Merhaba arkadaşlar,
Mobilhanem.com’ da yayınladığımız Codeigniter Dersleri setimize 8. yazımızla devam ediyoruz. Önceki dersimizde Model Dosyası kullanımı konusundan bahsettik. Bu dersimizde ise Codeigniter Form Validation kullanımı konusundan bahsedeceğiz.
Form Validation Nedir? Neden Kullanılır ?
Form validation kullanıcıdan aldığımız verilerin doğru formatta olup olmadığını kontrol etmek amacıyla kullanılan bir yapıdır. Örnek vericek olursak kullanıcının girdiği e-mail adresinin doğru formatta olup olmadığını, şifrenin bizim istediğimiz uzunlukta ya da kısalıkta olup olmadığını, Kullanıcının girdiği telefon numarası bilgisinin doğru formatta olup olmadığını kontrol etmek isteriz. Ayrıca Form Validation siteleri sisteme zarar vermek isteyen kötü niyetli kişilerden de korur.
Codeigniter Form Validation Kullanımı
Konuya girmeden önce Codeigniter’ da Form validation konusunu anlatırken kullanacağım örnekten bahsetmek istiyorum. Bu konuyu anlatırken bir siteye kayıt işlemi yapılırken kullanıcının karşısına çıkabilecek bir form’ u baz alacağım. Konuyu anlatırken bootstrap ile tasarlanmış hazır bir tasarımdan faydalanacağım. Fakat siz eğer tasarım konusunda iyiyim diyorsanız aynı formu kendiniz de tasarlayabilirsiniz.
Bu dersi Veritabanı işlemlerine giriş dersimden beri kullandığım veritabanına uyeler adında bir tablo ekleyerek işlemleri anlatmaya başlayacağım. Bu tabloda Id, username, email, password gibi alanlar olacak. Kullanıcı bu alanlar için verileri karşısına gelecek formdan dolduracak ve eğer veriler Form Validation’ dan başarı ile geçerse veriler tabloya kaydolucak.
Bu işlemleri yaparken Framework yapısında yapılması gereken konfigürasyonlardan bahsetmeyeceğim çünkü bu konulardan önceki yazılarımda detaylı olarak bahsettim.
Veritabanında uyeler tablosunun oluşturulması
Oluşturduğumuz tablonun tasarımı aşağıda bulunan resimdeki gibi olacaktır.
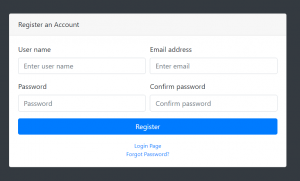
Konuyu anlatırken kullanacağım form ise aşağıdaki gibi olacaktır.
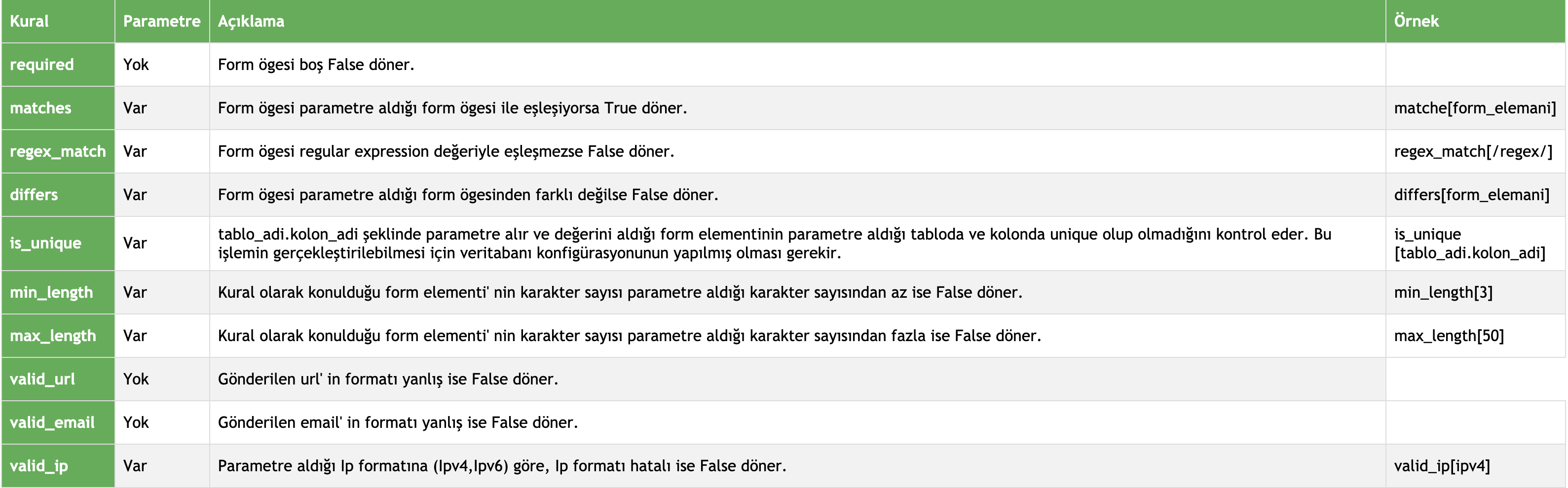
Kurallar
Kullanacağımız validation kontrollerin’ den bahsedelim
- username, unique (benzersiz) olsun (aynı username ile başka kullanıcı siteye kayıt olamasın) ve 50 karakterden fazla olamasın ve 5 karakterden de az olamasın.
- email, doğru formatta olup olmadığı kontrol edilsin ve email de unique olsun.
- password, en az 5, en fazla ise 30 karakterden oluşsun ve Confirm Password ile eşleşip eşleşemediği kontrol edilsin.
- Tüm alanların girilmesini ise zorunlu tutalım.
Form validation’ ları kullanmaya başlayalım
Form dosyasını Home controller’ a ait index Action’ unda sayfaya yükleyeceğim. Bu işlem için gerekli kodlar aşağıdaki gibi olacaktır.
<?php
class Home extends CI_Controller
{
public function index(){
$this->load->view("form");
}
}
Sayfaya yükleyeceğimiz form.php adındaki View dosyasına ait kodlar ise aşağıdaki gibi olacaktır.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>SB Admin - Start Bootstrap Template</title>
<!-- Bootstrap core CSS-->
<link href="<?php echo base_url("assets/css")?>/bootstrap.min.css" rel="stylesheet">
<!-- Custom fonts for this template-->
<link href="<?php echo base_url("assets/css")?>/font-awesome.min.css" rel="stylesheet" type="text/css">
<!-- Custom styles for this template-->
<link href="<?php echo base_url("assets/css")?>/sb-admin.css" rel="stylesheet">
</head>
<body class="bg-dark">
<div class="container">
<div class="card card-register mx-auto mt-5">
<div class="card-header">Register an Account</div>
<div class="card-body">
<form action="<?php echo base_url("Home/register")?>" method="post">
<div class="form-group">
<div class="form-row">
<div class="col-md-6">
<label for="InputName">User name</label>
<input name="username" class="form-control" type="text" placeholder="Enter user name">
</div>
<div class="col-md-6">
<label for="InputEmail1">Email address</label>
<input name="email" class="form-control" type="email" placeholder="Enter email">
</div>
</div>
</div>
<div class="form-group">
<div class="form-row">
<div class="col-md-6">
<label for="InputPassword1">Password</label>
<input name="password" class="form-control" type="password" placeholder="Password">
</div>
<div class="col-md-6">
<label for="ConfirmPassword">Confirm password</label>
<input name="confirmpassword" class="form-control" type="password" placeholder="Confirm password">
</div>
</div>
</div>
<button class="btn btn-primary btn-block" type="submit">Register</button>
</form>
<div class="text-center">
<a class="d-block small mt-3" href="login.html">Login Page</a>
<a class="d-block small" href="forgot-password.html">Forgot Password?</a>
</div>
</div>
</div>
</div>
</body>
</html>
Yukarıdaki kodlarda da gördüğünüz üzere form’ un post edileceği Action Home Controller’ ının register Action’ u olacaktır. İlk olarak register Action’ unda Codeigniter bünyesinde bulunan Form Validation kütüphanesini yüklememiz gerekmektedir. Daha sonra ise Kuralları ve bu kurallara uyulmadığında kullanıcıya gösterilecek olan uyarı mesajlarını yazacağız.
set_rules metodu kullanımı
public function register(){
$this->load->library("form_validation");
$this->form_validation->set_rules("username", "User name", "trim|required|is_unique[uyeler.username]|max_length[50]|min_length[5]");
/*
* Yukarda bulunan set_rules metodunu açıklayacak olursam bu method 4 parametre alır ve aldığı parametreler sırasıyla aşağıdaki gibidir.
* => 1. parametre : kontrol edilecek form elementine ait name attribute' ünün değeridir.
* => 2. parametre : bu elemente ait label' dır.
* => 3. parametre : uygulamak istediğimiz validasyonlardır.
* => 4. parametre : validasyonlar sonucu verilmesi gereken hata mesajları bir dizi şeklinde verilebilir.
*
* NOT : Bir elemente ait birden fazla validasyon kuralı yazacaksak bu validasyonları | sembolü ile birbirinden ayırırız.
*
*
*/
}
set_message metodu kullanımı
Bu metod ile validasyon kuralları sonucu karşılaşan hatalara ait kendi hata mesajlarımızı yazarız. Bu metoda ait farklı overloadlar vardır fakat ben parametre olarak dizi alan overload’ unu kullanacağım.
public function register(){
$this->load->library("form_validation");
$this->form_validation->set_rules("username", "User name", "trim|required|is_unique[uyeler.username]|max_length[50]|min_length[5]");
$this->form_validation->set_message(
array(
"required" => "{field} boş bırakılmamalıdır.",
"matches" => "Şifreler Uyuşmuyor",
"is_unique" => "{field} Başka Bir Kullanıcı Tarafından Kullanılıyor.",
"max_length" => "{field} {param}' dan fazla karakter olamaz"
)
);
/*
* Yukarda {field} olarak belirtilen kısım validasyon uygulanan elemente ait label' dır. {param} ise maximum karakter sayısına ait parametreyi içerir.
*/
}
Register Action’ unu yazalım
public function register(){
$this->load->library("form_validation"); //Codeigniter bünyesinde bulunan form_validation kütüphanesi yüklendi ...
$this->form_validation->set_rules("username", "User name", "trim|required|is_unique[uyeler.user_name]|max_length[50]|min_length[5]");
$this->form_validation->set_rules("email", "Email address", "trim|required|is_unique[uyeler.email]|valid_email");
$this->form_validation->set_rules("password", "Password", "trim|required|max_length[30]|min_length[5]|matches[confirmpassword]");
$this->form_validation->set_rules("confirmpassword", "Confirm password (Tekrar)", "required|trim");
$this->form_validation->set_message(
array(
"required" => "{field} boş bırakılmamalıdır.",
"valid_email" => "{field} formatı hatalı",
"matches" => "{field} & {param} uyuşmuyor",
"is_unique" => "{field} başka bir kullanıcı tarafından kullanılıyor.",
"max_length" => "{field} en fazla {param} karakter olmalıdır.",
"min_length" => "{field} en az {param} karakter olmalıdır."
)
);
$viewData=new stdClass(); //View' gönderilecek veri initialize edildi ...
if ($this->form_validation->run()){ // Form validation işlemi run metodu ile kontrol edilir. Eğer form valid ise true değilse false döner ...
//Veriler doğrulama işleminden başarılı geçti. Veriler veritabanına kaydedilecek ...
echo "Validation işlemi başarılı. Kayıt veritabanına eklendi ...";
}else{
//Veriler doğrulama işleminden geçemedi. Aynı sayfada hatalar görüntülenecek ...
$viewData->form_errors=validation_errors(); //Validation işleminde valid olmayan alanlara ait hata mesajları validation_errors metodu ile alınır ve View' e gönderilecek verilere ait olan viewData nesnesinin form_erros özelliğine atanır...
$this->load->view("form",$viewData); //View' e gönderilecek veri parametre olarak geçildi
}
}
Form View Dosyasını Düzenleyelim
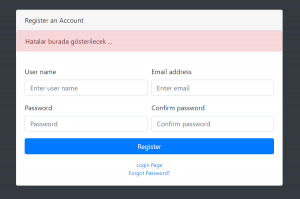
Form view dosyasında hataları listelemek için bootstrap’ in alertlerinden danger olanından faydalanacağım. Hataların gösterileceği konum ve bu tasarıma ait kodlar ise aşağıdaki gibi olacaktır.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>SB Admin - Start Bootstrap Template</title>
<!-- Bootstrap core CSS-->
<link href="<?php echo base_url("assets/css")?>/bootstrap.min.css" rel="stylesheet">
<!-- Custom fonts for this template-->
<link href="<?php echo base_url("assets/css")?>/font-awesome.min.css" rel="stylesheet" type="text/css">
<!-- Custom styles for this template-->
<link href="<?php echo base_url("assets/css")?>/sb-admin.css" rel="stylesheet">
</head>
<body class="bg-dark">
<div class="container">
<div class="card card-register mx-auto mt-5">
<div class="card-header">Register an Account</div>
<div class="alert alert-danger" role="alert">
Hatalar burada gösterilecek ...
</div>
<div class="card-body">
<form action="<?php echo base_url("Home/register")?>" method="post">
<div class="form-group">
<div class="form-row">
<div class="col-md-6">
<label for="InputName">User name</label>
<input name="username" class="form-control" type="text" placeholder="Enter user name">
</div>
<div class="col-md-6">
<label for="InputEmail1">Email address</label>
<input name="email" class="form-control" type="email" placeholder="Enter email">
</div>
</div>
</div>
<div class="form-group">
<div class="form-row">
<div class="col-md-6">
<label for="InputPassword1">Password</label>
<input name="password" class="form-control" type="password" placeholder="Password">
</div>
<div class="col-md-6">
<label for="ConfirmPassword">Confirm password</label>
<input name="confirmpassword" class="form-control" type="password" placeholder="Confirm password">
</div>
</div>
</div>
<button class="btn btn-primary btn-block" type="submit">Register</button>
</form>
<div class="text-center">
<a class="d-block small mt-3" href="login.html">Login Page</a>
<a class="d-block small" href="forgot-password.html">Forgot Password?</a>
</div>
</div>
</div>
</div>
</body>
</html>
View Dosyasında Hataların Gösterilmesi
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>SB Admin - Start Bootstrap Template</title>
<!-- Bootstrap core CSS-->
<link href="<?php echo base_url("assets/css") ?>/bootstrap.min.css" rel="stylesheet">
<!-- Custom fonts for this template-->
<link href="<?php echo base_url("assets/css") ?>/font-awesome.min.css" rel="stylesheet" type="text/css">
<!-- Custom styles for this template-->
<link href="<?php echo base_url("assets/css") ?>/sb-admin.css" rel="stylesheet">
</head>
<body class="bg-dark">
<div class="container">
<div class="card card-register mx-auto mt-5">
<div class="card-header">Register an Account</div>
<?php
if (!empty($form_errors)) { ?>
<div class="alert alert-danger" role="alert">
<?php echo $form_errors?>
</div>
<?php } ?>
<div class="card-body">
<form action="<?php echo base_url("Home/register") ?>" method="post">
<div class="form-group">
<div class="form-row">
<div class="col-md-6">
<label for="InputName">User name</label>
<input name="username" class="form-control" type="text" placeholder="Enter user name">
</div>
<div class="col-md-6">
<label for="InputEmail1">Email address</label>
<input name="email" class="form-control" type="email" placeholder="Enter email">
</div>
</div>
</div>
<div class="form-group">
<div class="form-row">
<div class="col-md-6">
<label for="InputPassword1">Password</label>
<input name="password" class="form-control" type="password" placeholder="Password">
</div>
<div class="col-md-6">
<label for="ConfirmPassword">Confirm password</label>
<input name="confirmpassword" class="form-control" type="password"
placeholder="Confirm password">
</div>
</div>
</div>
<button class="btn btn-primary btn-block" type="submit">Register</button>
</form>
<div class="text-center">
<a class="d-block small mt-3" href="login.html">Login Page</a>
<a class="d-block small" href="forgot-password.html">Forgot Password?</a>
</div>
</div>
</div>
</div>
</body>
</html>
View dosyasına gönderilen veriler sayfa yüklendiğinde hata ile karşılaşmamız adına if (!empty($form_errors)) satırında kontrolden geçirilir. Eğer bu kontrolü yapmazsak $form_errors bulunamadı hatası ile karşılaşırız.
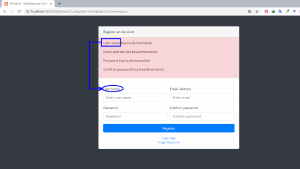
Eğer bu işlemleri yaparsak karşılaşacağımız çıktır resimdeki gibi olacaktır.
Bu şekilde form’ u doldurarak diğer kuralları siz de tes edebilirsiniz. Fakat is_unique gibi kuralları test etmeniz için tablonuzda kayıt olması gerekmektedir. Veritabanına kayıt ekleme işlemine geçtiğimiz yazılarda değindiğimden bu yazıda tekrar değinmek istemiyorum. Fakat siz test etmek isterseniz direkt olarak veritabanına elle kayıt girerek te test edebilirsiniz.
Repopulate (Yeniden doldurma) İşlemi
Form validasyon işlemlerinde her hata ile karşılaşılması sonucu sayfa yenilenir ve formda bulunan veriler temizlenir. Bu işlem sitemizi kullanan kullanıcılar açısından can sıkıcı olabilir. Bunun önüne geçmek için Re-populate işlemi yapılır ve böylece her hata ile karşılaşıldığında form verileri silinmez.
Bu işlemi gerçekleştirmek için Repopulate işlemini uygulayacağımız html elementinin value attribute’ ünden yararlanılır. Bu işlem için Codeigniter bünyesinde bulunan form_helper’ a ait set_value metodundan faydalanılır. kullanımı ise aşağıdaki gibidir.
<div class="col-md-6">
<label for="InputName">User name</label>
<input value="<?php echo isset($form_errors)? set_value("username") : ""?>" name="username" class="form-control" type="text" placeholder="Enter user name">
</div>
set_value metodu parametre olarak değerini dolduracağı html elementinin name attribute’ ünün değerini alır ve yukardaki gibi input elementinin value elementi içinde eğer bir hata set edildiyse html elementinin değerini set et, eğer edilmedi ise boş string (“”) set et şeklinde kullanılır. Bu işlemden sonra eğer sayfada hata olsa bile username değerini aldığımız inputtaki değer yeniden doldurulur. Bu işlemi siz de ödev olarak form içinde bulunan diğer html elementlerine uygulayabilirsiniz.
Codeigniter Dersleri eğitim setinin 8. yazısını burada noktalıyorum. Bu yazımızda Codeigniter Form Validation kullanımı konusundan bahsettik. Konu ile ilgili sorularınızı Mobilhanem Soru&Cevap bölümünden sorabilirsiniz.
Tüm Codeigniter Dersleri‘ ne buradan ulaşabilirsiniz.
3








 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Yorum Yaz