Angular Kurulumu
Angular Eğitim Serisi’nin Angular Kurulumu konulu yazısı ile devam edeceğim. Bir önceki yazımda “Angular Nedir ve Neden Kullanmalıyız” konulu bir yazı paylaştım ve genel bir giriş yaparak bu eğitim serisinde yapmak istediklerim hakkında bilgi verdim.
Bu yazımda ise Angular proje geliştirebilmek için gerekli olan ortam (environment) kurulumlarını yapacağız. Bir önceki yazımda söz verdiğim gibi bundan sonra az konuşuyorum ve daha çok kod örnekleriyle devam ediyorum.
Angular Eğitim Seti ile alakalı yazıların tamamına buradan ulaşabilirsiniz.
Environment (Ortam) Kurulumu
-
- Nodejs
- Npm
- Angular CLI
- IDE (Kod yazabilmek için kendinizi rahat hissettiğiniz herhangi bir IDE olabilir. Ben Visual Studio Code kullanacağım)
Nodejs & Npm
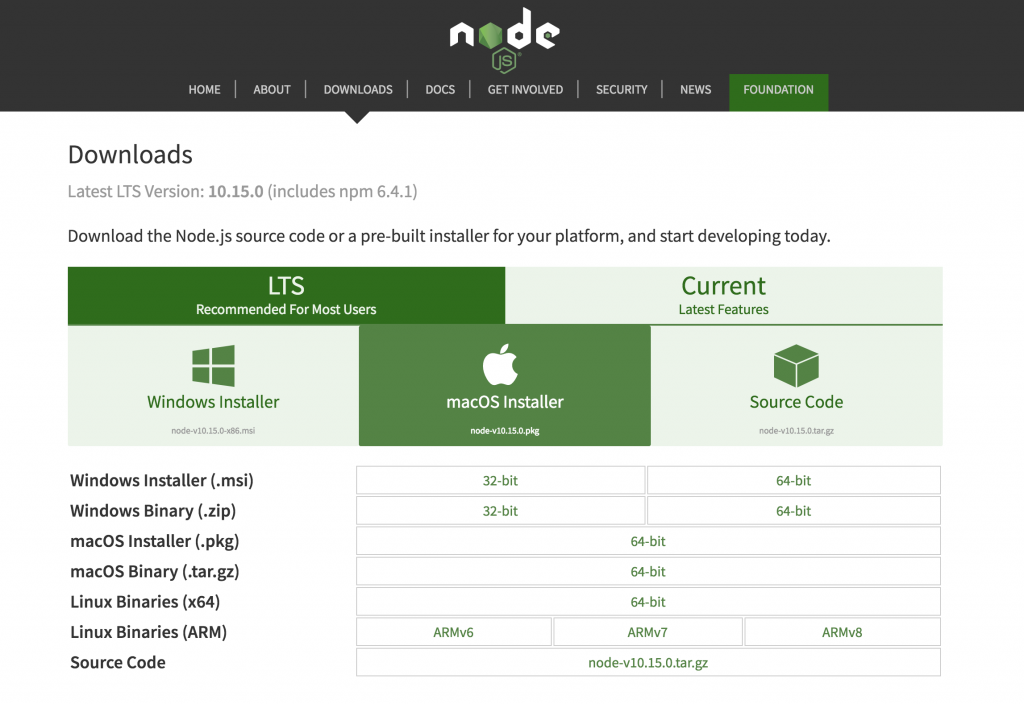
NodeJS’i yüklemek için https://nodejs.org/en/download/ sayfasından işletim sisteminize uygun paketi kurun:

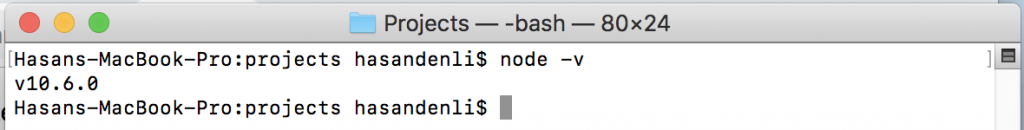
Yüklü olduğunu kontrol etmek için terminalden aşağıdaki komutu çalıştırın: node -v

Eğer görseldeki gibi bir çıktı alıyorsanız kurulum başarılı demektir. (Versiyon kurulum zamanınıza göre değişiklik gösterecektir.)
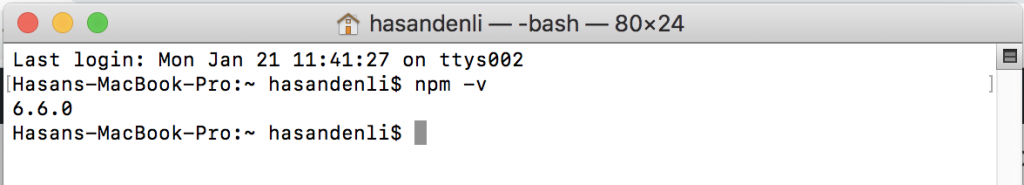
Nodejs installer ile beraber Npm (Node Packaged Modules) kurulumu da olacaktır. Başarılı olarak yüklendi mi diye bunu da bir kontrol edelim: npm -v

Görseldeki gibi bir çıktı alıyorsanız npm de kuruldu demektir. Şimdi Angular CLI kurulumuna geçebiliriz.
Angular CLI
Angular CLI (Angular Command Line Interface); hızlı bir şekilde Angular projesi ve proje içinde module, component, service vs. bileşenleri oluşturabilmeyi sağlayan Google tarafından geliştirilmiş bir tool’dur. Angular CLI olmadan da proje geliştirmek mümkün fakat dizin yapısını tek tek oluşturmak hem gereksiz zaman alıyor hem de zahmetli. Hiç düşünmeyin kurun derim 🙂 Bu yazının konusu olmadığı için komutlar hakkında detay vermeyeceğim fakat ileriki yazılarda terminal üzerinden örneklerle kullanacağım komutları açıklayarak ilerleyeceğim.
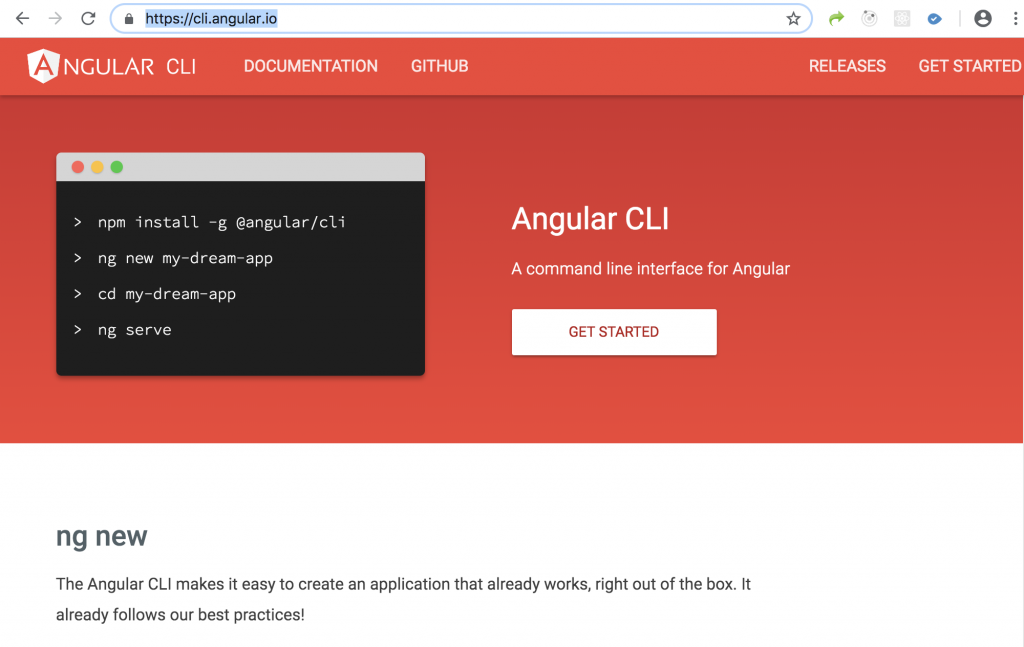
Angular CLI’yı yüklemek için https://cli.angular.io/ sayfasındaki yönergeleri izleyebilirsiniz:

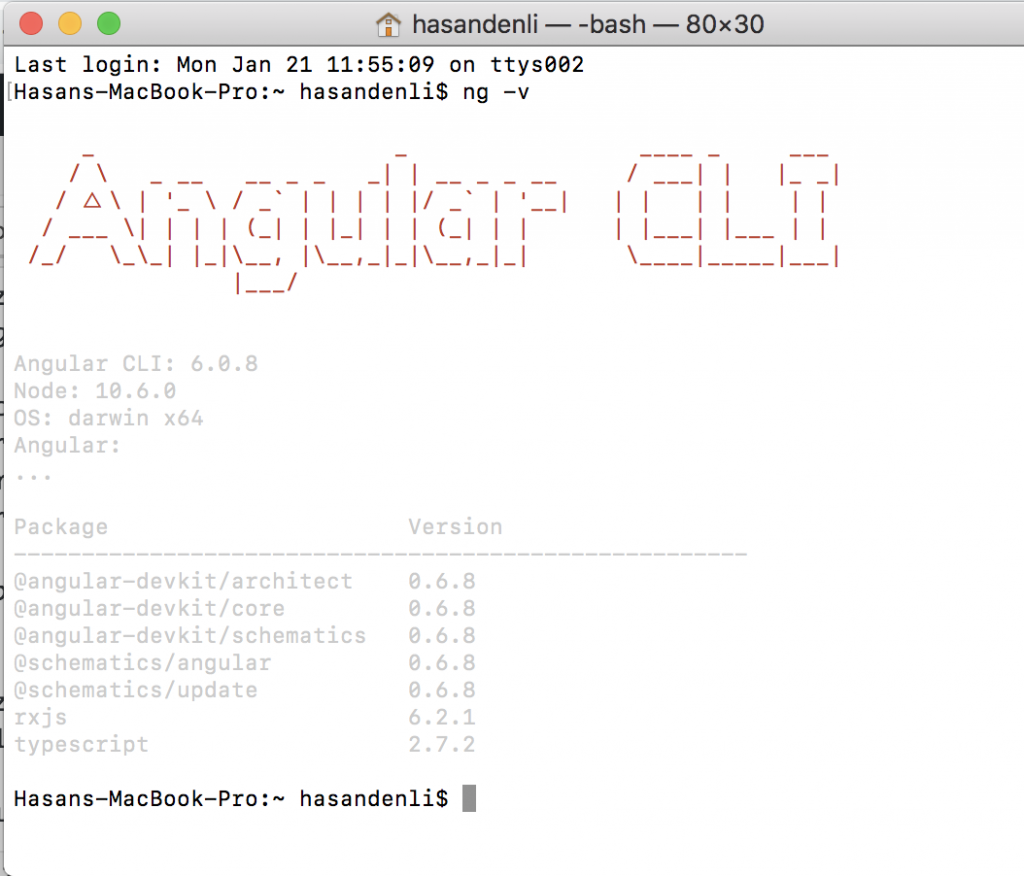
Terminalde “npm install -g @angular/cli” komutu çalıştırdığınızda Angular CLI sisteme yüklenecektir. Yüklendiğinde aşağıdaki kodu çalıştırıp bu ekranı alıyor iseniz kurulum tamamlandı demektir:

IDE (Visual Studio Code)
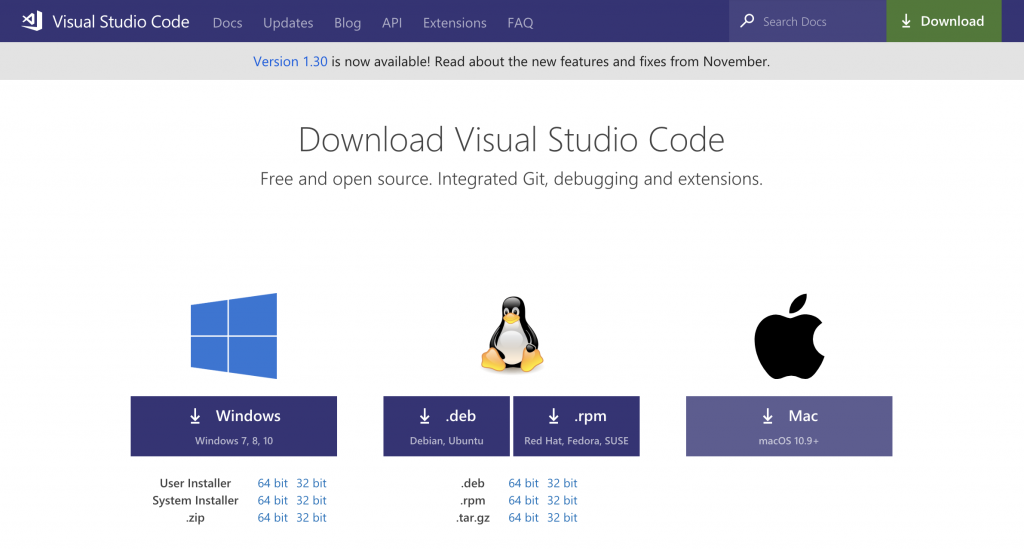
Kodu geliştirmek için bir IDE’ye ihtiyaç duyuyoruz. Yazının başında da dediğim gibi ben IDE olarak Visual Studio Code kullanacağım. Aslında ben bir Visual Studio hayranıyım. IDE’lerin babasıdır benim için 🙂 “Öyleyse neden Visual Studio kullanmıyorsun?” diye sorabilirsiniz. Bu tür javascript based uygulamaları daha light bir IDE ve ya text editörde geliştirmek daha pratik diyebilirim. Visual Studio bu uygulamalar için biraz fazla kalıyor yani 🙂 Visual Studio’nun yerinde duramayan çocuğu VS Code üzerinde kullanabileceğiniz birçok eklenti mevcut. Bence siz de bir deneyin derim. Ayrıca cross-platform kurulum yapabildiğiniz için istediğiniz işletim sisteminde geliştirme yapabilirsiniz. https://code.visualstudio.com/Download ‘dan VS Code’u indirebilirsiniz.

Özet
Bu yazıda Mobilhanem üzerinde yayımlamaya başladığımız Angular Eğitim Seti yazı serisinden Angular Kurulumu hakkında bilgiler verdik ve environment için gerekli bileşenleri çalışma ortamımıza yükledik.
Eğer bir önceki Angular Nedir ve Neden Angular Kullanmalıyım? konulu yazımı okumadıysanız konu bütünlüğü açısından okumanızı tavsiye ederim.
Bir sonraki yazıda görüşmek üzere…
Yararlı Linkler
https://angular.io/guide/setup
https://code.visualstudio.com/
7



 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Angular eğitimleri hızlı gelmeli. Araları çok açık. Ben buradan öğrenmeye çalışıyorum.