Merhaba arkadaşlar, Mobilhanem.com üzerinde Selenium ile Test Otomasyonu Geliştirme serimizin ikinci dersinde Selenium Kod Temelleri ‘ne giriş yapacağız. Bir önceki dersimizde de bahsettiğim üzere selenium, web browser üzerinden aksiyonlarımızı kaydedip çıktısını veren bir araçtır. Bu aracı kullanabilmek için tarayıcımıza eklenti olarak katalon ide’yi eklememiz gerekmektedir.
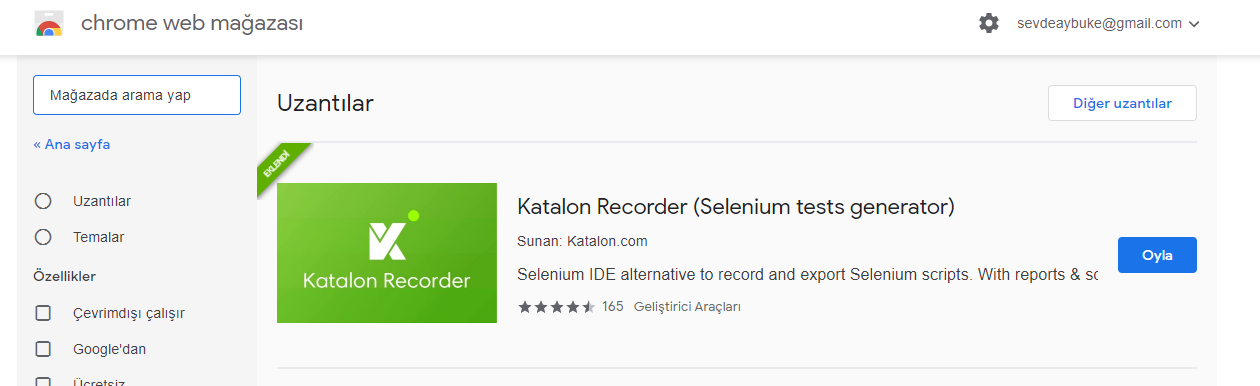
Derslerimizde tarayıcı olarak chrome üzerinden devam edeceğim. Bu nedenle chrome extensions sitesine giriş yapıyorum. ( Sizler kullanmış olduğunuz tarayıcının eklenti sitesinden de ideyi ekleyebilirsiniz. ) Siteye giriş yaptıktan sonra mağazada ara kısmından katalonu arayıp chrome’a ekle butonuna basarak ide‘yi tarayıcınıza eklemiş oluyorsunuz.

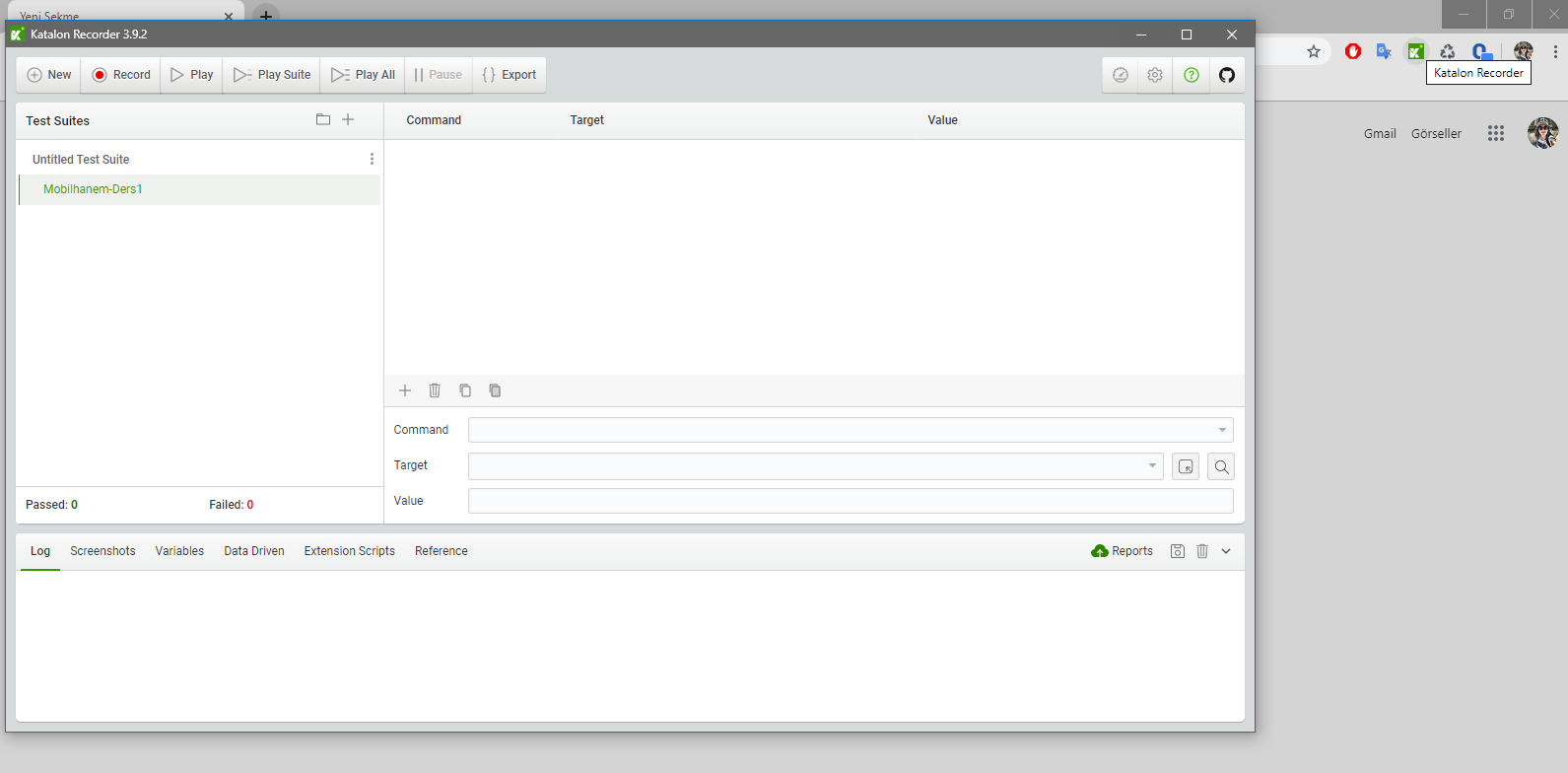
Eklentiyi ekledikten sonra tarayıcımızın üst kısmında katalon iconu yer alacaktır. Burada bulunan icona tıkladıktan sonra aşağıdaki gibi bir ekranla karşılaşacaksınız. Burada yer alan butonları kullanarak web sayfalarımız üzerinden test senaryoları gerçekleştirip kaydedebilir, daha sonra da bu senaryoları unit teste aktarabiliriz.

Katalon IDE Kullanımı
Şimdi Katalon Ide içerisinde yer alan menü ve linkleri kısaca tanıyalım.
New : Yeni test case oluşturmamıza yarar.
Record : Test edeceğimiz web sayfası üzerinde aksiyonlarımızı kaydetmemize yarar.
Play : Kaydettiğimiz aksiyonları başlatmaya yarar.
Play All : Oluşturmuş olduğumuz tüm test caseleri sırası ile çalıştırmaya başlar.
Pause : Kaydı yada oynatmayı durdurmamıza yarar.
Export : Oluşturmuş olduğumuz test caselerini unit test yazma sırasında ide sayesinde kaydetmiş olduğumuz aksiyonları içerisinde yer alan bazı programlama dillerine kod olarak çıkartmayı sağlar.
(Not : Export butonu Selenium Ide’de artık bulunmamaktadır. Bu yüzden Katalon Ide’yi kullanarak derslerimize devam edeceğiz.)
Adjust play speed : Koşacağımız test caselerin hızını değiştirmeye yarar.
Command : Koşulan test calerinin uygun alanları doldurularak işleme devam edilmesini sağlar. En sık kullanılan komutlar aşağıda yer almaktadır.
- open: URL’i açmamızı sağlar.
- click: Bir nesneye tıklamak içindir.
- clickandWait: Nesneye tıkladıktan sonra sayfanın yüklenmesini bekler.
- assertElementPresent: Belirtilen elemanın yüklenmesini bekler.
- assertTextPresent: Belirtilen bir text’in sayfada olup olmadığını kontrol eder.
- deleteCookie: Belirtilen Cookie’nin silinmesi sağlar.
- mouseOver: Mouse’u belirtilen elementin üzerine götürür.
- verifyTextPresent: Belirtilen nesnenin belirmesini bekler ve sağlamasını yapar.
- waitForPageToLoad: Sayfanın yüklenmesini bekler.
- captureEntirePageScreenshot: Üzerinde test yaptığınız sayfanın ekran görüntüsünü çerçevesiz olarak kaydeder.
- waitForElementPresent: Sayfadaki bir elementin yüklenmesini bekler, bunu genellikle JavaScript tarafından kontrol edilen elementler için kullanırız.
- type: Bir input’un içine yazmak için kullanılır.
Bu kısımları dersler ilerledikçe daha da oturtmuş olacağız. Şimdi gelelim Katalon IDE ile ilk testimi gerçekleştirmeye. Yapacağımız ilk testimizi mobilhanem.com sitesinde gerçekleştireceğim. Buradaki testimiz fonsiyonellik testine girecektir yani menülerde kırık link olup olmadığını test edeceğiz. Fonksiyonellik testi demişken bir sonraki dersimizde de web testleri nelerdir buna değinmiş olacağız. Sonuçta yapmış olacağımız testlerin hangi test türlerine girmiş olduğunu da bilmemiz gerekmektedir.
Test Case Oluşturma
İlk olarak tarayıcımızda eklenti olarak kurduğumuz Katalon Ide’mizi açalım. Açtıktan sonra New diyerek oluşturacağımız test case’imizin adını verelim. Hangi sitede bu testi oluşturmak istiyorsak o siteye giriş yapalım. Bu adımları gerçekleştirdikten sonra Record diyerek kaydımızı başlatalım. Kayıt başladıktan sonra ilk olarak sitenin url kısmında enter’a basarak o sitenin linkini almasını sağlayalım.
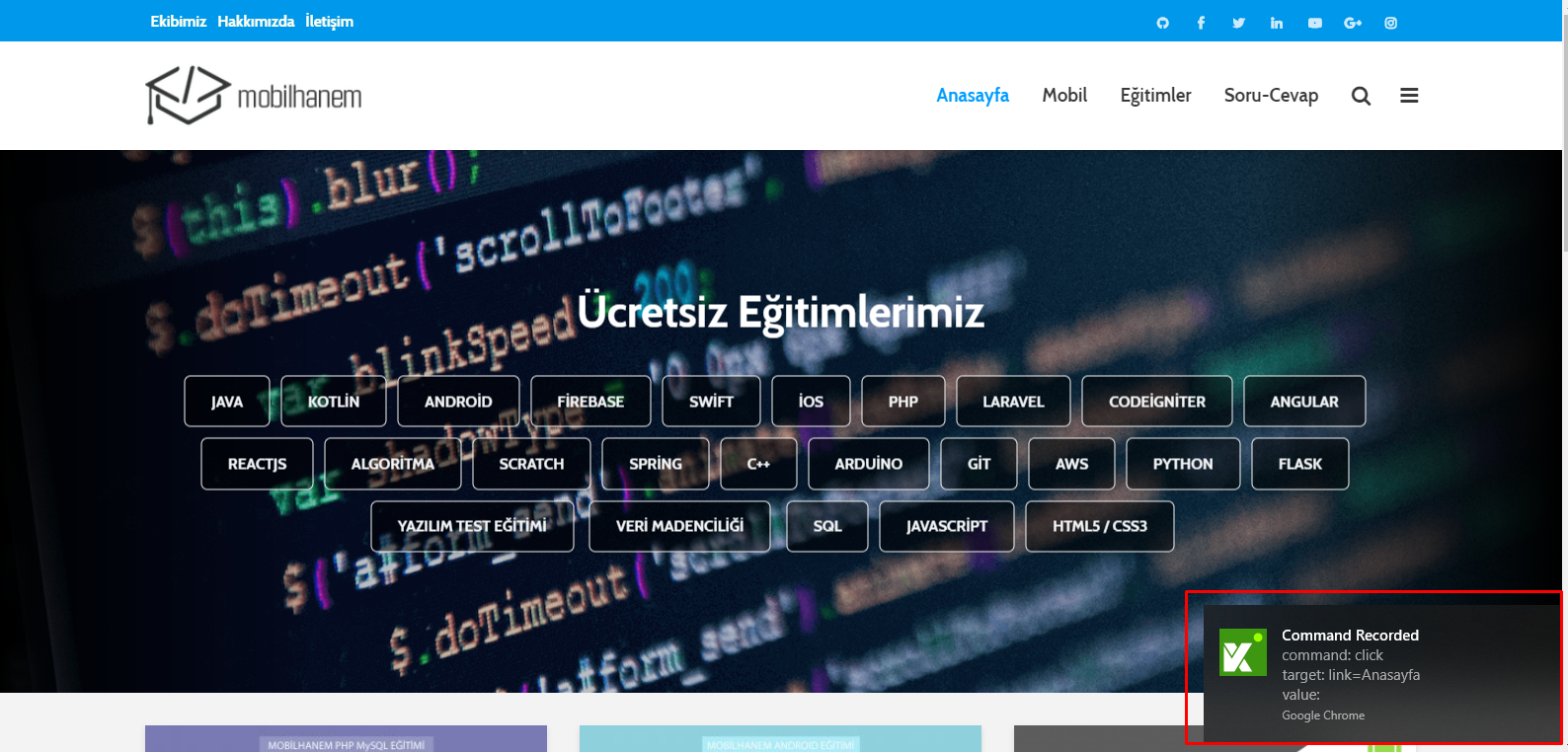
Sonrasında ise sitede bulunan menülere teker teker tıklayalım. Her tıkladığımızda aksiyonlarımızı kaydettiğine dair sağ altta bir bildirim gelmektedir. Aşağıda ki görselde örnek bir bildirim gösterilmiştir. Eğer kayıt sırasında bu bildirimler çıkmadıysa Katalon Ide’niz önceden açık kalmıştır ve kapatmanız gerekmektedir.

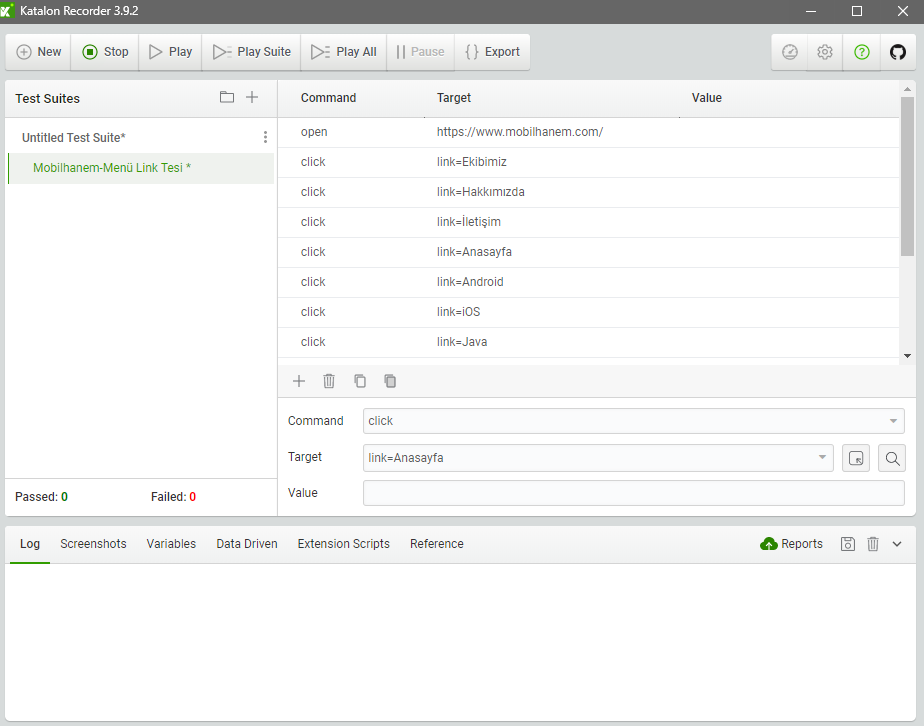
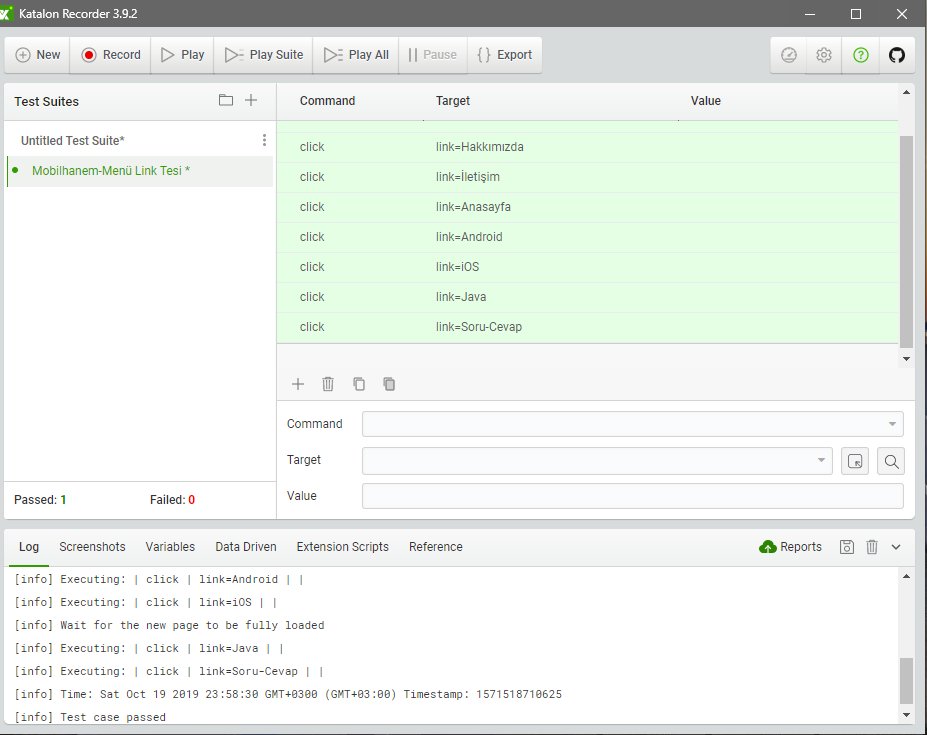
Testimizi tamamladıktan sonra kaydı durdurabiliriz. Şimdi gelelim Katalon Ide’ye. Karşımıza aşağıdaki gibi ekran çıkacaktır. Burada hangi aksiyonları gerçekleştirdiğimizi görmekteyiz.

Gerçekleştirdiğimiz aksiyonları koşmak için play butonuna basarak web browser’dan yaptığımız işlemleri izleyebiliriz. İzledikten sonra ide kısmında hangi commandların passed olduğunu hangilerin failed olduğunu da Unit Test Suite başlığının alt kısmında görebilirsiniz. Ayrıca log kısmında hangi aksiyonları gerçekleştirdiğini de görebilmekteyiz.

Koşmuş olduğumuz test yukarıda gördüğünüz gibi başarılı bir şekilde gerçekleşmiştir. Bu dersimizde yapmış olduğumuz örneği çoğaltarak farklı örnekler yapmayı deneyin. Mobilhanem.com da Selenium ile Test Otomasyonu Geliştirme serisinin bu dersinde Selenium Kod Temelleri dersinin sonuna geldik. Bir sonraki yazımızda Web Tesleri nelerdir bunu göreceğiz. Eksik ya da yanlış gördüğünüz veya anlamadığınız yerler için çekinmeden ulaşabilirsiniz. Bir sonraki yazıda görüşmek üzere.
Tüm Selenium derslerimiz için tıklayınız.
11


 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Eline sağlık güzel bir çalışma olmuş.
İlerleyen yazılarında, webdriver, codeceptjs,cucumber gibi güncel test frameworklerine de değinmeni isteriz.
Teşekkür ederim abi. İlerleyen derslerde o konulara da değineceğim.
Elinize sağlık bu kadar açıklayıcı bir yazı okumamıştım. Çok faydalı olmuş diğer yazılarınızı da bekliyorum.