Merhaba Arkadaşlar,
Mobilhanem.com sitemiz üzerinden anlattığımız/yayınladığımız Android Eğitimleri yazı serimizde bu dersimizde Android ImageView Kullanımı ile devam ediyoruz. ImageView ile görüntü kaynaklarını uygulama içinde gösteririz. ( .png .jpeg ) gibi uzantılı resim dosyalarını da uygulamada göstermek için de ImageView android bileşenini kullanırız.
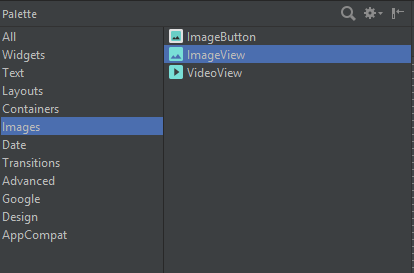
Öncelikle xml layout kısmında bir ImageView nasıl tanımlanır bakalım; aşağıdaki yapıya baktığınızda android:src ile ilgili bileşene mipmap klasöründe bulunan ic_launcher adındaki resmi verdiğimizi göreceksiniz. Android Studio da xml layout kısmına geldiğimizde sol kısımda bir çok seçenek olduğunu göreceksiniz. Palette menüsünden Images->ImageView seçip sürükle bırak yaparak istediğiniz şekilde konumlandırabilirsiniz.

activity_main.xml
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@mipmap/ic_launcher"
/>
</RelativeLayout>
Ekran çıktısı:

Android Studio da projemizin dizininde res->drawable klasöründen bir resmi de ImageView de gösterebiliriz.

MainActivity.java
public class MainActivity extends AppCompatActivity {
private ImageView img;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img = (ImageView)findViewById(R.id.image);
img.setImageResource(R.drawable.deneme_icon);
}
}
Ekran çıktısı:

Telefonunuzun sd card içinde bulunan bir resim dosyasını çekip ImageView de göstermek isterseniz aşağıdaki gibi bir yapı kullanmanız gerekmektedir. Önce ilgili resmin yolunu File dosyamıza veriyoruz daha sonra o dosyanın var olup olmadığını kontrol ettikten sonra dosyanın ana dizinini kullanarak Bitmap e dönüştürüyoruz. setImageBitmap ile de oluşan Bitmap bileşenini ImageView bileşenimize veriyoruz.
String path = Environment.getExternalStorageDirectory()+ "/Images/deneme_icon.jpg";
File file= new File(path);
if(file.exists()){
Bitmap bitmap = BitmapFactory.decodeFile(file.getAbsolutePath());
ImageView img = (ImageView) findViewById(R.id.yourImageId);
img.setImageBitmap(bitmap);
}
- android:adjustViewBounds: Resmin en boy oranını koruması için kullanırız. ayrıntılı bilgi almak için bu kısma bakabilirsiniz.
- android:src: Görüntüye konumlanacak resim nesnesini ayarlar.
- android:maxHeight: Görüntü için maksimum uzunluk girilmesini sağlar.
- android:maxWidth: Görüntüye için maksimum genişlik girilmesini sağlar.
android:background: ImageView de arka plan kısmına renk kodu ekledik. aşağıdaki çıktıda göreceğiniz gibi renkli arka plan ile birlikte src komutu ile de ImageView bileşenine resim ekledik.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FF4081"
android:src="@drawable/mobilhanem_logo"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>

android:scaleType : İlgili resmin görünüm sınırlarını ölçeklendirebilmek için kullanılır.
ImageView ScaleType Türleri
- android:scaleType = “center” : İlgili görüntüyü ortalar herhangi bir ölçeklendirme yapmaz.

- android:scaleType = “centerCrop” : İlgili görüntünün en-boy oranlarını koruyup , kırparak ortalanmış bir şekilde gösterim yapmaktadır.

- android:scaleType = “fitCenter” : İlgili görüntünün orjinal en-boy oranını koruyup, ölçeklendirir daha sonra ilgili resmin tamamen görüntünün içine ortalı bir şekilde sığmasını sağlar.

- android:scaleType = “centerInside” : İlgili resmin en-boy oranını koruyarak, görüntüye göre ölçeklenmesini sağlar. Ayrıca ortalı ve görüntünün iç kısmına göre ortalanmasını sağlar.

- android:scaleType = “fitEnd” : İlgili görüntünün orjinal en-boy oranını koruyup, ölçeklendirir daha sonra ilgili resmin tamamen görüntü içine sığmasını sağlar. Ayrıca sağ ve alt tarafa doğru hizalama yapar.

- android:scaleType = “fitStart” : İlgili görüntünün orjinal en-boy oranını koruyup, ölçeklendirir daha sonra ilgili resmin tamamen görüntü içine sığmasını sağlar. Ayrıca sol ve üst kenarlara doğru hizalama yapar.

Programatik bir şekilde ImageView nasıl yaratıldığına bakalım;
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RelativeLayout relativeLayout = (RelativeLayout)findViewById(R.id.relativeLayout);
ImageView img = new ImageView(getApplicationContext());
img.setImageDrawable(ContextCompat.getDrawable(getApplicationContext(), R.drawable.logo_icon));
RelativeLayout.LayoutParams layoutParams = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
layoutParams.addRule(RelativeLayout.CENTER_IN_PARENT);
img.setLayoutParams(layoutParams);
relativeLayout.addView(img);
}
}
Ekran çıktısı:

İnternet üzerinden resim çekme , cacheleme , daha performanslı bir şekilde resimleri uygulama içinde render etme gibi bir çok işlemde çeşitli kütüphaneler kullanıyoruz. Bunlardan en yaygın kullanılan Picasso kütüphanesi için bu linki , Glide kütüphanesi için bu linki inceleyebilirsiniz.
Evet arkadaşlar Android ImageView Kullanımı aşamalarını sizlere detaylıca anlatmaya çalıştım. Umarım hepiniz için faydalı olmuştur.
Sıfırdan android dersleri için tıklayınız.
Mobilhanem.com üzerinden anlattığımız android uygulama geliştirme derslerine devam edeceğiz. Konu hakkında sorunuzu yorum alanından sorabilirsiniz. Konu dışı sorularınızı ve tüm yazılımsal sorularınızı sorucevap.mobilhanem.com sitemizden de sorabilirsiniz.
Bir daha ki dersimizde görüşmek dileğiyle..
33




 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





ileri geri butonu ekleyerek resim değişmesini nasıl sağlarım yardımcı olursanız sevinirim
Hocam merhabalar bir sorum olacaktı hali hazırda kullandığım bir uygulamam var ana ekranda seçim yapılcak butonlar ve/veya resimler mevcut bunlarla kumanda üzerinde seçim yapıtığımda imlecin nerde olduğu belli olmuyor bu sorun için nasıl bir yol izlemem gerekli yardımcı olurmusunuz ?