Merhaba Arkadaşlar,
Mobilhanem.com sitemiz üzerinden anlattığımız/yayınladığımız Android Eğitimleri yazı serimizde bu dersimizde Android RelativeLayout Kullanımı ile devam ediyoruz. Nedir bu RelativeLayout kavramı ,ne işe yarar şimdi incelemeye başlayalım. Linear Layout da yatay ve dikey olarak konumlandırma varken, bu layout türümüzde böyle hazır bir şablon bulunmamaktadır. Relative Layout içine eklediğimiz android bileşenlerini birbirlerinin aşağısına, yukarısına, sağına ve soluna şeklinde konumlandırma yapabiliriz. Ayrıca, birden fazla iç içe layoutları kullandığımız da ilgili layout un id sini belirterek, belirli methodlara göre hizalama yapabiliriz.
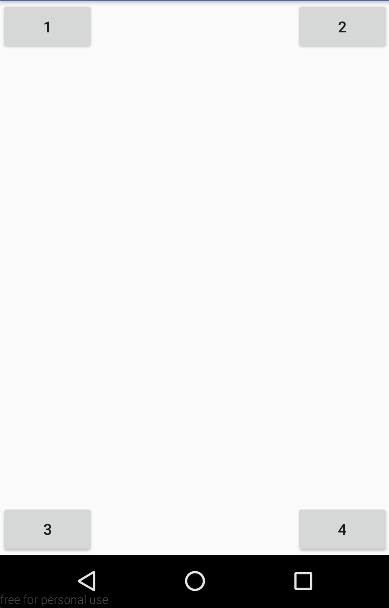
Aşağıdaki xml layout yapısına baktığımızda Butonları android cihazın sağ üst köşe, sol üst köşe, sol alt köşe ve sağ alt köşeye göre konumlandırdık. android:layout_alignParentLeft = “true” sol tarafa göre konumlandırma, android:layout_alignParentRight = “true” sağ tarafa göre konumlandırma, android:layout_alignParentBottom=”true” ile de en alt kısıma göre konumlandırmasını yaptık.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:text="1"
android:layout_alignParentLeft="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:text="2"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:text="3"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:text="4"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
Ekran çıktımız:

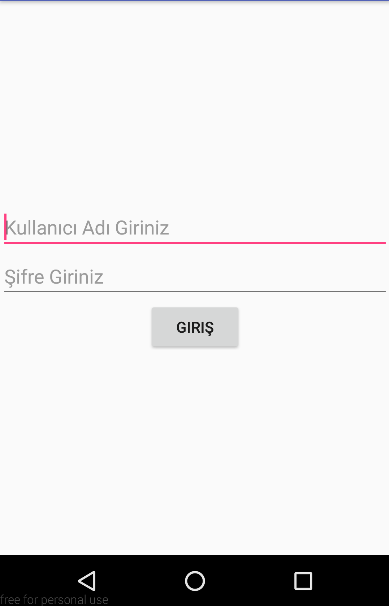
Aşağıdaki xml layout yapısına baktığımızda Liner Layout da orientation a dikey konumlandırma vererek yapabilceğimizi Relative Layout kullanarak android bileşenlerini “android:layout_below” ile alt alta konumlandırdık. Her bir bileşene kendine özgü id verdik ve editUserName altında editUserPassword olsun, editUserPassword un altında da loginBttn olsun dedik.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_centerVertical="true"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/editUserName"
android:hint="Kullanıcı Adı Giriniz"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/editUserPassword"
android:hint="Şifre Giriniz"
android:layout_below="@+id/editUserName"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/loginBttn"
android:layout_centerInParent="true"
android:layout_below="@+id/editUserPassword"
android:text="Giriş"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
</RelativeLayout>
Ekran çıktımız:

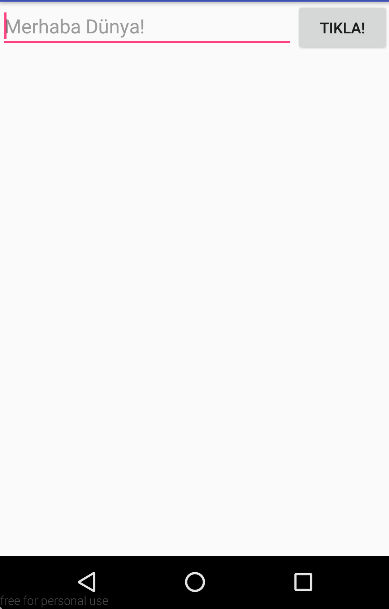
Aşağıdaki xml layout yapısına baktığımızda; EditText ile Button bileşenlerini yan yana konumlandırdık. EditText de android:layout_toLeftOf=”@+id/clickBtn” ile id si clickBtn olan Butonun solunda konumlandırma yaptık.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/writeEditTxt"
android:hint="Merhaba Dünya!"
android:layout_alignParentLeft="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toLeftOf="@+id/clickBtn" />
<Button
android:id="@+id/clickBtn"
android:text="Tıkla!"
android:layout_width="wrap_content"
android:layout_alignParentRight="true"
android:layout_height="wrap_content"/>
</RelativeLayout>
Ekran çıktımız:

Dinamik Android Layout Oluşturma
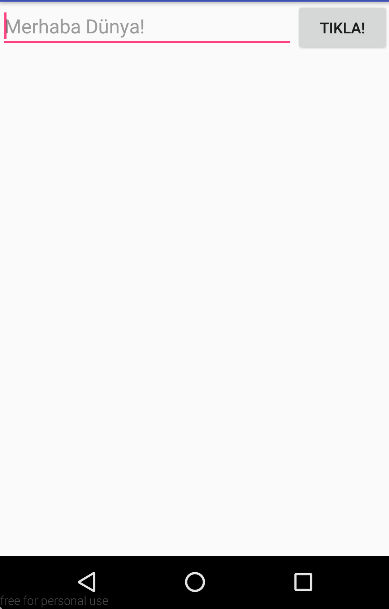
RelativeLayout Kullanımı dersimize dinamik olarak layout nasıl oluşturulur anlatarak devam etmek istiyorum. Yukarıda xml layout kısmında oluşturduğumuz yapıyı dinamik olarak da oluşturabiliriz. İlgili Activity mizin onCreate methodunda setContentView e direk olarak xml layout dosyasını vermeyiz ve yukarıdaki işlemleri dinamik bir şekilde onCreate içinde kendimiz yazabiliriz. Aşağıda gördüğünüz gibi setContentView i kendimiz oluşturacağımız için commente aldık böylece o kod bloğu çalışmayacak. Şimdi kodu satır satır inceleyelim ; öncelikle bir Buton yarattık ve RelativeLayout.LayoutParams ile butonun width (WRAP_CONTENT ) ve height (WRAP_CONTENT ) değerlerini oluşturduk. Yukarıda belirttiğimiz android:layout_alignParentRight=”true” yerine buttonParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT,RelativeLayout.TRUE) olarak kural verdik. Butonun text değerini “TIKLA!” olarak set ettik ayrıca butona id değeri olarak 999 verdik. ( Kod da belirttiğimiz bir değer bu siz istediğiniz int değerini verebilirsiniz. )
Daha sonra EditText oluşturduk ve RelativeLayout.LayoutParams ile EditText in width ve height değerlerini ayarladık ( MATCH_PARENT , WRAP_CONTENT ) daha sonra oluşturduğumuz bu params değerine kural verdik ; yukarıda belirttiğimiz android:layout_alignParentLeft=”true” değerinin karşılığı olan ( editTextParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT, RelativeLayout.TRUE) ) değerini kullandık ayrıca editTextParams.addRule(RelativeLayout.LEFT_OF, 999) dediğimizde yine yukarıda belirttiğimiz android:layout_toLeftOf=”@+id/clickBtn” değerinin karşılığı olan id si 999 olan butonun soluna göre konumlandır dedik. Son olarak en dışta kullanacağımız RelativeLayout oluşturduk ve EditText ve Button bileşenlerini addView ile bu layout a ekledik. setContentView fonksiyonuna da oluşturduğumuz RelativeLayout bileşenini verdik böylece aşağıdaki kodu çalıştırdığımızda yine yukarıda elde ettiğimiz ekran çıktısının aynısını alacağız tek fark bu işlemlerin hepsinin dinamik olarak oluşturduk.
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RelativeLayout;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
Button clickButton = new Button(this);
RelativeLayout.LayoutParams buttonParams = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
buttonParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT,RelativeLayout.TRUE);
clickButton.setLayoutParams(buttonParams);
clickButton.setText("TIKLA!");
clickButton.setId(999);
EditText editText = new EditText(this);
RelativeLayout.LayoutParams editTextParams =
new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
editTextParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT, RelativeLayout.TRUE);
editTextParams.addRule(RelativeLayout.LEFT_OF, 999);
editText.setHint("Merhaba Dünya!");
editText.setLayoutParams(editTextParams);
RelativeLayout outsideLayout = new RelativeLayout(this);
outsideLayout.setLayoutParams(new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.MATCH_PARENT));
outsideLayout.addView(editText);
outsideLayout.addView(clickButton);
setContentView(outsideLayout);
}
}
Ekran çıktımız:

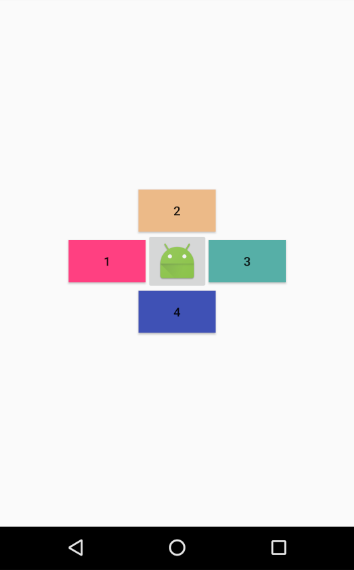
Aşağıdaki xml layout yapısına baktığımızda; en ortada ImageButton’u ( android:layout_centerInParent=”true” ) kullanarak konumlandırdık. ImageButton nun sağına, soluna, aşağısına ve yukarısına ise Button ları konumlandırdık.
android:layout_toLeftOf=”@+id/imageBttn” : verilen id nin solunda kendini konumlandırır.
android:layout_toRightOf=”@+id/imageBttn” : verilen id nin sağında kendini konumlandırır.
android:layout_below=”@+id/imageBttn”: verilen id nin altında kendini konumlandırır.
android:layout_above=”@+id/imageBttn”: verilen id nin yukarısında kendini konumlandırır.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/bttn1"
android:layout_toLeftOf="@+id/imageBttn"
android:background="#FF4081"
android:text="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true" />
<ImageButton
android:id="@+id/imageBttn"
android:src="@mipmap/ic_launcher"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/bttn2"
android:layout_toRightOf="@+id/imageBttn"
android:background="#56afa7"
android:text="3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true" />
<Button
android:id="@+id/bttn3"
android:layout_above="@+id/imageBttn"
android:background="#ecba88"
android:text="2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/bttn4"
android:layout_below="@+id/imageBttn"
android:background="#3F51B5"
android:text="4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true" />
</RelativeLayout>
Ekran çıktımız:

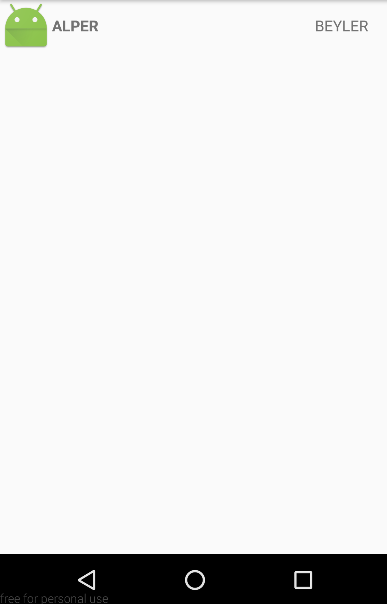
Aşağıdaki xml layout yapısına baktığımızda; ImageView ve TextView leri yatay olarak ortaladığımızı göreceksiniz. İlk TextView in ImageView in sağında yer alması için android:layout_toRightOf=”@+id/imageIcon” kullandık.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/imageIcon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/txtSurname"
android:layout_toRightOf="@+id/imageIcon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="ALPER"
android:textStyle="bold" />
<TextView
android:id="@+id/place_distance"
android:layout_marginRight="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:text="BEYLER" />
</RelativeLayout>
Ekran çıktımız:

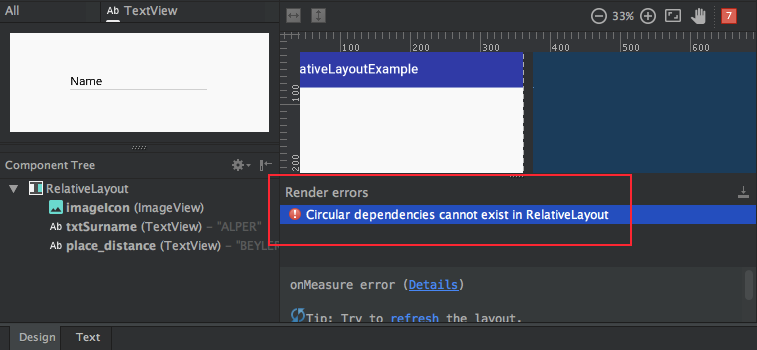
RelativeLayout kullanırken hep bahsettiğim gibi android bileşenlerini birbirlerine göre konumlandırarak layout sayfalarını oluştururuz fakat burada dikkat etmemiz gereken bazı unsurlar var eğer xml layout dosyamızı aşağıdaki gibi yaparsak; “Circular dependencies cannot exist in RelativeLayout” render hatasını alacaksınız. Aşağıdaki kodlamada // bu kisim diye yorum satırına aldığım yerlere bakacak olursak TextView , ImageView in sağında yer alacak demişiz fakat ImageView , TextView in solunda konumlansın da demişiz aslında iki kod parçası da aynı şeyi anlatmakta bu yüzden gereksiz ve hatalı bir kullanım yapmış olduğumuz için circular hatasını aldık.

Dikkat etmemiz gereken :
- RelativeLayout da oluşturduğumuz kuralları minimuma indirmeliyiz ve android bileşenleri arasında konumlandırmaları dikkatli bir şekilde yapmalıyız.
- Android Portrait ve Landscape olarak iki farklı konuma göre layout tasarımlarımızı oluşturmayı unutmayalım. Yani android cihazınız dik durumdayken uygulama tasarımınız nasıl gözüküyorsa , ekranı yan çevirdiğimizde de o şekilde düzgün görünmesine dikkat edin. ( İlerleyen derslerde ayrıntılı olarak anlatılacaktır. )
- Gereksiz yere iç içe bir çok layout kullanmaktan kaçının. Bu uygulamanızın performansını etkileyen faktörlerdendir. Daha kısa bir şekilde istediğiniz tasarımı oluşturmak varken bir çok karmaşık layout ları iç içe kullanıp uygulamanızı gereksiz yere yormayın.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_toLeftOf="@+id/txtSurname" // bu kisim
android:id="@+id/imageIcon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/txtSurname"
android:layout_toRightOf="@+id/imageIcon" // bu kisim
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="ALPER"
android:textStyle="bold" />
<TextView
android:id="@+id/place_distance"
android:layout_marginRight="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:text="BEYLER" />
</RelativeLayout>
Evet arkadaşlar RelativeLayout Kullanımı‘nı sizlere detaylıca anlatmaya çalıştım. Bir sonraki dersimizde layout serisinden devam edeceğiz o zamana kadar layout lar ile ilgili konuları incelemeniz faydalı olacaktır.
Tüm Android Ders, Proje ve Kaynak Kodlar için tıklayınız.
Mobilhanem.com üzerinden anlattığımız android uygulama geliştirme derslerine devam edeceğiz. Konu hakkında sorunuzu yorum alanından sorabilirsiniz. Konu dışı sorularınızı ve tüm yazılımsal sorularınızı sorucevap.mobilhanem.com sitemizden de sorabilirsiniz.
Bir dahaki dersimizde görüşmek dileğiyle..
21




 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





merhaba. ben dikey seekbar kullanmak istiyorum ama dikey seekbarı bulamadım. internetten biraz araştırma yaptım seekbar rotation 270 kullanabilirsiniz diyor. onu yaptım ama bu sefer istediğim gibi boyutlandıramıyorum. yardımcı olurmusunuz.