Merhaba arkadaşlar,
mobilhanem.com üzerinden anlattığımız/yayınladığımız derslere bugün sizlere Android StartApp Reklamları nın nasıl kullanıldığını anlatacağım. Bildiğiniz üzere biz mobil uygulama geliştiricilerin en iyi gelir kaynakları uygulamalarımızda kullandığımız reklam türleridir.
Daha önceden anlattığımız Firebase Admob Banner Reklam ekleme dersimizi buradan ve tam sayfa geçiş reklamını da buradan inceleyebilirsiniz.
StartApp reklamlarında diğer reklam kütüphanelerinde de olduğu gibi çeşitli reklam konumlandırma şekilleri vardır. Uygulamanızın herhangi bir yerine yerleştirilen ( genellikle ekranın en alt veya en üst kısmı ) ve görsel olarak hazırlanan Banner reklamlar tercih edilebilir. Eğer tam sayfa olarak ekranı kaplayan, herhangi bir yerinde sabit şekilde durmayan bir reklam türü isterseniz de Interstitial reklamları kullanabilirsiniz. Şimdi bu reklam türlerinin nasıl kullanılacağını daha iyi anlamak için aşağıdaki adımları uygulayalım;
StartApp Reklamları
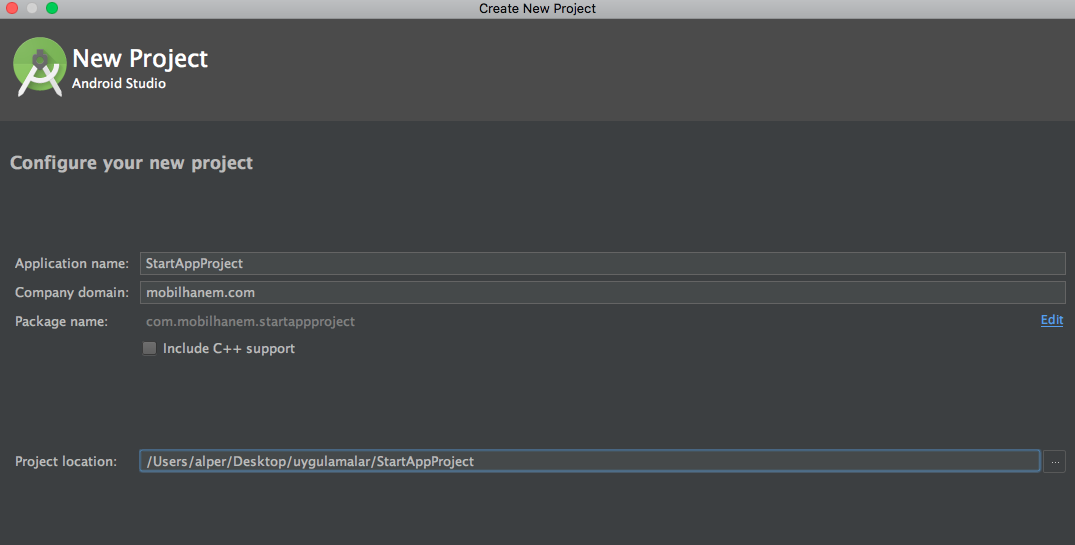
Öncelikle Android Studio da StartAppProject adını verdiğimiz bir android projesi oluşturuyoruz.

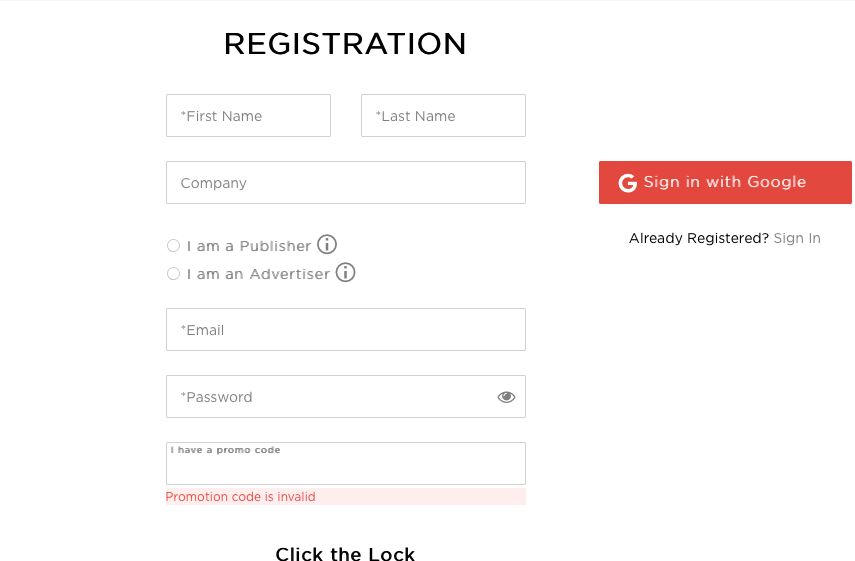
Daha sonra StartApp reklamını uygulamamıza entegre edebilmek için kendi sitesine girip sisteme kayıt oluyoruz. Aşağıda gördüğünüz gibi isterseniz direk istenilen bilgileri doldurarak üye olabilirseniz isterseniz de Sign in with Google ( gmail adresiniz ile giriş yaparak ) da üye olabilirsiniz seçim sizin. Fakat burada dikkat etmeniz gereken nokta; eğer direk istenilen bilgileri doldurarak sisteme kayıt olacaksanız “I am an Publisher” seçeneğini seçmeyi unutmuyoruz.

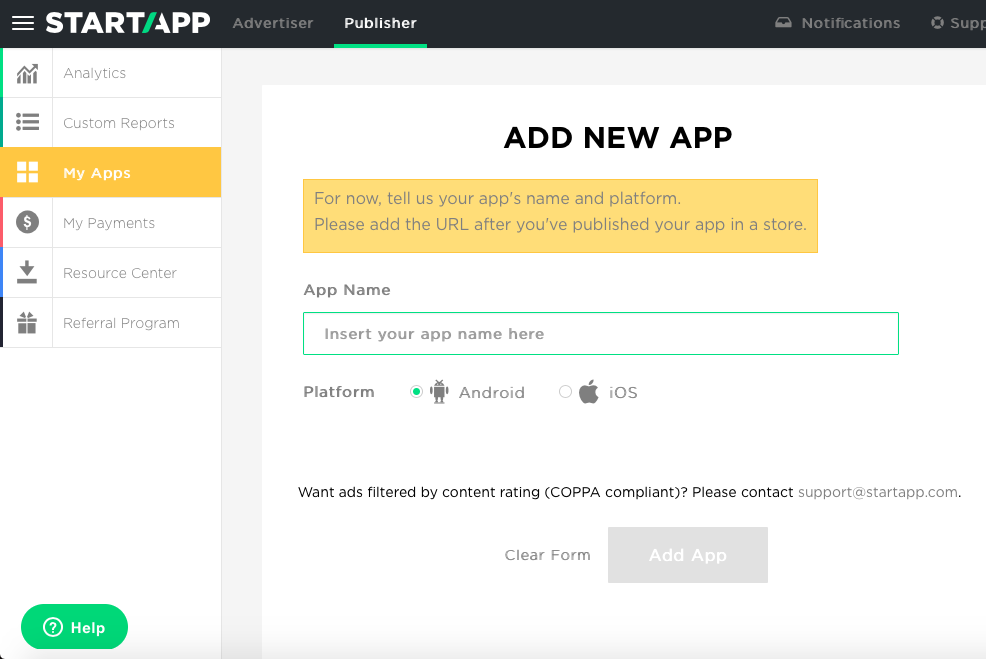
Kayıt işlemlerini de tamamladıktan sonra karşımıza StartApp in Dashboard sayfası çıkacak. Aşağıda gördüğünüz gibi My Apps kısmından oluşturduğumuz android projesinin adını buraya yazıyoruz. ( biz StartAppProject olarak belirlemiştik. ) ve platform olarak da Android seçiyoruz. Bu kısımları tamamladıktan sonra Add App diyerek uygulamamızı StartApp bünyesine ekliyoruz.

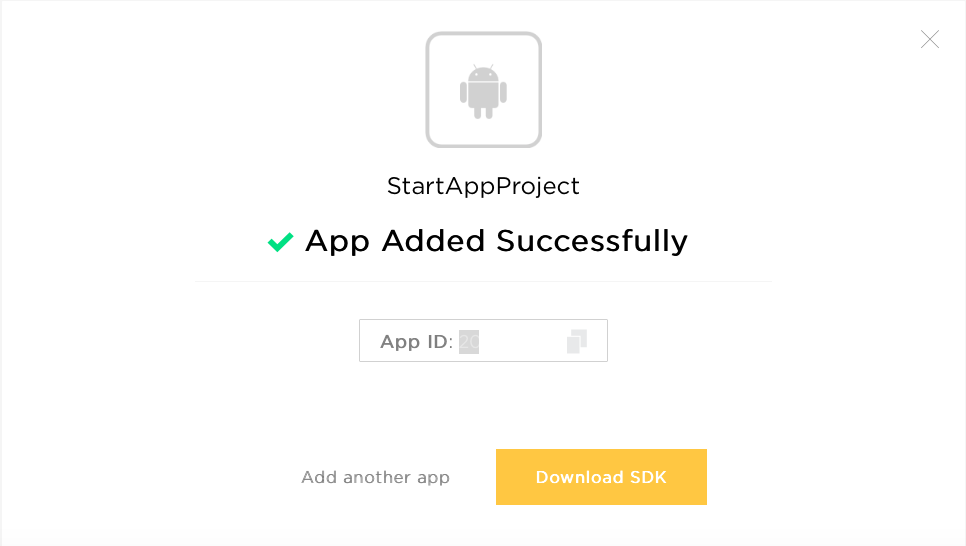
Uygulamamızı başarılı bir şekilde ekledikten sonra sistem bize android uygulamamızda kullanacağımız bir App ID üretecektir.

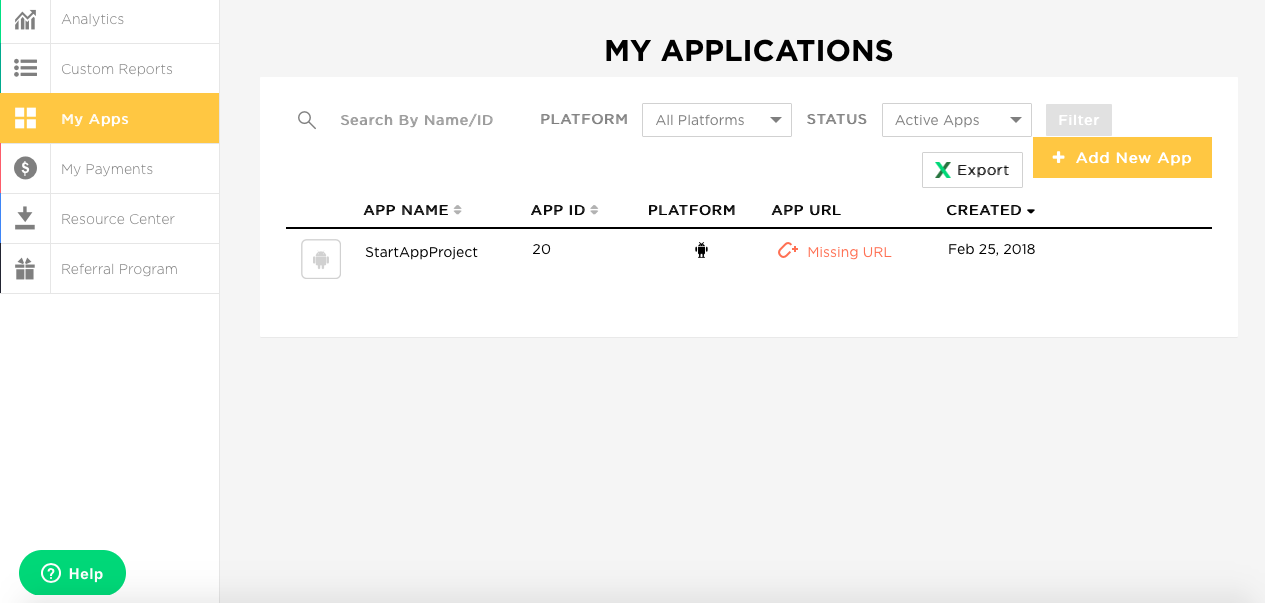
Bu işlemde bittiğine göre My Apps kısmına tekrardan dönerek eklediğimiz uygulamayı görebiliriz.
not: ( Ekran görüntülerinde yer alan APP ID değerini gizledim çünkü bu bana ait oluşturulan bir reklam id si olduğu için siz de kendi app id nizi anlattığım şekilde oluşturmalısınız ! )

Şimdi Android tarafına tekrardan dönelim ve StartApp reklamlarını kullanabilmemiz için gerekli olan StartApp kütüphanesini projemize ekleyelim. build.gradle -> dependencies
compile 'com.startapp:inapp-sdk:3.7.1'
Şimdi yukarıdaki işlemlerde oluşturduğumuz App ID yi uygulamamızda kullanacağız. StartApp dokumanlarında da belirtildiği gibi Activity mizde onCreate methodun da setContentView den önce aşağıdaki kodlamayı yapıyoruz ve oluşturduğumuz App ID değerini aşağıdaki methoda veriyoruz.
StartAppSDK.init(this, "Your App ID", true);
Ayrıca, aşağıdaki şekilde init kısmını oluşturursanız ; eğer kullanıcınızın cinsiyetini ve yaşını biliyorsanız, StartApp; gelirinizi daha çok artırmaya yönelik, daha iyi hedeflenmiş reklamları kullanıcıya sunmanızı sağlar. Örneğin bir uygulama yaptınız ve çoğunlukla kadınlara hitap ediyor işte bu durumda StartApp ın bu özelliğini kullanabilirsiniz.
StartAppSDK.init(this, "Your App ID", new SDKAdPreferences()
.setAge(25)
.setGender(SDKAdPreferences.Gender.FEMALE));
AndroidManifest.xml de aşağıdaki izinleri tanımlamayı unutmuyoruz.
<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
Splash Reklam
Aşağıda gördüğünüz gibi MainActivity sınıfımızda istenilen şekilde tanımlamamızı yaptık ve bu şekilde init fonksiyonu tetiklendiğinde sanki Splash Ekranı tasarlamışsınız gibi animasyonlu bir şekilde karşınıza Splash Reklam türü gelecektir. Daha sonra açılan Activity de tam sayfa reklam türü olan interstitial gözükecektir.
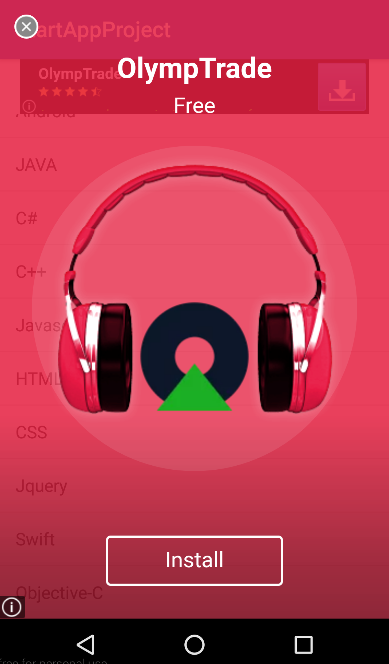
Uygulamanızı bu şekilde çalıştırdığınızda karşınıza gelen Splash Reklam özelliği ekran görüntüsü aşağıdaki gibidir.
not: ( Aşağıda gördüğünüz gibi Splash Reklamında mobilhanem logosu var normalde mobilhanem logosu yerine android simgesi ile bu ekran gelmektedir. Sizde o kısma istediğiniz resmi entegre edebilirsiniz. AndroidManifest.xml de application içinde bulunan uygulama iconu değiştirme özelliği ile. )


Ayrıca programatik olarak kod tarafında kendi Splash Reklamınızı showSplash ile oluşturabilirsiniz. Yine Activity mizde onCreate methodunda setContentView de StartApp ın init fonksiyonu tetiklendikten sonra bu işlemi gerçekleştirebilirsiniz. Böylece Splash Reklamın logosunu, ismini, temasını ve ekran yönünü aşağıdaki gibi belirleyebiliriz.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
StartAppSDK.init(MainActivity.this, Const.APP_ID, false);
StartAppAd.showSplash(this, savedInstanceState,
new SplashConfig()
.setTheme(SplashConfig.Theme.OCEAN)
.setAppName("Your Application Name")
.setLogo(R.mipmap.ic_launcher_round)
.setOrientation(SplashConfig.Orientation.PORTRAIT)
);
setContentView(R.layout.activity_main);
}
}
Eğer uygulamanızın her açılışında Splash Reklam türünün gelmesini istemiyorsanız Activity nizin onCreate methodundaki setContentView den sonra aşağıdaki kodu kullanmalısınız.
StartAppAd.disableSplash();
MainActivity.java
package com.mobilhanem.startappproject;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.startapp.android.publish.adsCommon.StartAppSDK;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
StartAppSDK.init(MainActivity.this, Const.APP_ID, false);
setContentView(R.layout.activity_main);
}
}
Banner Reklamlar
StartApp ın Banner reklam türlerini uygulamamızda kullanabilmek için bu reklam türlerini tanımlamak gerekiyor. Gözümüzde daha iyi canlanması için bir örnek vererek başlayalım; uygulamamızda ListView de listelediğimiz konular olsun ve bu listelenen konuların en üst kısmında Banner reklamımızı göstermek istiyorsak aşağıdaki gibi layoutumuzu oluşturmalıyız.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mobilhanem.startappproject.MainActivity">
<com.startapp.android.publish.ads.banner.Banner
android:layout_alignParentTop="true"
android:gravity="center_horizontal"
android:id="@+id/startAppBanner"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/startAppBanner" />
</RelativeLayout>
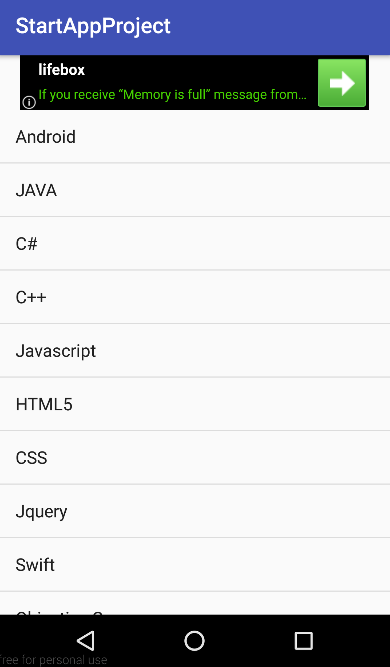
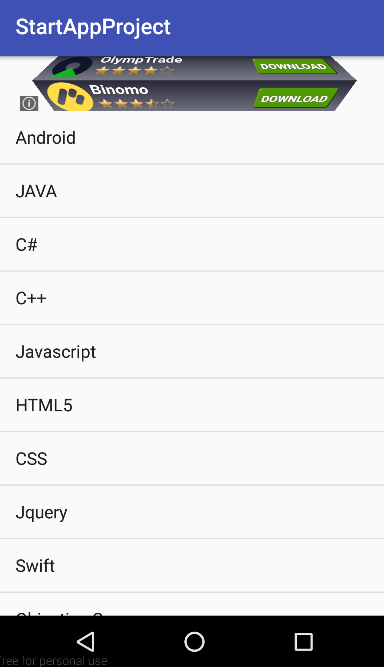
Ekran çıktısı:

Banner reklamımızı listemizin en altında göstermek istersek aşağıdaki gibi layoutumuzu oluşturmalıyız.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mobilhanem.startappproject.MainActivity">
<com.startapp.android.publish.ads.banner.Banner
android:layout_alignParentBottom="true"
android:gravity="center_horizontal"
android:id="@+id/startAppBanner"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/startAppBanner" />
</RelativeLayout>
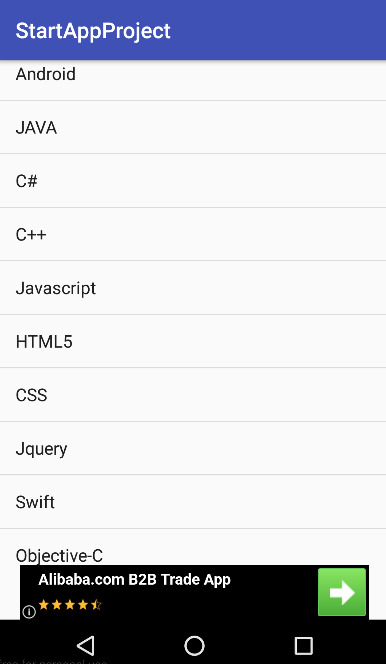
Ekran çıktısı:

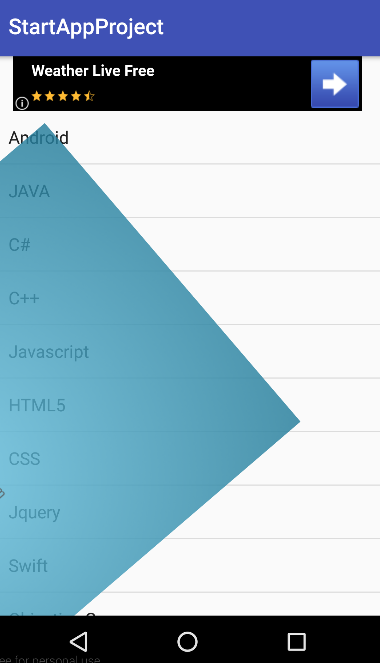
(StartApp Banner larda 2d ve 3d olarak seçenekler bulunmaktadır. Dilerseniz 3 boyutlu reklamları da tercih edip uygulamanızda gösterebilirsiniz. ) 3d Banner örneği aşağıdaki gibidir.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mobilhanem.startappproject.MainActivity">
<com.startapp.android.publish.ads.banner.banner3d.Banner3D
android:layout_alignParentTop="true"
android:gravity="center_horizontal"
android:id="@+id/startAppBanner"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/startAppBanner" />
</RelativeLayout>
Ekran çıktısı:

Eğer Banner reklamı gizlemek istersek yani görünürlüğünü kapatmak istersek aşağıda şekilde kodlamalıyız.
Banner banner = (Banner)findViewById(R.id.startAppBanner); banner.hideBanner();
Banner reklamların yüklenme durumlarını ve tıklandığı andaki durumu yakalayabilmek için aşağıdaki gibi setBannerListener methodunu kullanabilirsiniz.
Banner banner = (Banner)findViewById(R.id.startAppBanner);
banner.setBannerListener(new BannerListener() {
@Override
public void onReceiveAd(View view) {
// banner reklam yüklendi
}
@Override
public void onFailedToReceiveAd(View view) {
// banner reklam yüklenemedi
}
@Override
public void onClick(View view) {
// banner reklama tıklandı
}
});
Interstitial Reklamlar
Geçiş reklamlarını uygulamanızda kullanmanın 3 yolu vardır.
- Exit Ads : Uygulamadan çıkarken veya geri tuşuna basıldığı anda reklam gösterme
- Standard Interstitial Ads : Uygulamada belirli bir lokasyon da reklam gösterme
- Autostitial Ads : Activity ler arası otomatik olarak reklam gösterme
Exit Ads
Genel tavsiye edilen exit reklamlarında kullanıcı geri tuşuna bastığında reklamı kullanıcıya gösterebilirsiniz.
@Override
public void onBackPressed() {
StartAppAd.onBackPressed(this);
super.onBackPressed();
}
Standard Interstitial Ads
Bir Activity den diğer Activitye gerçerken standard interstitial reklamını kullanıcıya gösterebilirsiniz.
Intent intent = new Intent(this, YourActivity.class); startActivity(intent); StartAppAd.showAd(this);
Autostitial Ads
Belirli bir zamana göre otomatik olarak Autostitial reklamları gösterebilirsiniz. Aşağıdaki kodlama da göreceğiniz gibi 10 saniye sonra otomatik olarak reklamı göstermesini söyledik.
StartAppAd.setAutoInterstitialPreferences(new AutoInterstitialPreferences().setSecondsBetweenAds(10)
);
Listelediğimiz değerlerden herhangi birine tıkladığımızda showAd methodu ile tam sayfa reklamı kullanıcıya gösteririz.
public class MainActivity extends AppCompatActivity {
String[] items = {"Android","JAVA","C#","C++","Javascript","HTML5","CSS","Jquery","Swift","Objective-C"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
StartAppSDK.init(MainActivity.this, Const.APP_ID, false);
setContentView(R.layout.activity_main);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, items);
ListView listView = (ListView) findViewById(R.id.listView);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
StartAppAd.showAd(MainActivity.this);
}
});
}
}
Ekran çıktısı:

Interstitial Reklam Objesi Yaratma
StartAppAd startAppAd = new StartAppAd(this);
Interstitial AdEventListener Kullanımı
startAppAd.loadAd(new AdEventListener() {
@Override
public void onReceiveAd(Ad ad) {
// reklam yüklendi.
}
@Override
public void onFailedToReceiveAd(Ad ad) {
// reklam yüklenemedi.
}
});
Interstitial AdDisplayListener Kullanımı
startAppAd.showAd(new AdDisplayListener() {
@Override
public void adHidden(Ad ad) {
// reklam gizlendi.
}
@Override
public void adDisplayed(Ad ad) {
// reklam gösterildi.
}
@Override
public void adClicked(Ad ad) {
// reklam tıklandı.
}
@Override
public void adNotDisplayed(Ad ad) {
// reklam gösterilemedi.
}
});
Interstitial Reklam Gösterimi
not: ( Interstitial reklamların yüklenmesi ve gösterilmesi iki ayrı olaydır. Reklamları göstermeden önce yükleme işleminin düzgün bir şekilde tamamlanması gerekmektedir ! )
loadAd ile reklamların arka planda yüklenmesi sağlanmaktadır.
startAppAd.loadAd(); startAppAd.showAd();
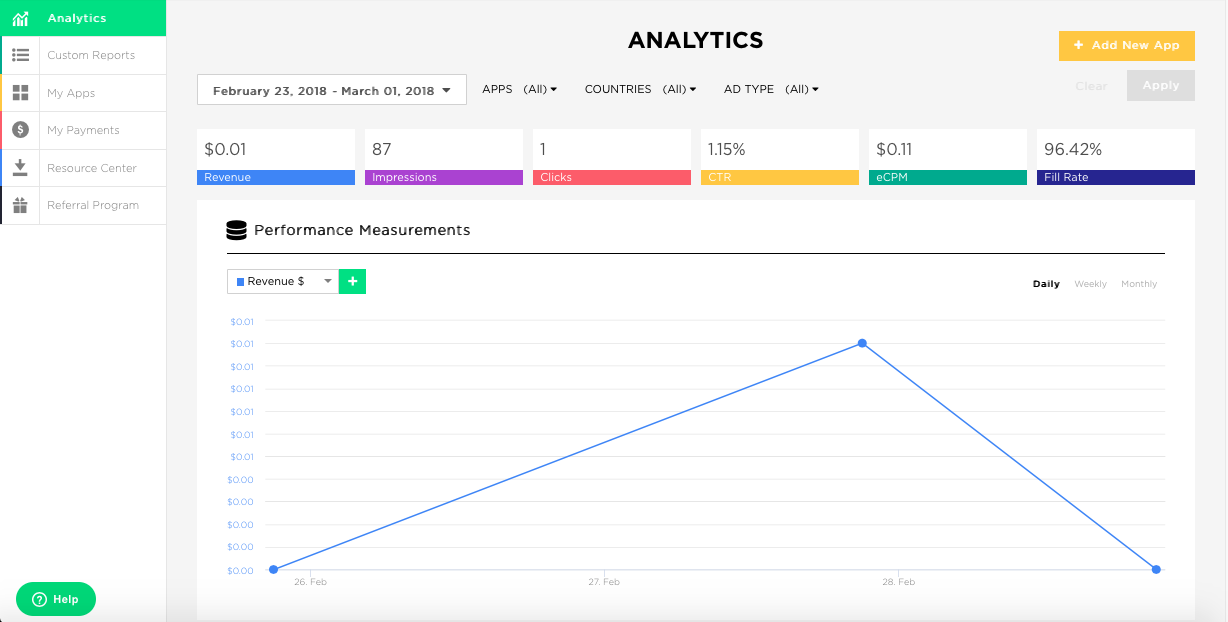
StartApp Portal de yer alan Analytics kısmından da uygulamanızın reklam analizini ve detaylı verileri görebilirsiniz.

Revenue : Kazancınızı gösteren kısım.
Impressions : Reklamımızın toplam görüntülenme sayısı.
Clicks : Reklamlarınızın toplam tıklanma sayısı.
CTR ( Click Through Rate ) : Toplam görüntülenme sayısına göre kaç kere reklamlara tıklandığını gösterir.
eCPM : Bin ( 1000 ) gösterime ne kadar kazanç sağladığınızı gösterir.
Fill Rate : Reklam taleplerinin karşılanma oranını gösterir.
Evet arkadaşlar bu dersimiz de Android StartApp Reklamları’nı ve kullanımını inceledik. Gördüğünüz üzere; StartApp reklamlarında bir çok özellik mevcut. Tabii reklam geliri olarak getirisini gözlemlemek için en iyi yöntem kendi uygulamalarınızda bu reklam türünü uygulayıp görmektir.
Dersimizin sonunda ufak bir not olarak belirteyim soru olarak da gelebiliyor; geliştirdiğiniz android uygulamalarında birden fazla Reklam türü kullanmak mümkün. Örneğin; StartApp reklamları ile Admob reklamlarını bir arada kullanabilirsiniz.
Tüm Android Ders, Proje ve Kaynak Kodlar için tıklayınız.
Mobilhanem.com üzerinden anlattığımız android uygulama geliştirme derslerine devam edeceğiz. Konu hakkında sorunuzu yorum alanından sorabilirsiniz. Konu dışı sorularınızı ve tüm yazılımsal sorularınızı sorucevap.mobilhanem.com sitemizden de sorabilirsiniz.
Bir dahaki dersimizde görüşmek dileğiyle..
1




 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Hocam unity ile ilgili bu tarz dersler web sitenizde yer almıyor sanırım
Merhaba,
malesef aktif olarak unity derslerimiz bulunmamakta
onCreate bölümünü bulamadım yardımcı olur musunuz?
hocam bu projeyi paylasabilirmisiniz
Merhaba Android uygulamam var admob bağlı startapp da bağlamak istiyorum nasıl mümkün olabilir
Bu dersteki adımları uygulayarak yapabilirsin fakat admob varken startupp kullanmak pek mantıklı değil.
Merhaba Android uygulamanızı startapp’a baglıyabildiniz mi? Baglayabildiyseniz benim takıldıgım bi kaç noktada banada yardımcı olur musunuz?
Merhaba!
Unity üzerinden android platforma oyun geliştiriyorum. Oyunlardan birine StartApp reklamları ekledim fakat StartApp plugini eklendikten sonra oyunda kasmalar meydana geldi. Acaba StartApp plugini ile gelen dosyalardan iOS ve AppStore dosyalarını silsem sorunumun çözümüne faydası mı olur yoksa sıkıntı daha da mı katlanır? Bilginiz var mı bu konuda? Veya başka bir çözümü var mıdır?
Şimdiden teşekkür ederim.
flutter de bir türlü ekleyemedim hep hata alıyorum
uygulama açıldığında çıkan splash reklamın 15 dakikada bir tekrarlanması için nasıl bir kod eklemem lazım yardımcı oılurmusunuz