Merhaba Arkadaşlar,
Mobilhanem.com sitemiz üzerinden anlattığımız/yayınladığımız Android Eğitimleri yazı serimizde bu dersimizde Android Toolbar Oluşturulması ve Kullanımı ile devam ediyoruz.
Toolbar, Android 5 sürümü ile hayatımıza gelen bir özelliktir ve Activity’lerimizin herhangi bir yerine ekleyebiliriz. Bir Activity’de birden fazla toolbar ekleyebiliriz. Toolbar’ın boyutunu ve rengini ayarlayabilir, istediğiniz gibi özelleştirebilirsiniz. Şimdi yeni bir proje oluşturalım ve o proje üzerinden ilerleyelim. Proje adını “Toolbar” , package name’ini ise “mobilhanem.toolbar” olarak ayarladım. Language’i Kotlin seçtim ki, hem Java hem Kotlin dilinde yazabilelim.
Projemiz oluştuktan sonra, öncelikle style dosyamızdaki application temamızı değiştiriyoruz:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
</resources>
Daha sonra “menu “adında yeni bir directory açıp, içerisine menu.xml adında dosya oluşturduktan sonra, oluşturulan menu.xml dosyamızı aşağıdaki gibi düzenliyoruz. Menü ikonlarımızı eklememiz gerekiyor. Filtreleme, sıralama ve profil ikonları yer alacak.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_filter"
android:title="Filter"
android:icon="@drawable/filtericon"
app:showAsAction="ifRoom"></item>
<item
android:id="@+id/action_sort"
android:title="Sort"
android:icon="@drawable/sorticon"
app:showAsAction="ifRoom"></item>
<item
android:id="@+id/action_profile"
android:title="Profile"
android:icon="@drawable/profileicon"
app:showAsAction="ifRoom"></item>
</menu>
Bir sonraki adımda ise, layout klasörünün altına, toolbar layoutumuzu oluşturuyoruz.
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
>
</android.support.v7.widget.Toolbar>
Toolbar’ımızı oluşturduktan sonra, oluşturduğumuz toolbar’ı, hangi Activity’lerde kullanmak istiyorsak, ilgili Activity’nin çağırdığı layout dosyasına, toolbar layoutunu include etmemiz gerekiyor.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<include
android:id="@+id/tool_bar"
layout="@layout/toolbar">
</include>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="İlk Activity"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
MainActivity.kt sınıfımızda toolbarımızı tanımlamamız ve tanımlama işlemini yaptıktan sonra ise Actionbar olarak eklememiz gerekiyor. Bu işlem için de aşağıdaki kodları yazıyoruz:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val toolbar = findViewById(R.id.tool_bar) as Toolbar?
toolbar?.setTitle("Mobilhanem")// Toolbar başlığını değiştirdik.
toolbar?.setTitleTextColor(Color.White) //Toolbar başlık rengini değiştirdik.
setSupportActionBar(toolbar);
textviewPassActivity.setOnClickListener {
//sonraki örnekte yazacağımız SecondActivity'i açan intent
val intent = Intent(this, SecondActivity::class.java)
startActivity(intent)
}
}
//onCreateOptionsMenu ile, oluşturduğumuz menu.xml i çağırıyoruz.
override fun onCreateOptionsMenu(menu: Menu): Boolean {
menuInflater.inflate(R.menu.menu, menu)
return true
}
Eğer toolbar üzerindeki menu itemlarına tıklayınca bir işlem yaptırmak istiyorsak, onOptionsItemSelected listener’ını yazmamız gerekiyor, burada “when” ile tıklanan menu item’ın id’sini yakalayacağız:
override fun onOptionsItemSelected(item: MenuItem): Boolean {
return when (item.itemId) {
R.id.action_filter -> {
Toast.makeText(applicationContext, R.string.action_filter_click, Toast.LENGTH_LONG).show()
return true
}
R.id.action_sort ->{
Toast.makeText(applicationContext, R.string.action_sort_click, Toast.LENGTH_LONG).show()
return true
}
R.id.action_profile ->{
Toast.makeText(applicationContext, R.string.action_profile_click, Toast.LENGTH_LONG).show()
return true
}
else -> super.onOptionsItemSelected(item)
}
}
Son olarak MainActivity.kt classımızı paylaşacak olursak:
import android.annotation.SuppressLint
import android.content.Context
import android.content.Intent
import android.graphics.Color
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.support.v7.widget.Toolbar
import android.view.Menu
import android.telephony.TelephonyManager
import android.view.MenuItem
import android.widget.Toast
import android.os.Build
import android.provider.Settings
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val toolbar = findViewById(R.id.tool_bar) as Toolbar?
toolbar?.setTitle("Toolbar") // Toolbar başlığını değiştirdik
toolbar?.setTitleTextColor(Color.WHITE) //Toolbar başlık rengini değiştirdik
setSupportActionBar(toolbar);
textviewPassActivity.setOnClickListener {
val intent = Intent(this, SecondActivity::class.java)
startActivity(intent)
}
}
override fun onCreateOptionsMenu(menu: Menu): Boolean {
menuInflater.inflate(R.menu.menu, menu)
return true
}
override fun onOptionsItemSelected(item: MenuItem): Boolean {
return when (item.itemId) {
R.id.action_filter -> {
Toast.makeText(applicationContext, R.string.action_filter_click, Toast.LENGTH_LONG).show()
return true
}
R.id.action_sort ->{
Toast.makeText(applicationContext, R.string.action_sort_click, Toast.LENGTH_LONG).show()
return true
}
R.id.action_profile ->{
Toast.makeText(applicationContext, R.string.action_profile_click, Toast.LENGTH_LONG).show()
return true
}
else -> super.onOptionsItemSelected(item)
}
}
}
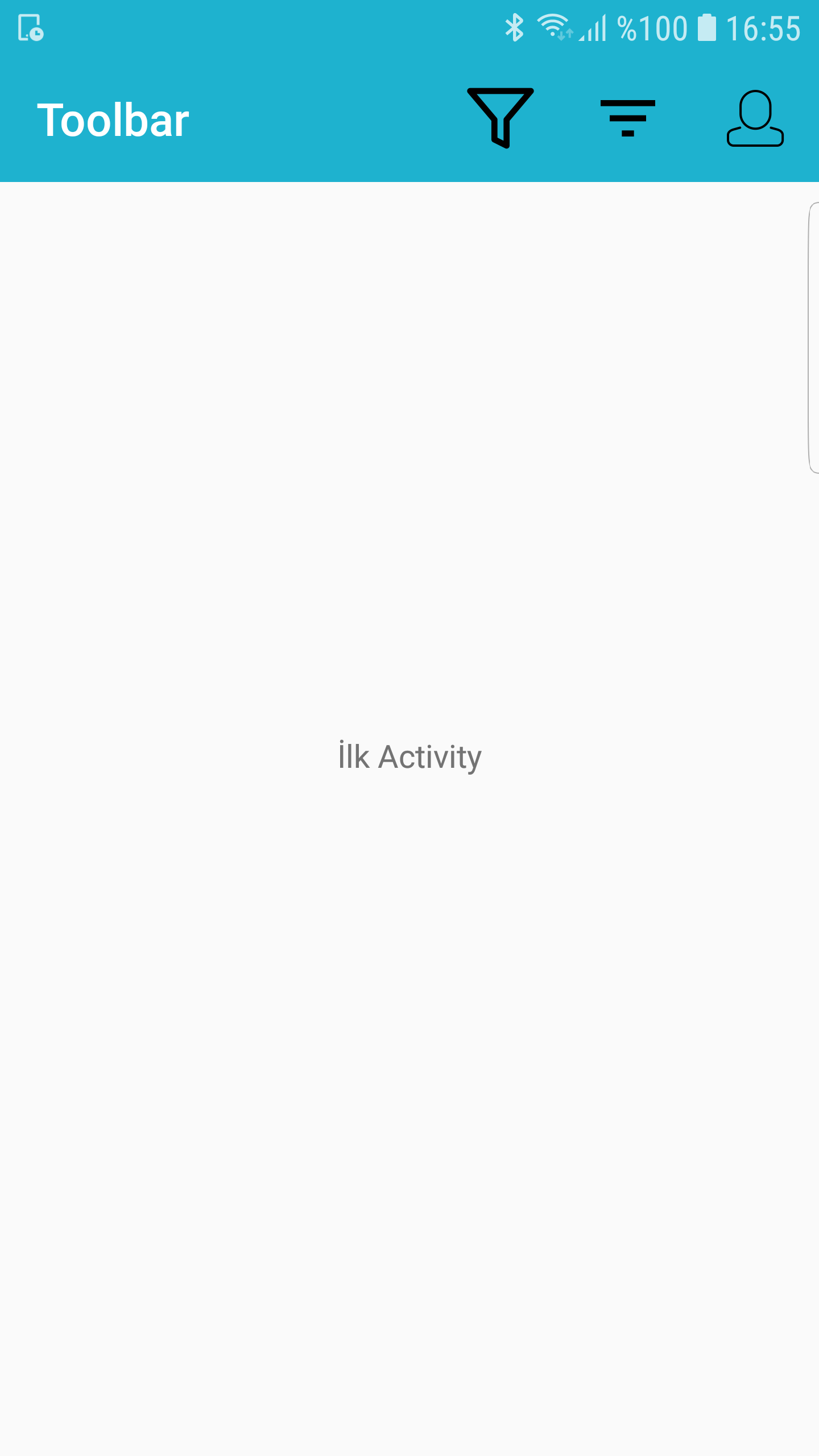
Ekran görüntümüz:

Tollbar’ın JAVA’da Kullanımı
Yukarıda kotlin ile yaptığımız işlemleri bir de java ile yapalım. Bu işlem için MainActivity’den farklı bir activity’e gidelim (SecondActivity.java) ve farklı bir layout çağıralım(activity_second.xml).
Öncelikle yeni bir layout oluşturmak ile başlayalım:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SecondActivity">
<include
android:id="@+id/tool_bar_for_second_activity"
layout="@layout/toolbar">
</include>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="İkinci Activity"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
Aynı Toolbar layout’unu kullanacağız ama bu sefer rengini değiştirelim. Bunun için colors.xml dosyamıza colorToolBar adında yeni bir renk ekliyoruz ve colors.xml dosyamızın son hali aşağıdaki gibi oluyor:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#20C8E7</color>
<color name="colorPrimaryDark">#1EB2CF</color>
<color name="colorAccent">#63D81B</color>
<color name="colorToolBar">#FF5722</color>
</resources>
Toolbar layout’umuzda bu yeni eklediğimiz color’ı belirtiyoruz:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorToolBar"
>
</android.support.v7.widget.Toolbar>
SecondActivity üzerinden ise, aynı kotlin ile yazdığımız class’daki gibi toolbarımızı ekleyeceğiz.
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.MenuItem;
import android.widget.Toast;
public class SecondActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
Toolbar toolbar= (Toolbar) findViewById(R.id.tool_bar_for_second_activity);
toolbar.setTitle("Mobilhanem");//Toolbar başlığını değiştirdik
toolbar.setSubtitle("Yazılım Eğitimleri");//Toolbar altbaşlığını değiştirdik
toolbar.inflateMenu(R.menu.second_menu);//Toolbar'a menü ekledik
toolbar.setTitleTextColor(Color.WHITE);//Toolbar başlık rengini değiştirdik
toolbar.setSubtitleTextColor(Color.WHITE);//Toolbar altbaşlık rengini değiştirdik
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
//Toolbar itemları için onclick listener'ı
String mesaj="";
switch (item.getItemId()){
case R.id.action_device_settings:
mesaj="Cihaz Ayarları Tıklandı";
break;
case R.id.action_application_settings:
mesaj="Uygulama Ayarları Tıklandı";
break;
}
Toast.makeText(SecondActivity.this, mesaj, Toast.LENGTH_LONG).show();
return true;
}
});
}
}
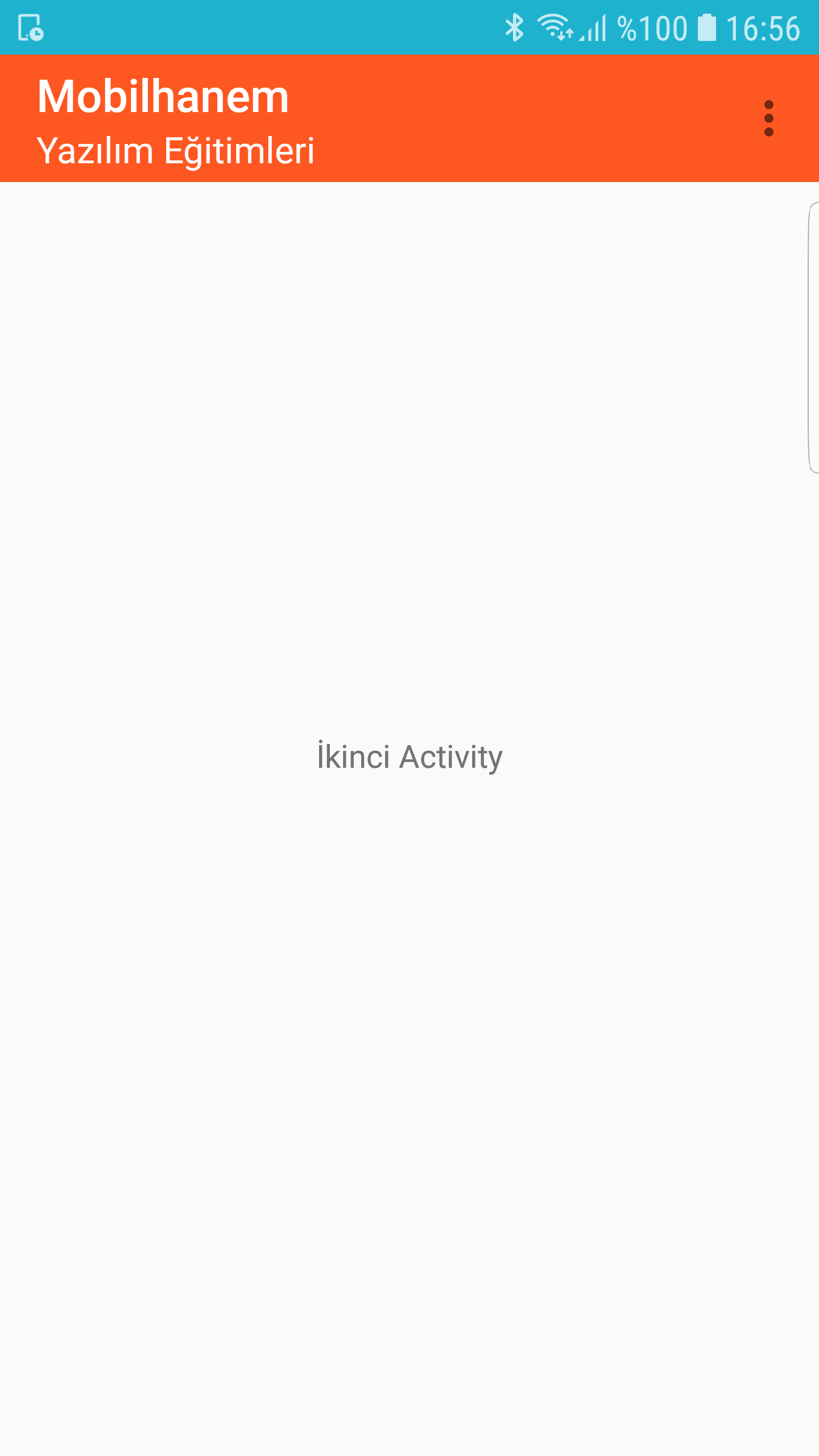
Ekran görüntümüz:

Evet arkadaşlar Android Toolbar Oluşturulması ve Kullanımı aşamalarını sizlere detaylıca anlatmaya çalıştım. Umarım hepiniz için faydalı olmuştur.
Sıfırdan android dersleri için tıklayınız.
Mobilhanem.com üzerinden anlattığımız android uygulama geliştirme derslerine devam edeceğiz. Konu hakkında sorunuzu yorum alanından sorabilirsiniz. Konu dışı sorularınızı ve tüm yazılımsal sorularınızı sorucevap.mobilhanem.com sitemizden de sorabilirsiniz.
Bir dahaki dersimizde görüşmek dileğiyle..
26





 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Yorum Yaz