Merhaba arkadaşlar,
Serinin bu yazısında “ReactJs Debugging” konusu üzerine konuşacağız. Devamında faydalı araçlarla devam edeceğiz.
Bir önceki yazımızda “ReactJs Lists and Conditionals” konusunu anlatmıştık. Koşullu render üzerine konuşmuştuk. Bu yazımızda ise yazdığımız kodu debug etme ve faydalı tool ‘lardan bahsedeceğiz.
ReactJs Debugging
Elbette ki yazdığımız kodun nasıl çıktılar verdiğini görmek isteriz. İşte bu yüzden debugging bizler için bir kurtarıcı. Debug konusunda -malum vscode kullanıyoruz- visual studio code mağazasında Chrome için bir debugger mevcut. Biz de bunu kullanacağız. Buradan ulaşabilirsiniz.
Eklentiyi edindikten sonra, bahsetmemiz gereken bir de launch.json dosyamıza eklememiz gereken ufak bir konfigurasyon var.
Bu konfigurasyon için iki farklı yol izleyebiliriz ki bunlar:
1. Otomatik olarak debug seçeneklerinden biri seçildiğinde Vscode tarafından oluşturulur.
2. Manuel olarak oluşturulur.
Seçenek – 1 (Otomatik ekleme)
Proje içerisinde F5 kısayoluyla da açabileceğiniz seçeneklerden chrome seçerek, projenin içerisinde .vscode adlı klasörü oluşturmuş olduk. Bu klasör içerisine bakacak olursanız launch.json adlı dosyayı göreceksiniz. İşte bu bizim konfigurasyon yaptığımız dosya:
launch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}/src"
}
]
}
Seçenek – 2 (Manuel Ekleme)
1-) Projenin root klasöründe .vscode adlı bir klasör oluşturun.
2-) Ardından klasör içerisine launch.json adlı bir dosya oluşturun.
3-) Yukarıdaki launch.json içeriğini kopyalayıp yapıştırın.
Ayarlamalarımızı yaptıktan sonra hadi biraz kod debug edelim ?
Öncelikle projemizi başlatmamız gerek (npm start).
Ardından F5 veya Run>Start Debugging seçenekleriyle debug oturumumuzu başlatabiliriz.
Örnek olarak bir önceki dersten kalan projemizi kullanarak bir debug örneği yapmış olduk. Şimdi size bahsetmem gereken bir tool var.
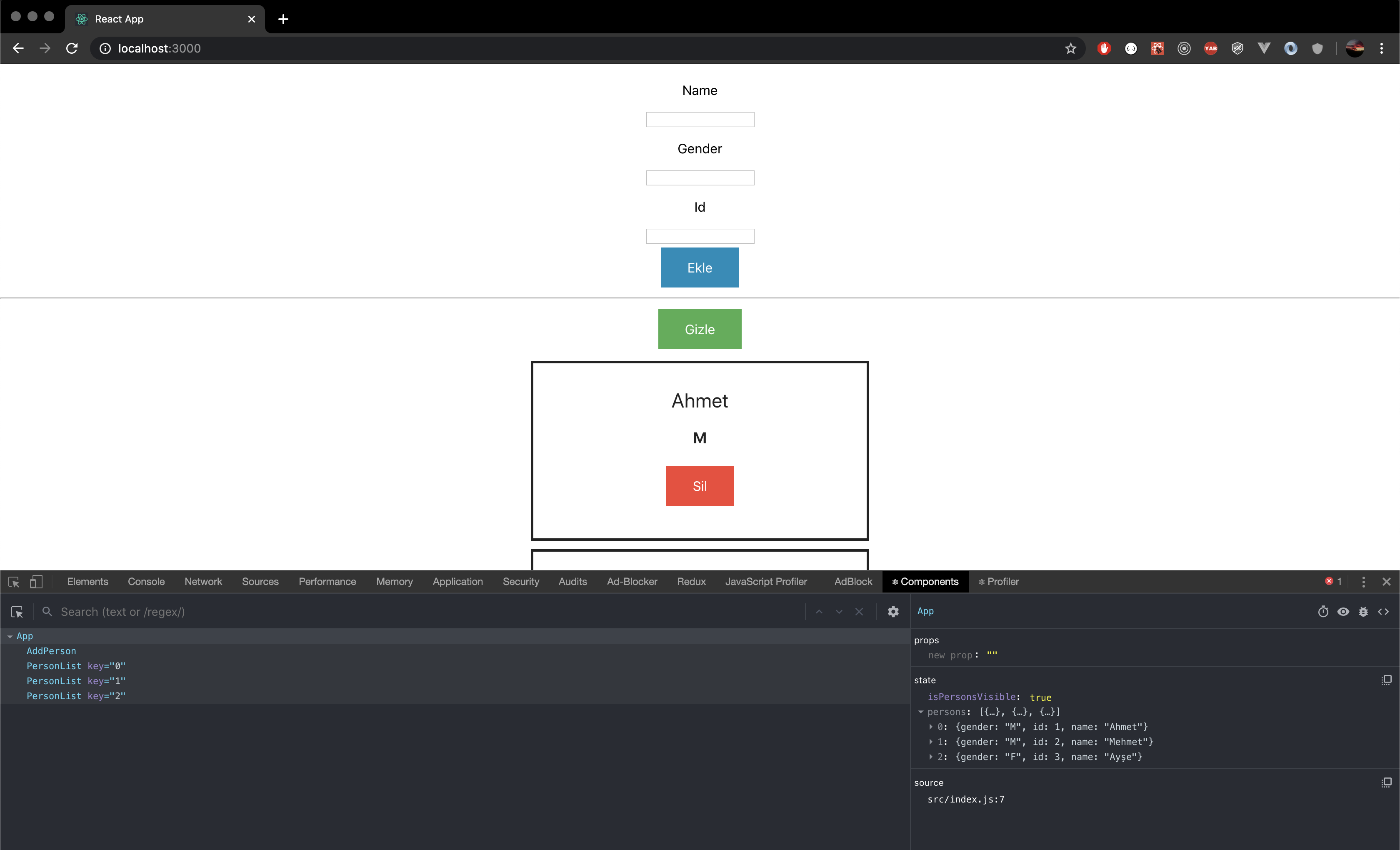
Şimdi ne işe yarıyor bu tool hemen bir görselle örnek verelim.

Sanırım bu görselle beraber bazı şeyler daha net hale gelmeye başladı. React Developer Tools aslında ReactJs ‘e ait bir inspector. Bu tool üzerinden component ‘lerinize aktarılan prop ‘ları state ‘i ve daha fazlasını görebileceğiniz bir araç. Yukarıda da gördüğünüz gibi App.js ‘e ait state ve prop ‘lar ve içerikleri mevcut.
Evveeet… Bir yazımızın daha sonuna geldik. Aklınıza takılan/anlamadığınız konularda aşağıdaki iletişim adreslerinden yazabilir veya yorum bırakabilirsiniz. Umarım faydalı olmuştur.
Bir önceki “ReactJs Lists and Conditionals“ adlı yazıma buradan ulaşabilirsiniz.
Bir sonraki yazımızda ReactJs ‘in temellerinden “ReactJs Hooks” konusuna giriş yapacağız.
Serinin bir sonraki yazısında görüşmek üzere.
Saygılar sevgiler… Hoşçakalın.
Faydalı Linkler
React ‘e ait türkçe dokümantasyona buradan ulaşabilirsiniz.
39


 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Yorum Yaz