Merhaba Arkadaşlar,
Mobilhanem.com sitemiz üzerinden anlattığımız/yayınladığımız Android Eğitimleri yazı serimizde bu dersimizde Android LinearLayout Kullanımı ile devam ediyoruz. Nedir bu Layout kavramı ,ne işe yarar şimdi incelemeye başlayalım.
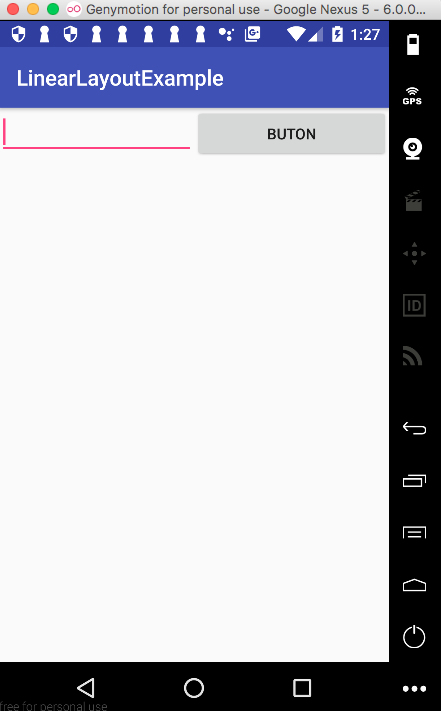
Arayüz tasarımı ve layout türleri ile ilgili ön bilgilendirmeyi bu dersimizde yapmıştım. Bu dersimizde de Linear Layout konusunda biraz daha ayrıntıya girmeye çalışacağız bildiğiniz üzere android dersleri kısmının dışında temel olarak yine anlattığımız bu dersimizide inceleyebilirsiniz. LinearLayout aslında iki koşulda kullanma ihtiyacı duyuyoruz birincisi android bileşenlerini yatay konumlandırmak için ; ikincisi de android bileşenlerini dikey konumlandırabilmek için. Bu özelliğide orientation ile sağlıyoruz. Aşağıdaki xml yapısında gördüğünüz gibi android:orientation = “horizontal” dediğimizde yatay olarak EditText ve Buttonu gösterdik. ( android:layout_weight=”1″ EditText ve Buttonda da var bu bileşenlerin eşit bir biçimde ekranda göstermesini sağlamaktadır. )
Android LinearLayout Kullanım Örnekleri
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mobilhanem.linearlayoutexample.MainActivity">
<LinearLayout
android:orientation="horizontal"
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="Buton"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</RelativeLayout>
Erkan çıktımız:

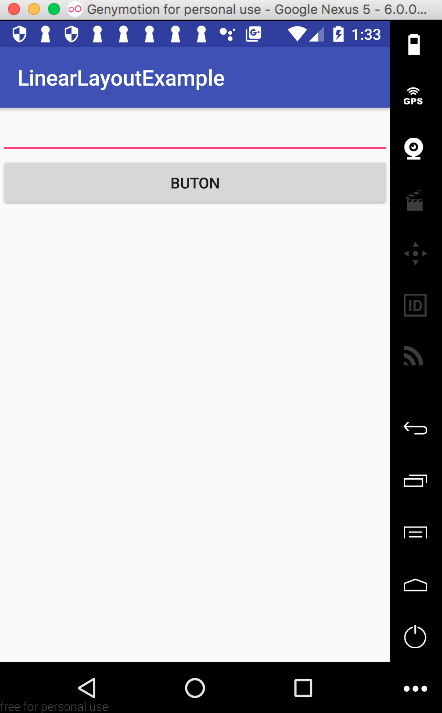
Aşağıdaki xml yapısında gördüğünüz gibi android:orientation = “vertical” dediğimizde yatay olarak EditText ve Buttonu gösterdik.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mobilhanem.linearlayoutexample.MainActivity">
<LinearLayout
android:orientation="vertical"
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="Buton"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</RelativeLayout>
Ekran çıktımız:

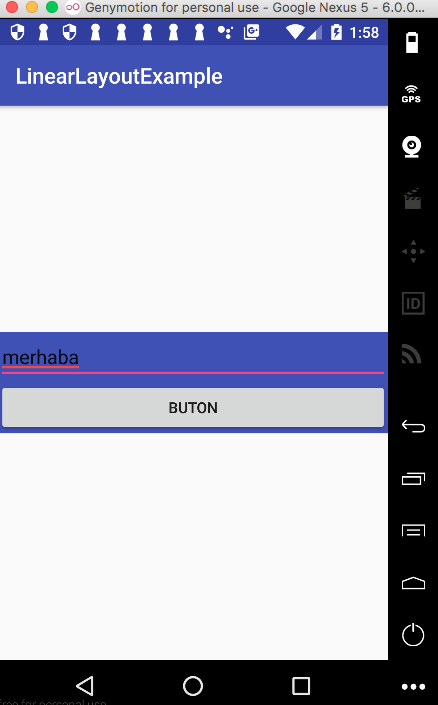
LinearLayout u android:layout_centerInParent = “true” ile cihaza göre tam ortaladık ve android:background ile de arka plana renk kodu verdik böylece LinearLayout un kapladığı kısım mavi oldu.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mobilhanem.linearlayoutexample.MainActivity">
<LinearLayout
android:background="@color/colorPrimary"
android:layout_centerInParent="true"
android:orientation="vertical"
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="Buton"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</RelativeLayout>
Ekran çıktımız:

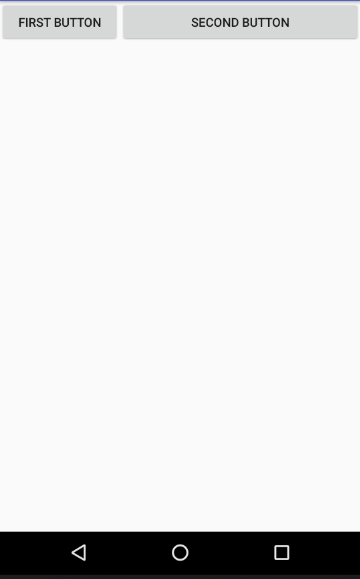
Aşağıdaki kod yapısına baktığımızda LinearLayout da android:weightSum kavramını kullandık ve android:weightSum = “3” dedikten sonra kapladığı alanda yatay olarak 3 birim yer ayırmış oldu içerisinde yer alan butonların birine android:layout_weight=”1″ , diğerine ise android:layout_weight=”2″ olarak konumlandırdık. Ekran görüntüsüne de bakacak olursak; 3 birimlik alanda 2 birim ve 1 birim alan butonların farklı boyutlarda konumlandığını göreceksiniz. weightSum değerine kaç veriyorsak o değere göre bileşenleri sabitlemek önemli. Hem performans açısından hemde konumlandırmayı weight değerine göre düzgün bir şekilde yapabilmek için butonların width değerlerine 0 dp verdik.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:weightSum="3"
android:orientation="horizontal">
<Button
android:id="@+id/btn_blue"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="First Button" />
<Button
android:id="@+id/btn_green"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="Second Button" />
</LinearLayout>
Ekran çıktımız:

android:gravity=”center” kullanarak en dışta bulunan LinearLayout umuzu ekrana göre ortaladık, böylece içinde bulunan butonlarda ekranın tam ortasında konumlanmış oldu.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/btn_blue"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="First Button" />
<Button
android:id="@+id/btn_green"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="Second Button" />
</LinearLayout>
Ekran çıktımız: 
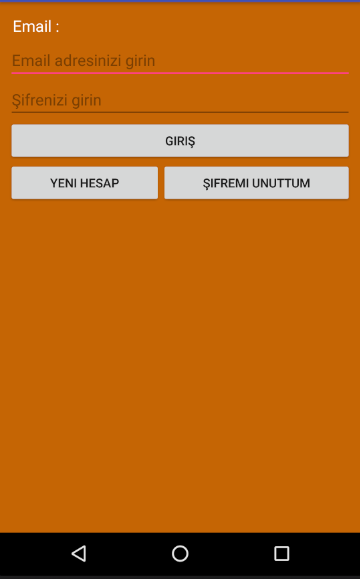
Aşağıdaki xml yapısına baktığımızda ise LinearLayout ları yatay ve dikey olarak birlikte kullanabildiğimizi görüyoruz. En dıştaki LinearLayout dikey bir şekilde konumlandırdık. Alt kısmındaki iki buton un yatay olarak konumlandığı yerde ise diğer LinearLayoutu kullandık.
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="vertical"
android:background="#c56504"
android:padding="10dp" >
<TextView
android:id="@+id/emailTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="Email :"
android:textColor="#FFFFFF"
android:textSize="18sp" />
<EditText
android:id="@+id/emailEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Email adresinizi girin"
android:inputType="textEmailAddress">
</EditText>
<EditText
android:id="@+id/passwordEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Şifrenizi girin"
android:inputType="textVisiblePassword">
</EditText>
<Button
android:id="@+id/saveButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Giriş" />
<LinearLayout
android:weightSum="2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/createAccountButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Yeni Hesap" />
<Button
android:id="@+id/forgetPasswordButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Şifremi unuttum" />
</LinearLayout>
</LinearLayout>
Ekran çıktımız:

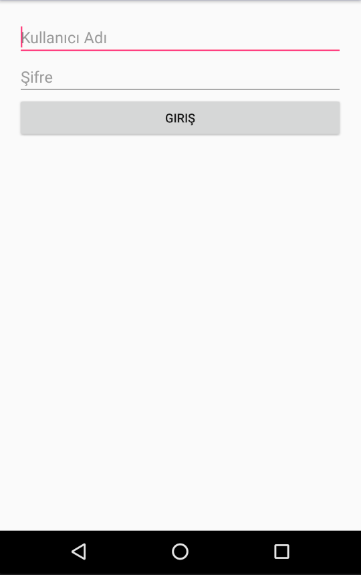
Aşağıdaki layout yapısına baktığımızda LinearLayout a android:layout_marginLeft, android:layout_marginRight, android:layout_marginTop, android:layout_marginBottom değerlerine 20dp verdik yani 20dp olarak sağdan, soldan,aşağıdan ve yukarıdan boşluk bırakmış olduk. android:layout_margin = “20dp” yaparakda bu dediğimiz özelliği sağlayabilirdik diğer değerleri silip sadece margin değeri verip kendinizde görebilirsiniz.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:layout_marginRight="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:hint="Kullanıcı Adı"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<EditText
android:hint="Şifre"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="Giriş"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</RelativeLayout>
Ekran çıktımız:

Evet arkadaşlar LinearLayout Kullanımı‘nı sizlere detaylıca anlatmaya çalıştım. Bir sonraki dersimizde layout serisinden devam edeceğiz o zamana kadar layout lar ile ilgili konuları incelemeniz faydalı olacaktır.
Tüm Android Ders, Proje ve Kaynak Kodlar için tıklayınız.
Mobilhanem.com üzerinden anlattığımız android uygulama geliştirme derslerine devam edeceğiz. Konu hakkında sorunuzu yorum alanından sorabilirsiniz. Konu dışı sorularınızı ve tüm yazılımsal sorularınızı sorucevap.mobilhanem.com sitemizden de sorabilirsiniz.
Bir dahaki dersimizde görüşmek dileğiyle..
17




 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Ne zamanki bi eğitim seti Android developer sitesi ile eş zamanlı her ayrıntıyı her metodu her ayrıntı ve mantığı anlatır işte o zaman gerçek bir eğitim seti derim gerisi kopyala yapıştır oluyor hepsi o
Dikkate alacağız.
Merhaba, görüşlerinizi elbette dikkate alacağız android developer kendi sitesinde linear layout kapsamı bknz: (hangisinde daha ayrıntılı örnek ve kodlama var karar sizin ) https://developer.android.com/guide/topics/ui/layout/linear.html
https://developer.android.com/reference/android/widget/LinearLayout.LayoutParams.html
kopyala yapıştır şeklinde gidilmemesi için zaten örnekler verilerek anlatım yapılıyor biz bi yere kadar gösteririz daha sonrasında iyi bir kodlama yapabilmek kişinin kendisine kalmış.
alper kardeşim daha online misin bu sitede?lütfen acil cevaplayabilir misin .önemli bir şey sormalıyım android kod hakkında.ÇOK ÖNEMLİ
Öncelikle klavyenize sağlık Alper Bey,
2020’de burayı okuyanlar için bir detay vereyim, artık yatay ve dikey için iki farklı XML üzerinden ilerleyip, Android Studio’da bunları arayüz üzerinden düzenleyebiliyoruz.
Teşekkür ederim. Eğitim formatınız sayesinde hızla öğreniyorum.