuma dair bir değişken tutup bir daha bu bildirimi üretmiyorum . Belki siz de böyle bir yöntemle işleminizi gerçekleştirebilirsiniz.
onCreate method u içerisinde
OneSignal.startInit(this).init();
olarak çalıştırılabilir .Diğer türlü activity içerisinde log ve debug gözükmesi hoş değil
Tavsiyeniz için teşekkür ederiz, iyi çalışmalar
Aşamaları başarıyla geçtim. Apk ya çevirdim, kurup açınca sürekli debug mesajları çıkıyor uygulamada. Sebebi ne olabilir acaba?
Merhaba kaynak kodları incelersen eğer onCreate methodun da OneSignal.startInit(this).init(); bu kodu çalıştırmalısın ve OneSignal.setLogLevel(OneSignal.LOG_LEVEL.DEBUG, OneSignal.LOG_LEVEL.DEBUG); bu kodu commente al çalıştırma dediğim gibi yaparsan debug kodları gözükmeyecektir.
hocam bu api ücretlimi, yoksa sadece sms göndermek için mi ücret alıyor.. birde mysql tarafından androide mesaj göndermek için hangi mysql kodu kullanabilirim yardımcı olur musunuz?
Hocam One Signal Projeye Entegre etik çalıştı da fakat küçük bir sorun var. bildirim cihaza geldiğinde bildirim çubuğunda görünen ikon alarm simgesidir. bunu uygulamanın ikonuna nasıl dönüştürebiliriz. daha önce de bu başıma gelmişti. FCM den önce sdk ile düzelmişti. ama şu anda düzelmiyor. yardımcı olursanız sevinirim.
http://www.aattk.net/2017/05/onesignal-ile-android-bildirim-gonderme.html
burayada bakabilirsiniz. onesignal 3 için anlatılmış en yeni versiyonu
3-) Application sınıfı yaratıyoruz ve aşağıdaki kod yapısını kullanıyoruz.
bu madde altındaki kodları nereye yapıstırıyoruz ? anasayfa java dosyasına mı? yoksa build.gradle dosyasına mı ?
Merhaba, normal bir sınıf veya activity nasıl yaratıp içini dolduruyorsanız application sınıfınıda oluşturup gösterilen şekilde kodlayınız. eğer kaynak kodu indirip incelediyseniz göreceğiniz gibi; application sınıfını androidmanifest.xml dosyasında bulunan application tagi içine name olarak set etmeniz gerekmektedir.
Göresellerimizin güncellenemeye ihtiyacı var, google cloud farklı bir arayüz ile karşımıza çıkıyor ve aradığını bulmak zorlaşmış. Yinede teşekkür ederiz.
One Signal’dan telefona uyarı gidiyor fakat tıklayınca bir hareket olmuyor. Yani bir yere yönlenmiyor. One Signal mesaj kısmındaki ilgili kutucuğa sitesinin linkini yazıyorum, fakat tıklayınca mesaj kapanıyor ve linki açmıyor. Uygulamam webview ile hazırlandı.
Hocam sizin attıgınız onCreate methodundaki kodlar ile çalıştırdım fakat debug logları hep ekrana geliyor onların gelmesini istemiyorum. Birde programsal olarak bildirim anlatabilirmisiniz. Son olarak GCM mi iyi yoksa One Signal mi
Merhaba kaynak kodları incelersen eğer onCreate methodun da OneSignal.startInit(this).init(); bu kodu çalıştırmalısın ve OneSignal.setLogLevel(OneSignal.LOG_LEVEL.DEBUG, OneSignal.LOG_LEVEL.DEBUG); bu kodu commente al çalıştırma dediğim gibi yaparsan debug kodları gözükmeyecektir.
Yapacağın alt yapıya göre değişir hangisini kullanmanın daha doğru olacağı. Firebase Push Notification konusunuda incelemen faydalı olacaktır.
Merhaba bu anlattıklarınız normal mobil tarayıcı için mi yoksa mobil uygulamalar için mi yapılması gerekiyor ?
Merhaba , mobil uygulamalar için.
Merhabalar onesignalden test mesajı vs gönderebiliyorum. Sormak istediğim şu kullanıcı mesajı gördüğünde o mesaja tıklayınca uygulama açılsın istiyorum böyle bir şey var mı ?
Merhaba; son 24 saatte uygulamayı indirenleri seçip her gün onlara standart bir bildirim göndermek için nasıl bir Segments ayarını yapmam gerekiyor?