Merhaba arkadaşlar,
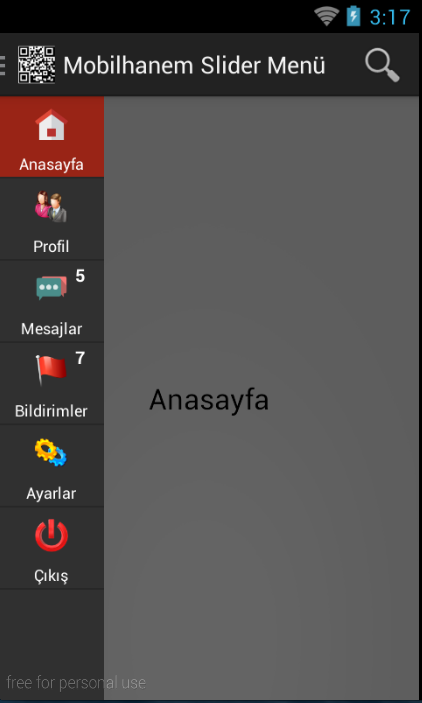
mobilhanem.com sitemiz üzerinden anlattığımız/yayınladığımız derslerimize Androidde Navigation Drawer kullanarak Slider Menü yapımını ile devam ediyoruz. Slider menü belli bir bir butona basıldığında ekranın sağından veya solundan(genellikle solundan) slide efekti ile açılan menüdür. Bugün çoğu uygulama bu menüyü kullanmakta(gmail,youtube,facebook vs..).Biliyorsunuz ki androidin bize sunduğu Option Menü vardı. Ama bu menü hem tasarım bakımından hemde kullanışlılık bakımından çok işlevsel değil.İlk çıkan uygulamalarda bu menü kullanılmakta idi ,ancak yeni çıkan uygulamaların çoğu menü tercihini slider menüden yana kullanmakta.

Ben bu dersimde her zaman sitem için örnek aldığım androidhive.net sitesindeki Slider Menü dersinden yararlandım.Anlattığı dersi hem türkçeleştirerek ,hem daha kullanılabilir hale getirerek, hemde faklı özellikler ekleyerek sizlere sunmaya çalıştım.Sizler direk benim sitemden kaynak kodu indirip sadece Menü item adlarını ekleyip üzerinde uygulama geliştirmeye başlayabilirsiniz.
Slider Menü kullanabilmek için androidde fragment yapısına biraz hakim olmak gereklidir. Benim kendi sitemde fragmentlar hakkında dersim bulunmamaktadır(İlerleyen zamanlarda eklenebilir). Fragmentlar hakkında bilgiyi yine androidin kendi sitesinden elde edebilirsiniz.Ama kısaca fragment ne işe yarar derseniz “kesinlikle tam cevabı olmamakla birlikte” bir activity üstünde farklı bir sayfa acmak yada bir layout üstünde başka bir layout açmaya yarıyor diyebilirim. Tabi daha bir sürü kullanım alanı var ama biz dersimizde o şekilde kullanıcağız.
Fragment dışında androidde ListView yapısınada hakim olmak gerekiyor. Sonuçta menü elemanları ListView üzerine sıralanıyor.Listview hakkında detaylı dersime buradan ulaşabilirsiniz.
Gelelim bizim uygulamamıza.Arkadaşlar ben her zamanki gibi kod üzerinde gerekli açıklamaları yapmaya çalıştım.Burda tüm kodları paylaşmayacağım.Kaynak kodu indirip inceleyebilirsiniz.
[wpdm_file id=21]MainActivit.java
package com.mobilhanem.drawableslidermenu;
import java.util.ArrayList;
import com.mobilhanem.navigation.NavDrawerItem;
import com.mobilhanem.navigation.NavDrawerListAdapter;
import android.app.ActionBar;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.SearchManager;
import android.content.Context;
import android.content.DialogInterface;
import android.content.Intent;
import android.content.res.Configuration;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.support.v4.app.ActionBarDrawerToggle;
import android.support.v4.widget.DrawerLayout;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.SearchView;
public class MainActivity extends Activity implements ActionBar.OnNavigationListener {
private DrawerLayout mDrawerLayout;
private ListView mDrawerList;
private ActionBarDrawerToggle mDrawerToggle;
static int mesaj_sayisi=5;//menüde gösterilecek olan mesaj sayısı
static int bildirim_sayisi=7;//menüde gösterilecek olan bildirim sayısı
private ActionBar actionBar;
// navigasyon menü başlık
private CharSequence mDrawerTitle;
private CharSequence mTitle;
// slide menu items
private String[] menuList;
private TypedArray menuIconList;
private ArrayList<NavDrawerItem> menuItems;
private NavDrawerListAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_anasayfa);
mTitle = mDrawerTitle = getTitle();//uygulama adı
// slider menüitemlerini yüklüyoruz.
menuList = getResources().getStringArray(R.array.menuList);
//slider menü iconlarını arrayden çekiyoruz
menuIconList = getResources().obtainTypedArray(R.array.menuIconList);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerList = (ListView) findViewById(R.id.list_slidermenu);
menuItems = new ArrayList<NavDrawerItem>();
// arraylerden aldığımız değerleri NavDrawerItem e ekliyoruz
// Anasayfa
menuItems.add(new NavDrawerItem(menuList[0], menuIconList.getResourceId(0, -1)));
// Profil
menuItems.add(new NavDrawerItem(menuList[1], menuIconList.getResourceId(1, -1)));
// Mesajlar
menuItems.add(new NavDrawerItem(menuList[2], menuIconList.getResourceId(2, -1), true, ""+mesaj_sayisi));
// Bildirimler
menuItems.add(new NavDrawerItem(menuList[3], menuIconList.getResourceId(3, -1), true, ""+bildirim_sayisi));
// Ayarlar
menuItems.add(new NavDrawerItem(menuList[4], menuIconList.getResourceId(4, -1)));
// çıkış
menuItems.add(new NavDrawerItem(menuList[5], menuIconList.getResourceId(5, -1)));
//menuList[x] menü adı
//menuIconList.getResourceId(4, -1) //menü iconu
//true counter yani mesaj bildirim saysının gösterip gösterilmeyeceği
//mesaj sayisi veya bildirim sayısı
mDrawerList.setOnItemClickListener(new SlideMenuClickListener());//menu Liste Click listener ekliyoruz
// setting the nav drawer list adapter
adapter = new NavDrawerListAdapter(getApplicationContext(),menuItems);//adapter oluşturuyoruz
mDrawerList.setAdapter(adapter); //adapteri set ediyoruz
actionBar = getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout,R.drawable.ic_drawer,R.string.app_name, R.string.app_name)
{//menü aılıp kapandığında action bar title değişimi
public void onDrawerClosed(View view) { //acıkken uygulama adı gözükecek
getActionBar().setTitle(mTitle);
// calling onPrepareOptionsMenu() to show action bar icons
invalidateOptionsMenu();
}
public void onDrawerOpened(View drawerView) {//kapalkıyken menü adı
getActionBar().setTitle(mDrawerTitle);
// calling onPrepareOptionsMenu() to hide action bar icons
invalidateOptionsMenu();
}
};
mDrawerLayout.setDrawerListener(mDrawerToggle);
if (savedInstanceState == null) {
displayView(0); //ilk açılışta 0.menü seçile gelecek
}
}
/**
* Slide menu item click listener
* */
private class SlideMenuClickListener implements
ListView.OnItemClickListener { //menü elemanlarına tıklanınca
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
displayView(position); //diplayView methodu çağırılıyor
}
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// toggle nav drawer on selecting action bar app icon/title
if (mDrawerToggle.onOptionsItemSelected(item)) {
return true;
}
// Handle action bar actions click
switch (item.getItemId()) {
case R.id.action_settings:
return true;
default:
return super.onOptionsItemSelected(item);
}
}
private void displayView(int position) { //gelen positiona göre ilgili fragmentı çağırıyor
Fragment fragment = null;
switch (position) {
case 0:
fragment = new Anasayfa();
break;
case 1:
fragment = new Profil();
break;
case 2:
fragment = new Mesaj();
break;
case 3:
fragment = new Bildirimler();
break;
case 4:
fragment = new Ayarlar();
break;
case 5:
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(MainActivity.this);
alertDialogBuilder.setTitle(this.getTitle());
alertDialogBuilder.setMessage("Çıkış Yap?");
alertDialogBuilder.setPositiveButton("Evet",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Intent startMain = new Intent(Intent.ACTION_MAIN);
startMain.addCategory(Intent.CATEGORY_HOME);
startMain.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(startMain);
}
});
alertDialogBuilder.setNegativeButton("Hayır",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
}
});
AlertDialog alertDialog = alertDialogBuilder.create();
alertDialog.show();
break;
default:
break;
}
if (fragment != null) {//fragment boş değilse
FragmentManager fragmentManager = getFragmentManager();
fragmentManager.beginTransaction()
.replace(R.id.frame_container, fragment).commit();
// update selected item and title, then close the drawer
mDrawerList.setItemChecked(position, true);
mDrawerList.setSelection(position);
setTitle(menuList[position]);
mDrawerLayout.closeDrawer(mDrawerList);
} else {
// error in creating fragment
mDrawerLayout.closeDrawer(mDrawerList);
}
}
@Override
public void setTitle(CharSequence title) {
mTitle = title;
getActionBar().setTitle(mTitle);
}
/**
* When using the ActionBarDrawerToggle, you must call it during
* onPostCreate() and onConfigurationChanged()...
*/
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
// Sync the toggle state after onRestoreInstanceState has occurred.
mDrawerToggle.syncState();
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
// Pass any configuration change to the drawer toggls
mDrawerToggle.onConfigurationChanged(newConfig);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {//search iconu ile ilgili ayar.
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.activity_main_actions, menu);
// Associate searchable configuration with the SearchView
SearchManager searchManager = (SearchManager) getSystemService(Context.SEARCH_SERVICE);
SearchView searchView = (SearchView) menu.findItem(R.id.action_search)
.getActionView();
searchView.setSearchableInfo(searchManager
.getSearchableInfo(getComponentName()));
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onNavigationItemSelected(int itemPosition, long itemId) {
// TODO Auto-generated method stub
return false;
}
public void dataChanges(int i){//Mesaj sayısı veya bildirim sayısı değiştiğinde çağırılıyor
int sayi=0;
//Gelen i değerine göre sayi belirleniyor
//i 2 ise mesaj 3 ise bildirim
if(i==2){
sayi = mesaj_sayisi;
}else if(i==3){
sayi = bildirim_sayisi;
}
menuItems.set(i, new NavDrawerItem(menuList[i], menuIconList.getResourceId(i, -1), true, ""+sayi));//menüdeki değer değiştiriliyor
adapter.notifyDataSetChanged();//adapter basştan oluşturuluor.Yeni değerlere göre
}
}
Evet arkadaşlar bu sadece MainActivity kısmı bu dersimizde fazla kod olduğu için geri kalanını paylaşmıyorum.Kaynak koddan inceleyebilirsiniz.
Bu derste anlatmak istediklerim bu kadar. Aklınıza takılan yada eklemek istediğiniz bir husus olursa çekinmeden yorum bırakabilirsiniz. En kısa sürede cevap vermeye çalışıyorum. Sizlerden ricamız facebook.com/mobilhanem sayfamızı beğenmenizdir.
Bir dahaki dersimde RSS Reader yapımını yani bir nevi XML Parse etmeyi anlatmaya çalışacağım. Bir dahaki dersimde görüşmek dileğiyle kendinize iyi bakın.
[wpdm_file id=21] 0




 Slack Grubumuza Üye Oldunuz mu ?
Slack Grubumuza Üye Oldunuz mu ?





Öncelikle sizi tebrikediyorum. Acaba uygulamada kullandığınız iconları nasıl oluüturduğunuzu paylaşa bilir misiniz?(icon yapma ya da bulma kısmı biraz sıkıntılı oluyorda)
Bende internette aratarak buldum iconları.
özellikle şu iki siteyi aktif kullanırım icon işlerim için:
https://www.iconfinder.com/
http://www.iconarchive.com/
Hem ücretli hemde ücretsiz iconlar bulabilirsin.
Hocam mükkemmel ve pürüssüz anlatıyorsunuz teşekkür ederiz ilginize emeğinize alakanıza umarım çok daha iyi yerlere gelip bizlere daha çok paylaşımda bulunursunuz 🙂
Güzel yorumun için ben teşekkür ederim. Bu şekil kaynak kodlu uygulamalar paylaşmaya devam edeceğiz.Önce bir tasarım değiştirip sonrasında daha faydalı yazılar ile yola devam edeceğiz.
Hocam google maps api kullanarak yaptığım bi uygulama var fragmentactivity kullanmam gerekiyor dolayısı ile. bu uygulamaya navigation drawer yerleştirmemiz mümkün mü?
Sormak istediğin fragmentlar yerine fragment activity kullanabilir miyim?
Ama ne yazık ki Navigation Drawerla birlikte fragment activity leri kullanamıyoruz.Herbir sayfanın fragment olması gerekli.Bende bir projede çok uğraşmıştım ancak bir çözüm elde edememiştim.
google haritalar uygulamasının kendisinde bu özellik var bi şekilde olmalı ama nasıl :I
Bunun için bende çok uğraştım. Aynı şekil açılan sayfalardan birinde tabbar yapısı olmasını istiyorsan FragmentActivity kullanman gerekiyor. Ne yolu denediysem çözemedim. Android yazılımcılarının bir tanesine sormuşlar o ikisinin Navigation Drawer menu ile fragment activity’nin bir arada kullanılmadığını söylemiş. O zamanki araştırmalarımda bulmuştum .Ama aynı şekilde bu yapıyı google play,google müzik gibi yapılar kullanıyor. Heralde orda kullanılan yapı Drawable Navigation Bar değil diye tahmin ediyorum.
Action Bar Sherlock kullanmayı denedin mi?
Action Bar Sherlock u da beceremedim biraz acemiyim bu konularda. yürümeden koşmaya çalışmak benimki galiba
sitenizdeki kaynak kodlar indiğimde rar dosyaları bozuk çıkıyor.Kontrol edebilir misiniz sıkıntı bendemi?
Hayır sorun sitemizde. Yakın zamanda yeni temaya geçeceğiz. O zaman düzelecektir. Acil ise mail adresinizi paylaşın içeriği size mail atayyım.
İyi günler ben projeyi kendi projeme kopyalarken böyle bir sorunla karşılaştım bir türlü çaresini bulamadım yardmcı olurmusunuz.
Hocam öncelikle çalışmalarınız için teşekkür ediyorum. Gerçekten çok faydalı bir site olmuş iki tane örneğiniz çok işime yaradı. Bu örnekle ile ilgili de bu menüyü yatay nasıl yaparız yardımcı olabilir misiniz üstt e çıkması için vertical horizantel gibi birşey aradım ama bulaamdım
Öncelikle yorum için teşekkür ederim. Yapmak istediğinizi tam olarak anlayamadım. Menü şerit halinde yukarıda mı çıksın istiyorsunuz?
selamunaleyküm…paylaşımınızdan dolayı çok teşekkür ederim.Ben vermiş olduğunuz kodu kendi projeme uyguluyorum ama internet sayfam açılmıyor. eğer vakit ayırabilirseniz bunu en başından bir proje oluşturarak adım adım nasıl yapılacağını resim yada video destekli olarak anlatabilirseniz çok memnun olurum.
Ben gazete uygulaması yapmak istiyorum. Bu menulere link eklemem gerekiyor. Bunu nasıl yapabilirim.Şimdiden teşekkürler.
Bu menülere nasıl linkler ekliyeceksniz. Yani tıklandığı zaman belli linkler mi açılacak?
Mesela diyor ki arkadaş , anasayfa tusu var misal , o tuşa basınca uygulama ıcınden anasayfaya atsın dıyor
sliderin içine searchview koymak istiyorum ama olmuyor yardımcı olursanız sevinirim.
bu dersimizi inceleyiniz:
http://www.mobilhanem.com/android-custom-sliding-menu/
Hocam error veriyor ya.2 saattir her şeyi deniyorum olmadı gitti.
http://i.hizliresim.com/po2dmN.png
Birde import android.support.v4.app.ActionBarDrawerToggle yerine import android.support.v7.app.ActionBarDrawerToggle yazdım. Diğer türlü komple hata veriyor
Öncelikle paylaşımlarınız cok güzel sizleri tebrik ederim. Başarılarınızın devamını dilerim. Anlatımınıza uyarak cok güzel bir menu yaptım. Ben web sitem için bir uygulama yapıyorum. Menude örnek veriyorum Facebook var buna tıklandıgında benim facebook sayfama yönlendirsin istiyorum. bana yardımcı olursanız cok sevinirim. farklı şekiller denedim onclicklistener oluşturim dedim ama sanırım yanlış yerlerde yapıorum olmuor ya da cok yanlış şeyler denedim bilemiyorum. Menu kusursuz calışıyor bu yönlendirmeleri de yapabilirsem uygulamam hazır olacak. Yardımlarınız için şimdiden teşekkür ederim.
Eğer aldığınız hatayı bizimle paylaşırsanız yardımcı olabiliriz.
Hocam bende menü yapmaya çalışıyorum.Android studioda proje oluştururken drawer manüsünü seçtim bu menü üzerinde çalışıyorum fakat ekledigim iconlar mat duruyor iconalar renkli normalde bir türlü çözemedim
Kullandığın Android theme sı ile ilgili birsey olabilir mi? Sorunu çözdün mü bende merak ettim eğer çözemediysen araştıracam biraz daha. Çözdüysen çözümü paylaşırsan sevinirim.
merhaba ben bı konuda yadımıznız ıstıyorum,ben bu menuyu yaptım ama kendıme gore uyarladım.Orada yer alan profil yerine Hareketler die bi bölum actım .Amacım hareketlere basılınca listwiev olussun ve her liste dekı maddeye basılınca da haerekelter gelcek saga dogru kaydırıldıkca haerekler gösterliecek.Ama burada Hareketler e basılınca listwiev i nasıl olustruacagımı bilmiyorum.Nasıl yapabılılrm? resimlerini attım asagıdakı gıbı hareketlerı tek tek kaydırarak gösterecem amaondan once listview nasıl olustrucam onu bilmiyorum.
Bunun için Listview dersimizi incelemisin. Burda menülere basılınca açılan sayfaların her biri bir fragment olduğu için senin Fragment içinde Listview i nasıl oluşturacağını bilmen gerekir bununla ilgili bir dersimizde mevcut linkini paylaşıyorum:
http://www.mobilhanem.com/android-listview-fragment-telefon-rehberi-uygulamasi/
Bu dersimizdede her bir listeye tıklayınca yeni sayfa açtırılıyor.
Kolay gelsin.
Bunun için Listview dersimizi incelemisin. Burda menülere basılınca açılan sayfaların her biri bir fragment olduğu için senin Fragment içinde Listview i nasıl oluşturacağını bilmen gerekir bununla ilgili bir dersimizde mevcut linkini paylaşıyorum:
http://www.mobilhanem.com/android-listview-fragment-telefon-rehberi-uygulamasi/
Bu dersimizdede her bir listeye tıklayınca yeni sayfa açtırılıyor.
Kolay gelsin..
Merhabalar ic_search iconu setvisible etmek istiyorum fakat button clickinde menu nesnesi null dusuyor
public void setIndicatorIcon(int index) {
if (menu != null){
MenuItem item_down = menu.findItem(R.id.action_search);
item_down.setVisible(false);
}
}
Merhaba kaynak kodu kendi projemde kullanmak istiyorum.MainActivity.java dosyasında menulist ve menuIconList ifadelerinde R.array kısmında cannot resolve symbol ‘array’ hatası veriyor.
Yardımcı olabilir misiniz?
Teşekkürler.
uygulamayı doğru şekilde import edememiş olablirsin. Android studio ya import ederken eclpse oroject i seçiceksn.
Selamin aleyküm hocam bu fragment da webview ve admobu nasıl kullancağız biraz yardimcı olabilir misin?
Merhaba,
Öncelikle yazılarınız çok güzel. İlk başta önyargılıydım Türkçe siteleri geçiyordum. Ama sizinkiler gayet güzel ve açıklayıcı. Mantığına kadar açıklıyorsunuz. bir sorum olacak. Bu ActionBarToggle’ı kullanıyorum ancak drawer viewler actionbarın üstünde açılıyor. Ben altında açılması istiyorum. Yeni versiyonlarda bunu illa actionbarın üstünde mi göstermeye zorluyor? bu arada actionbar yok aslında. Ben custom toolbar set ediyorum actionbara.
bin/res/crush klasör dizinide hata veriyor dizini içini açtım içi boş dizini klasörünü sildim. Hata ortadan kalktı onu geçtim seçenekler menü butonu ekranın içine sığmıyor yarısı köşede kayıp boyut ta hata var yada benim ekrana uyumlu değil.
Hocam acaba Android Navigation Drawer menüde bir item ekledim. eklemiş olduğum item tıklanınca login sayfasının gelmesini istiyorum fakat bir türlü yapamadım yardımcı olurmusunuz
Örnek :
public class MainActivity extends AppCompatActivity implements NavigationView.OnNavigationItemSelectedListener {
//FOR DESIGN
private Toolbar toolbar;
private DrawerLayout drawerLayout;
private NavigationView navigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 6 – Configure all views
this.configureToolBar();
this.configureDrawerLayout();
this.configureNavigationView();
}
@Override
public void onBackPressed() {
// 5 – Handle back click to close menu
if (this.drawerLayout.isDrawerOpen(GravityCompat.START)) {
this.drawerLayout.closeDrawer(GravityCompat.START);
} else {
super.onBackPressed();
}
}
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// 4 – Handle Navigation Item Click
int id = item.getItemId();
switch (id){
case R.id.activity_main_drawer_news :
break;
case R.id.activity_main_drawer_profile:
break;
case R.id.activity_main_drawer_settings:
break;
default:
break;
}
this.drawerLayout.closeDrawer(GravityCompat.START);
return true;
}
// ———————
// CONFIGURATION
// ———————
// 1 – Configure Toolbar
private void configureToolBar(){
this.toolbar = (Toolbar) findViewById(R.id.activity_main_toolbar);
setSupportActionBar(toolbar);
}
// 2 – Configure Drawer Layout
private void configureDrawerLayout(){
this.drawerLayout = (DrawerLayout) findViewById(R.id.activity_main_drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawerLayout, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawerLayout.addDrawerListener(toggle);
toggle.syncState();
}
// 3 – Configure NavigationView
private void configureNavigationView(){
this.navigationView = (NavigationView) findViewById(R.id.activity_main_nav_view);
navigationView.setNavigationItemSelectedListener(this);
}
}
Codecanyondan aldığım bir projeye navigation drawer ekledim New => Activity => Navigation Drawer Activity yolunu izleyerek eklemede herhangi bir sıkıntı yok lakin telefona yükleyip test ettiğimde menü gözükmüyor eksik yaptığım bir şeymi var
Merhaba kaynak kodlarını görüntüleyemiyorum ama bir sorun mu var acaba yada nasıl açacağım hakkında bilgi verir misiniz?