Merhaba Arkadaşlar,
Android ve ios uygulama geliştirme dersleri anlattığımız mobilhanem.com sitemiz üzerinden bu dersimizde, Android SpannableString ve ClickableSpan kullanımını anlatmaya çalışacağız ve Android Ders yayınlamaya ara vermeden devam edeceğiz
.
Android uygulama geliştirirken olmazsa olmazlardan biri Textview ve String kullanımıdır.Daha önce uygulama geliştiren arkadaşlar bilirler, Textview bir string’i uygulamada kullanıcıya göstermek için kullanılır ve en temel android bileşenidir diyebiliriz.
Biz bu dersimizde Android Textview kullanımını anlatmayacağız. Zaten bu dersimizi inceliyorsanız Textview kullanımını çok iyi biliyorsunuz demektir. Peki nedir bu SpannableString ve ClickableSpan ve nerede kullanılır.
SpannableString’i şöyle açıklayabilirim. Bir string’niz var ve bu stringin belli bir kısmını altı çizili, bold, italic, farklı renkte,background’nı farklı renkte vs. yapmak istiyorsunuz. Bunu farklı farklı stringlere bölüp farklı farklı textviewlere koyarak yapabilirsiniz. Ama bu yol hem fazla zahmetli hemde iyi bir yöntem değil. İşte burada yardımımıza SpannableString yetişiyor. SpannableString ile istediğimiz karakterden başlayıp istediğimiz karektere kadar stringimizi şekillendirebiliyoruz.

Bunu nasıl yapıyoruz aşağıdaki kod ile anlatmaya çalıştım.
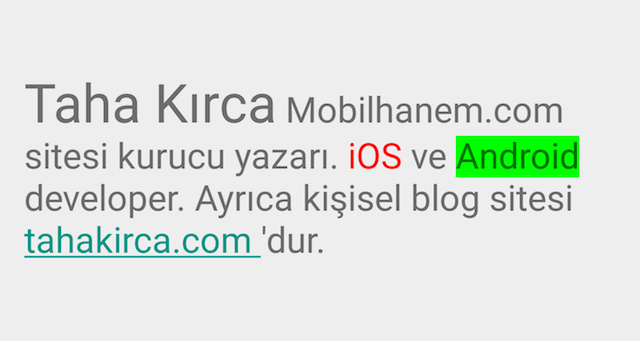
String st = "Taha Kırca Mobilhanem.com sitesi kurucu yazarı. iOS ve Android developer. Ayrıca kişisel blog sitesi tahakirca.com 'dur."; SpannableString ss = new SpannableString(st); ss.setSpan(new StyleSpan(Typeface.BOLD), 11,25, 0);
Yukarıdaki kodda elimizdeki stringin 11. karakteri ile 25. karakteri arasındaki yani “mobilhanem.com” kısmını bold yaptık.
Peki sadece bold mu yapabiliyoruz.Hayır yapabildiğimiz bir kaç style aşağıdaki gibi listeleyebiliriz.
ss.setSpan(new StrikethroughSpan(), 11,25, 0);//üzeri çizgili
ss.setSpan(new StyleSpan(Typeface.BOLD), 11,25, 0); //BOLD
ss.setSpan(new UnderlineSpan(), 13, 23, 0);//Altı çizili
ss.setSpan(new StyleSpan(Typeface.ITALIC), 25, 31, 0);//italic
ss.setSpan(new ForegroundColorSpan(Color.GREEN), 48, 55, 0); //text rengi
ss.setSpan(new BackgroundColorSpan(Color.CYAN), 57, 68, 0); //backgroud rengi
ss.setSpan(new SuperscriptSpan(), 72, 83, 0); //Bir tık yukarı alır
ss.setSpan(new SubscriptSpan(), 87, 96, 0);//Bir tık aşağı alır
ss.setSpan(new RelativeSizeSpan(2f), 0, 5, 0); //Yazıyı büyütür
ss.setSpan(new URLSpan("http://www.mobilhanem.com"), 98, 101, 0); //Webview için tıklanabilir
Evet yukarda birkaç kullanımından bahsettim. Çok daha fazla kullanımı mevcuttur. Sizlerde araştırarak bulabilirsiniz.
Peki stringimize istediğimiz biçimi verdik ama tıklanabilirlik özelliğini eklemedik. Stringimize tıklanabilirlik özelliği verebilmemiz için ClickableSpan kullanıyoruz. Stringimizin istediğimiz bir kısmına tıklanınca bir methodu tetikleyebiliriz.Aşağıdaki kodda bunu anlatmaya çalıştım.
String st = "Taha Kırca Mobilhanem.com sitesi kurucu yazarı. iOS ve Android developer. Ayrıca kişisel blog sitesi tahakirca.com 'dur.";
SpannableString ss = new SpannableString(st);
ClickableSpan clickableSpan = new ClickableSpan() {
@Override
public void onClick(View textView) {
Toast.makeText(getApplicationContext(), "Tıklandı", Toast.LENGTH_LONG).show();
}
@Override
public void updateDrawState(TextPaint ds) {
super.updateDrawState(ds);
ds.setUnderlineText(true);
}
};
ss.setSpan(clickableSpan, 101,115, 0);
Evet arkadaşlar bugünkü android ders‘imizde sizlere SpannableString ve ClickableSpan’ı anlatmaya çalıştık. Mobil uygulama geliştirme konusunda sizlere yardımcı olmaya çalışıyor ve çalışacağız. Umarım faydalı oluyordur.Bir sonraki dersimde görüşmek dileğiyle.
Kaynak : http://www.programcreek.com/java-api-examples/android.text.SpannableString
Tüm Android Ders, Proje ve Kaynak Kodlar için tıklayınız.
0




 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Merhabalar tekrardan,
hocam bilgilendirme icin cok tesekkürler fakat örnekler DialogInterface’de mesala AlertDialog’da calismiyor.
Örnek bir kod;
http://paste.ubuntu.com/15779733/
AlertDialog da formatli Text icin bir cözümünüz var mi?
Tesekkürler
Erkan Kaplan
Yorum için teşekkürler. Bende AlertDiaolog class da setSpan methodunun çalışmadığını bilmiyordum.
Çözüm olarak SpannableString yerine Html.fromHtml() metdhodunu kullanabilirsiniz.
Örn: AlertDialog.setMessage(Html.fromHtml(“Hello “+”“+”World”+”“)); şeklinde
Kullanımını netten araştırabilirsiniz.
Sanirim sadece SETTEXT de gecerli…Dediginiz gibi HTML-formatHtml ile de denedim. Ekranda HTML-TAGS’lari aynen gösteriyor. Formatli bir cikti yok.
Örnek:
String msg = String.valueOf(Html.fromHtml(“<![CDATA[ Spieler (“+gelenSpielerID+”) könnte nicht gefunden werden… ]]> ” ));
Kullandigim Class da böyle tanimli;
showInMyAlertDialog(Context context, String titel, String bodyMsg)