Merhaba arkadaşlar,
Mobilhanem.com’ da yayınladığımız Codeigniter Dersleri setimize 9. yazımızla devam ediyoruz. Önceki dersimizde Codeigniter Form Validation kullanımı konusundan bahsettik. Bu dersimizde ise Codeigniter Dosya yükleme konusundan bahsedeceğiz.
Uygulama Senaryosu
Bu derste yapacağımız uygulamada kullanıcı makaleler yazacak ve yazdığı bu makalelere ait Başlık, İçerik, ve resim ya da dosya paylaşımı yapabilecektir(opsiyonel). Kullanıcıların yazdığı makaleler ise anasayfada listelenecek.
Veritabanı Tasarımının Yapılması
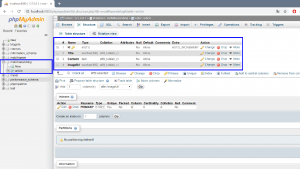
PhpMyAdmin’ de mobilhanemblog adında bir veritabanı oluşturuldu ve bu veritabanı içinde de article adında bir tablo oluşturuldu. Tablonun kolonları da aşağıda bulunan resimdeki gibi belirlendi.
Codeigniter ile çalışırken veritabanı bağlantısı yapmak için gerekli konfigürasyonları Codeigniter Veritabanı işlemleri dersimden bulabilirsiniz.
Form Tasarımının Yapılması
Bu aşamada kafa karışıklılığı yaşatmamak adına gerekli .htaccess düzenlemesini yaptığımı ve Welcome controller’ ı yerine Home controller ile çalışacağımı belirtmek isterim. Bu bende Asp.Net Mvc’ den kalma bir alışkanlık. Siz isterseniz çalışmanızı Welcome controller’ ında yapabilirsiniz.
Makaleleri Home Controller’ ının index Action’ unda listeleyeceğim. Listeleme işlemini ise veritabanında şuanlık makale bulunmadığından en sona bırakacağım. İlk olarak makale eklemek için gerekli View dosyasının görüntülenmesi işlemi ile başlayacağız.
Makale Ekleme Form Sayfası Tasarımı
Bu sayfada yazının başında da belirttiğimiz gibi bir makaleye ait Başlık, İçerik, ve Dosya yolu gibi bilgilerin alınması gibi bilgiler yer alacak. Konuyu basit tutmak adına böyle bir tasarım yapmayı tercih ettim. İstenirse bu alanlar arttırılabilir.
Home controller’ ına ait kodlar aşağıdaki gibidir
<?php
class Home extends CI_Controller
{
public function Index(){
$this->load->view("Index");
}
public function AddArticle(){
$this->load->view("Article");
}
}
AddArticle Action’ una ait Article View Dosyasına ait html kodları da aşağıdaki gibidir.
<!doctype html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Makale Ekle | Mobilhanem</title>
</head>
<body>
<form method="post" action="<?php echo base_url("Home/PostAddArticle")?>" enctype="multipart/form-data">
Başlık <br>
<input type="text" name="Title"> <br><br>
İçerik <br>
<textarea type="text" cols="30" rows="10" name="Content"></textarea> <br><br>
Resim Yolu <br>
<input type="file" name="ImageUrl"> <br><br>
<input type="submit" value="Ekle" />
</form>
</body>
</html>
Yukardaki kodlarda form html tag’ ına ait enctype=”multipart/form-data” özelliği dikkatinizi çekmiş olabilir. enctype özelliği form verilerinin sunucuya gönderilirken nasıl kodlanması gerektiğini belirtir. enctype özelliği yalnızda method=”post” olduğunda kullanılabilir. Form tag’ ı içinde enctype=”multipart/form-data” özelliği eklenmezse doya yükleme işlemi gerçekleştirilemez.
Makale Model Dosyasının Oluşturulması
Makale için bulunan model dosyasında sadece ekleme ve silme işlemlerini gerçekleştireceğimiz için bu iki işleme ait metodun bulunması yeterlidir. Makale için oluşturacağım model dosyasının adını Article_model yaptım. Model dosyasına ait kodlar aşağıdaki gibi olacaktır.
<?php
class Article_model extends CI_Model
{
public $tableName="";
public function __construct()
{
parent::__construct();
$this->tableName="Article";
}
public function GetAll(){
return $this->db->get($this->tableName)->result();
}
public function Add($article = array()){
return $this->db->insert($this->tableName,$article);
}
}
PostAddArticle Action’ unun Yazılması
Şimdi ise Home Controller’ ında PostAddArticle Action’ unun yazılması işlemini gerçekleştireceğiz. Bu Action içinde ilk olarak resmin proje dizininde bir dosyaya yüklenmesi ve daha sonra eğer dosya eklendiyse makale’ ye ait bilgililerin veritabanına kaydedilmesi işlemleri gerçekleştirilecektir. Resimleri application klasörü ile aynı düzeyde uploads adında bir klasörün altında ArticleImages klasörü altında saklayacağım. PostAddArticle Action’ una ait kodlar aşağıdaki gibidir.
<?php
class Home extends CI_Controller
{
public function Index(){
$this->load->view("Index");
}
public function AddArticle(){
$this->load->view("Article");
}
public function PostAddArticle(){
if (!empty($_FILES["ImageUrl"]["name"])){
//Dosya yüklenmek isteniyorsa...
//$config["allowed_types"] = "jpg|jpeg|png";
$config["upload_path"] = "uploads/ArticleImages/"; //Dosyanın yüklenmesini istediğim yol
//$config['allowed_types'] = 'gif|jpg|png|pdf|'; Yüklenmeksine izin verdiğimiz dosya türleri
//$config['allowed_types'] = '*'; Bu kullanım da tüm dosya türlerinin yüklenmesine müsade eder. Fakat bu konfigürasyonu hiç yapmasak ta tüm dosya formatlarının yüklenmesine izin vermiş oluruz...
$config["file_name"] = uniqid() . $_FILES["ImageUrl"]["name"]; //uniqid() => Yüklenecek dosyaların benzer isimde olmasını önlemek için kullandığım uniq degerler üreten eden bir metod
$this->load->library("upload", $config); //upload kütüphanesinin yüklenmesi ve istediğimiz konfigürasyonların parametre geçilmesi...
$upload = $this->upload->do_upload("ImageUrl"); //Dosya yüklendi ise 1 değerini döndüren upload kütüphanesine ait do_upload metodu
if ($upload){ //Upload işlemi olduysa kayıt veritabanına eklenecek
$uploaded_filename = $this->upload->data("file_name"); //Dosyanın isminin $uploaded_filename değişkenine atanması
$this->load->model("Article_model"); //Model dosyasının yüklenmesi
$article = array(
"Title" => $this->input->post("Title"),
"Content" => $this->input->post("Content"),
"ImageUrl" => $uploaded_filename
);
$result=$this->Article_model->Add($article);
if ($result){ //Kayıt ekleme işlemi başarılı ise Home Controller' ın Index Action' una yönlendirileceğiz.
redirect(base_url("Home/Index"));
}else{
echo "Kayıt veritabanına eklenemedi...";
}
}
}else{
//Dosya yüklenmek istenmiyorsa yapılması gereken işlemler...
}
}
}
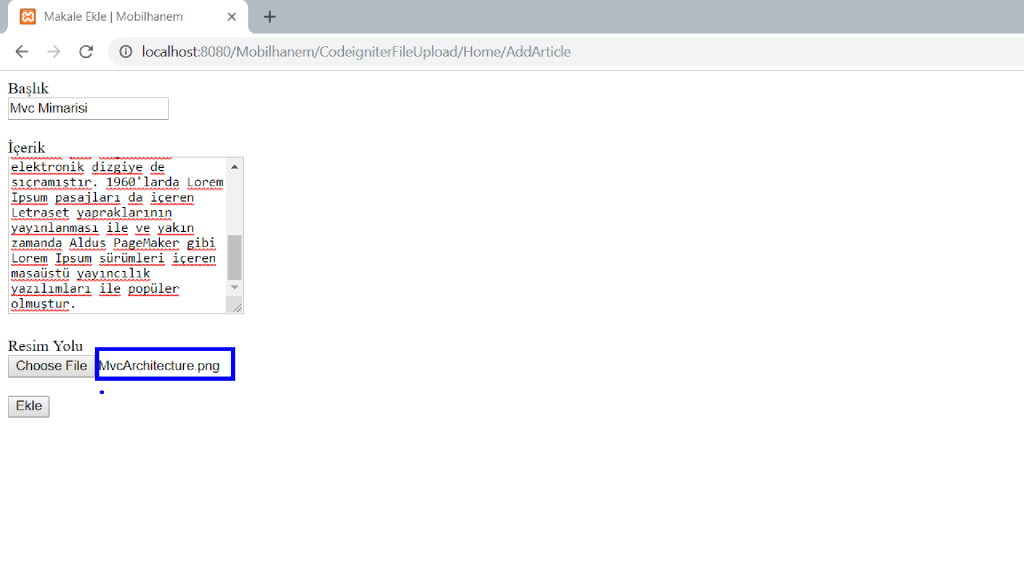
Şimdiye kadar yazdığımız kodları test etmek için formda bulunan alanları dolduralım ve ekleme işlemini gerçekleştirelim.
Ekle butonuna bastıktan sonra eğer herşey yolundaysa yazdığımız kod gereği Makale bilgilerin veritabanına eklenmesi, Makaleye ait resmin belirttiğimiz konuma yüklenmesi ve son olarak ta Home Controller’ ının Index Action’ una yönlenmeniz gerekiyor.
Makalelerin Anasayfada Listelenmesi
Makalelerin anasayda listelenmesi için Home Controller’ ına ait Index Action’ unda veritabanından makalelerin çekilme işlemi yapılacak ve veritabanından çekilen makaleler View’ e gönderilecek. Index Actionun’ da yapacağımız işlemlerden sonra Home Controller’ ına ait kodlar aşağıdaki gibi olacaktır.
<?php
class Home extends CI_Controller
{
public function Index(){
$this->load->model("Article_model");
$viewData = new stdClass();
$viewData->articles = $this->Article_model->GetAll(); //Makalelerin veritabanından çekilmesi...
$this->load->view("Index",$viewData); //Verinin view' e gönderilmesi...
}
public function AddArticle(){
$this->load->view("Article");
}
public function PostAddArticle(){
if (!empty($_FILES["ImageUrl"]["name"])){
//Dosya yüklenmek isteniyorsa...
//$config["allowed_types"] = "jpg|jpeg|png";
$config["upload_path"] = "uploads/ArticleImages/"; //Dosyanın yüklenmesini istediğim yol
//$config['allowed_types'] = 'gif|jpg|png|pdf|'; Yüklenmeksine izin verdiğimiz dosya türleri
//$config['allowed_types'] = '*'; Bu kullanım da tüm dosya türlerinin yüklenmesine müsade eder. Fakat bu konfigürasyonu hiç yapmasak ta tüm dosya formatlarının yüklenmesine izin vermiş oluruz...
$config["file_name"] = uniqid() . $_FILES["ImageUrl"]["name"]; //uniqid() => Yüklenecek dosyaların benzer isimde olmasını önlemek için kullandığım uniq degerler üreten eden bir metod
$this->load->library("upload", $config); //upload kütüphanesinin yüklenmesi ve istediğimiz konfigürasyonların parametre geçilmesi...
$upload = $this->upload->do_upload("ImageUrl"); //Dosya yüklendi ise 1 değerini döndüren upload kütüphanesine ait do_upload metodu
if ($upload){ //Upload işlemi olduysa kayıt veritabanına eklenecek
$uploaded_filename = $this->upload->data("file_name"); //Dosyanın isminin $uploaded_filename değişkenine atanması
$this->load->model("Article_model"); //Model dosyasının yüklenmesi
$article = array(
"Title" => $this->input->post("Title"),
"Content" => $this->input->post("Content"),
"ImageUrl" => $uploaded_filename
);
$result=$this->Article_model->Add($article);
if ($result){ //Kayıt ekleme işlemi başarılı ise Home Controller' ın Index Action' una yönlendirileceğiz.
redirect(base_url("Home/Index"));
}else{
echo "Kayıt veritabanına eklenemedi...";
}
}
}else{
//Dosya yüklenmek istenmiyorsa yapılması gereken işlemler...
}
}
}
Şimdi ise Index View dosyasına gönderilen makalelerin listeleme işlemi için Index View’ inde aşağıdaki kodları yazmamız gerekmektedir. Konumuzla alakalı olmadığından tasarıma pek dikkat etmiyorum fakat eğer siz isterseniz Bootstrap Framework’ ünü kullanarak şık tasarımlar elde edebilirisiniz.
<!doctype html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h3>Makaleler</h3>
<hr>
<?php if (!empty($articles)){
foreach ($articles as $article){ ?>
<h5><?php echo $article->Title ?></h5>
<p><img style="width:200px" src="<?php echo "uploads/ArticleImages/".$article->ImageUrl ?>"></p>
<p><?php echo $article->Content ?></p>
<hr>
<?php }
} ?>
</body>
</html>
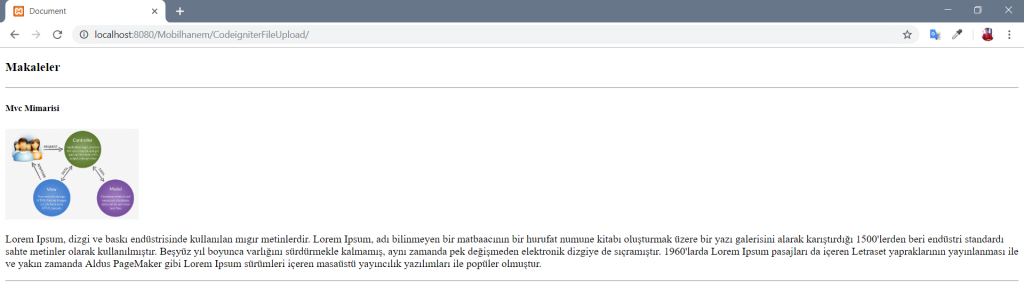
Bu işlemlerden sonra anasayfaya ait görüntü aşağıdaki gibi olacaktır.
Codeigniter Dersleri eğitim setinin 9. yazısını burada noktalıyorum. Bu yazımızda Codeigniter Dosya yükleme konusundan bahsettik. Konu ile ilgili sorularınızı Mobilhanem Soru&Cevap bölümünden sorabilirsiniz.
Tüm Codeigniter Dersleri‘ ne buradan ulaşabilirsiniz.
6






 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





codeigniter gerçekten çok iyi bir yazilim güvenlik üst seviyede xss vs herşey koruması var
Laravel öğrenmenizi tavsiye edebilirim hem kod temizliği açısından hemde anlaşılır olması açısından daha kullanışlı bir dil.