Merhaba arkadaşlar,
“ReactJs Event Handling” adlı bu yazımızda React Event ‘leri (olayları) üzerine konuşacağız.
Bir önceki yazımızda “ReactJs Component Yapısı ve Component Kullanımı” üzerine konuşmuştuk. Bu arada State ve Prop hakkında da bilgiler vermiştik.
Event Nedir ?
Event, HTML elementlerinde gerçekleşen olaylardır. Bir event tarayıcının yahut kullanıcının neden olduğu bir şey olabilir. Ve biz javascript yardımı ile bu event ‘leri (olayları) yakalayabiliriz. Örnekleyecek olursak
En bilinen örneklerdir ki:
- Kullanıcı butona tıkladığında (onclick)
- Kullanıcı tarafından klavyeden tuşa basıldığında (onkeydown)
- HTML elementinde değişiklik olduğunda (onchange)
- Sayfanın yüklenmesi tamamlandığında (onload)
Event ‘leri örnekleyip tanımladığımıza göre, asıl konumuz olan React Event ‘lerine dönebiliriz. React ‘teki event mevzusu aslında yukarda bahsettiğim event mevzusuyla neredeyse aynı. (Sonuçta bir Javascript kütüphanesinden bahsediyoruz ki bu şaşırılacak bir şey değil kanaatimce.)
React Events
Yukarıda da bahsettiğim gibi küçük farklılıklar mevcut. Hemen üzerinden geçelim :
- HTML elementlerinde event isimleri lowercase iken (onclick) React ‘te camelCase ‘dir (onClick).
- HTML elementlerinde fonksiyon isimleri ilgili event ‘e “string” olarak atama yapılırken React ‘te direkt “fonksiyon” olarak atama yapılır. Buna bir örnek verelim :
HTML:
<button onclick=”send()”> Send Data </button>ReactJs:
<button onClick={send}> Send Data </button> - React ’teki diğer bir farklılık ise, event ‘lerdeki varsayılan davranışın
falsedeğeri döndürülerek engellenemiyor oluşudur. Bunun içinpreventDefaultşeklinde açıkça yazarak tarayıcıya belirtmeniz gerekir. Örnek olarak :
<a href=”#” onclick=”alert(‘Linke tıklandı.’); return false”> Test </a>Html tarafında böyle yazabiliyor iken React tarafında şöyle yazmanız gerekecektir :const Test = () => { function handleClick(e) { e.preventDefault(); alert('Linke tıklandı.'); } return ( <a href="#" onClick={handleClick}> Test </a> ); }UYARI: Eğer yukarıda
preventDefaultkullanmasaydık “a” elementinin varsayılan davranışı olan yeni bir sekmede belirtilen url ‘i (href) açmasını engelleyemeyecektik. - Bir fark daha … Yukarıda kullandığımız handleClick(e) fonksiyonunun aldığı “e” parametresi sentetik (yapay) bir event ‘tir.

Kafanızı karıştırmadan basitçe anlatalım. Peki nedir bu sentetik event ‘in olayı ?
Olaya şu açıdan bakarsak daha anlaşılır olacağını düşünüyorum. Diyelim ki uygulama geliştiriyorsunuz ve event ‘leriniz almış yürümüş. İşin Chrome, Safari, Mozilla, Edge vs gibi tarayıcı boyutları var. Sonuçta kodunuz tarayıcıda çalışıyor. React bu cross-browser uyumluluğunu sağlamak adına tarayıcının native event yapısına çok benzeyen, sentetik (yapay) bir event nesnesi ile sizin yazmış olduğunuz event ‘leri sarmalayarak bütün tarayıcılarda aynı çalışacak şekilde oluşturuyor. İşte hepsi bu !
ReactJs Event Handling
Yukarıdaki tanımlamalar anlaşıldıysa bir örnekle React Event Handling konusunu noktalamak istiyorum. Yine bir senaryomuz olsun :
- Class-based (sınıf tabanlı) bir component oluşturalım. State ‘i kullansın ve bu state ile child (çocuk) component ‘e veri gönderelim.
- Child component ise kendisine gönderilen veriye göre bir event oluştursun.
- Bu event ‘i Parent (ebeveyn) component ‘te yakalayalım ve bir şeyler tetikleyelim.
O zaman başlıyoruz !

App.js =>
import React from 'react';
import './App.css';
import ClassBased from './components/class-based-component';
class App extends React.Component {
state = {
isAuthenticated: false
};
authenticate = (e) => {
e.preventDefault();
this.setState({ isAuthenticated: true });
alert('Successfully logged in.');
}
logout = (e) => {
e.preventDefault();
this.setState({ isAuthenticated: false });
alert('Logging out successfully.');
}
render() {
return (
<div className="App">
<ClassBased
isAuthenticated={this.state.isAuthenticated}
authenticate={this.authenticate}
logout={this.logout}
/>
</div>
);
}
}
export default App;
class-based-component.js (Child component) =>
import React, { Component } from 'react'
class ClassBasedComponent extends Component {
render() {
return (
<div>
<h1> {this.props.isAuthenticated ? "Authenticated !" : "Not Authenticated !"}.</h1>
<button onClick={this.props.authenticate}>Authenticate Me !</button>
<button onClick={this.props.logout}>Logout</button>
</div>
)
}
}
export default ClassBasedComponent;
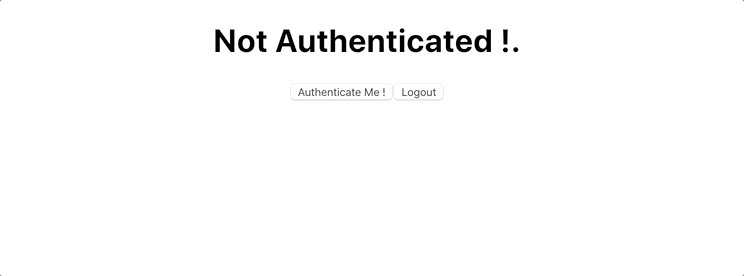
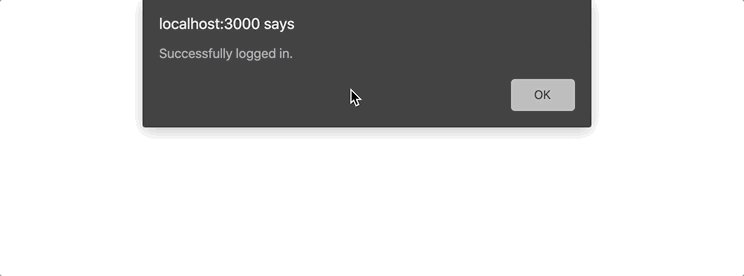
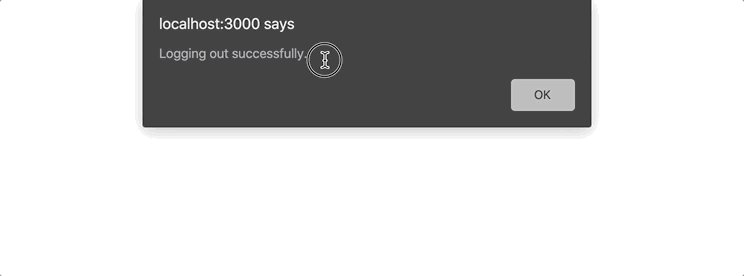
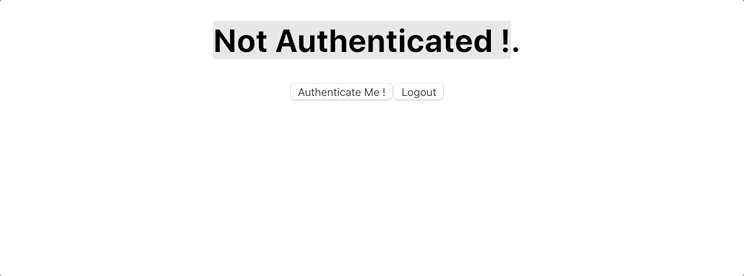
Şimdi ne yaptığımıza bakalım (localhost:3000) =>

Özet olarak, app.js içerisinde bir Child component çağırdık. Bu Child component ‘e prop olarak iki tane event tanımladık. İlki bizi authenticate (yetkilendiren) eden, ikincisi ise logout (çıkış) yapmamızı sağlayan. App.js içerisindeki state ‘imizde default olarak isAuthenticated: false olarak tanımlandı. Child component içerisindeki “Authenticate Me” butonuna tıkladığımızda event fırlatılarak app.js içerisindeki authenticate adlı metodu tetikliyor ve state içerisindeki isAuthenticated property ‘sini true olarak değiştiriyor. Bu değişiklik Child component ‘e iletilerek <h1> tag ‘i içerisindeki metnin değiştirilmesi sağlanıyor. Logout butonuna tıklandığında ise olay tam tersi olarak state içerisindeki isAuthenticated property ‘sini false olarak değiştiriyor. Aynı şekilde bu değişiklik ile App.js ten Child component ‘e aktarılarak <h1> içerisindeki metnin değişmesi tekrarlanıyor.
Bir yazımızın daha sonuna geldik. Kafanıza takılan veya anlamadığınız noktaları yorum bırakarak veya iletişim adreslerinden sorabilirsiniz. Umarım fayda sağlayabilmişimdir.
Unutmadan !
Günün anlam ve önemi nedeniyle başta ailem olmak üzere tüm öğretmenlerin öğretmenler gününü kutlarım 🙂
Bir önceki “ReactJs Component Yapısı ve Component Kullanımı“ adlı yazıma buradan ulaşabilirsiniz.
Bir sonraki yazımızda “Two-Way Binding” konusuna giriş yapacağız.
Serinin bir sonraki yazısında görüşmek üzere.
Saygılar sevgiler… Hoşçakalın.
Faydalı Linkler
React ‘e ait türkçe dokümantasyona buradan ulaşabilirsiniz.
React Event ‘leri hakkında daha fazla bilgiye buradan ulaşabilirsiniz.
Sentetik Event ‘ler hakkında daha fazla bilgiye buradan ulaşabilirsiniz.
React Developer Tools Chrome eklentisine buradan ulaşabilirsiniz. (Kesinlikle tavsiye ederim)
24


 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





En son verdiğiniz örnek çok kafa karıştırıyor anlaşılmıyor event handling.